Activities of "adampowell"
Not so urgent now, I changed the app service method to take the full object as the parameter and the load method so I pass "data.record" and the post is working using that approach.
Sorry guys, any further ideas on this one?
The record look fine to me but just in case I actually ran it with a literal value for the parameter and it still produces the same result.
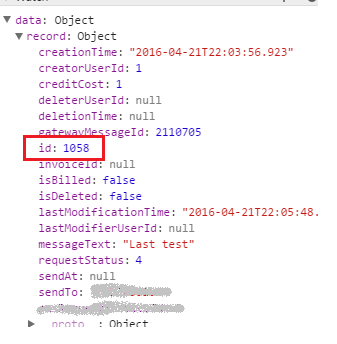
Record info [attachment=0:1uwdag59]jtable parm error 2.png[/attachment:1uwdag59]
When I set the parameter specifically to a numeric value....
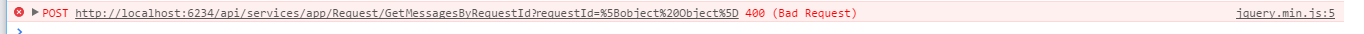
[attachment=1:1uwdag59]jtable parm error.png[/attachment:1uwdag59]


Sorry, providing a bit more detail. The attached file has my index.js and the appservice.cs files. The table has no issue finding the method etc but when it does the post I am getting nothing back and seeing the following error when I look at the browser developer console.
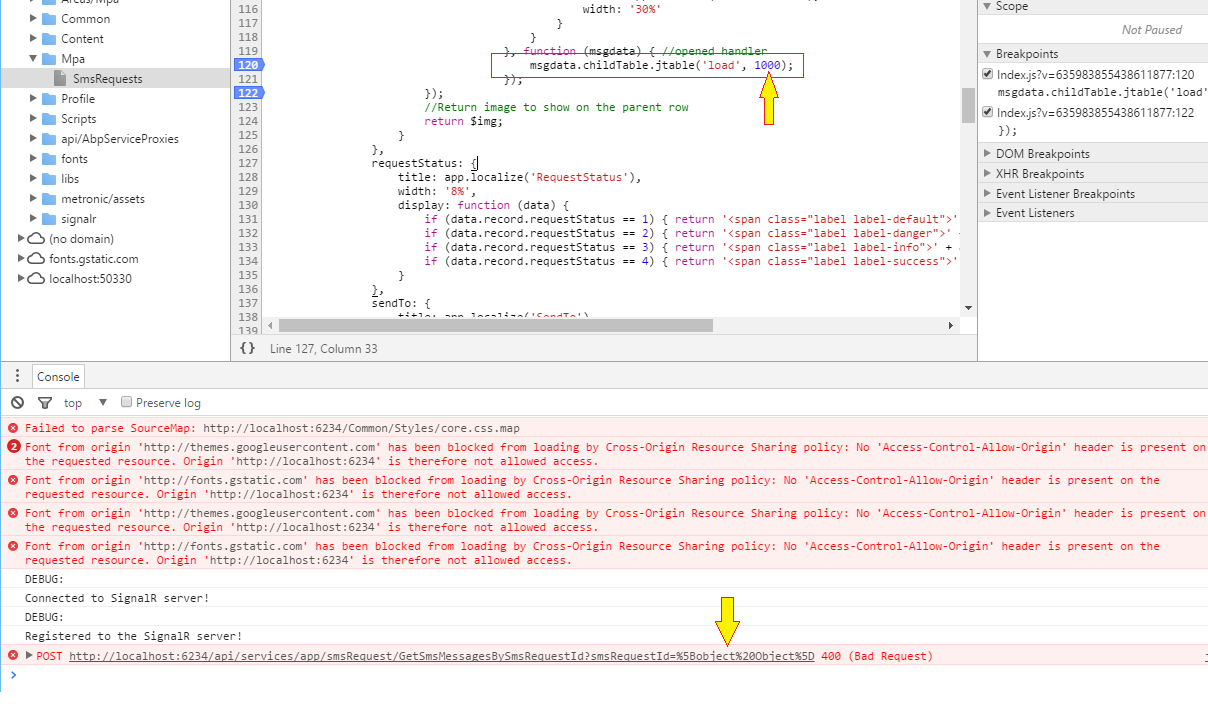
[attachment=0:25ls558t]error.png[/attachment:25ls558t]
child jtable issue.zip

I'm doing the same approach to get child table data but when I try and expand the grid I see this error in the browser dev tools. I can execute the method through swaggerUI without any problem and even if I set the parameter to a specific value e.g. 1000, it still has the same error. Any help would be greatly appreciated.
"http://localhost:6234/api/services/app/Request/GetMessagesByRequestId?requestId=%5Bobject%20Object%5D"
display: function (data) { //Create an image that will be used to open child table var $img = $('<button class="btn btn-default btn-xs" title="' + app.localize('List Messages') + '"><i class="fa fa-edit"></i></button>'); //Open child table when user clicks the image $img.click(function () { _$RequestsTable.jtable('openChildTable', $img.closest('tr'), { title: 'Messages', actions: { listAction: { method: _RequestService.getMessagesByRequestId } }, fields: { RequestId: { type: 'hidden', defaultValue: data.record.id }, MessageId: { key: true, create: false, edit: false, list: false }, MessageStatus: { title: app.localize('MessageStatus'), width: '5%', options: { '1': 'New', '2': 'Error', '3': 'In Progress', '4': 'Delivered' } } } }, function (msgdata) { //opened handler msgdata.childTable.jtable('load', {requestId: data.record.id}); }); });