13 Answer(s)
-
0
Hi @ceylanholding
Have you runned *.Web.Host project before running the Angular app ? If so, could you check App_Data\Logs\Logs.txt file under your *.Web.Host project and see if there are any error messages ?
Thanks,
-
0
-
0
Hi @ismcagdas,
Any update please. I haven't any problem on the back-end side.
Thanks
-
0
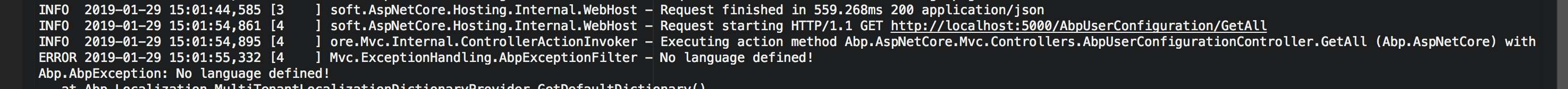
@ceylanholding You can search the Logs.txt file in your code directory to see the log information of the backend.
-
0
Hi @maliming,
i found the Logs.txt file , I havent problem on the back-end side.
I'm getting error while trying to npm start ...
problem is on angular side ....
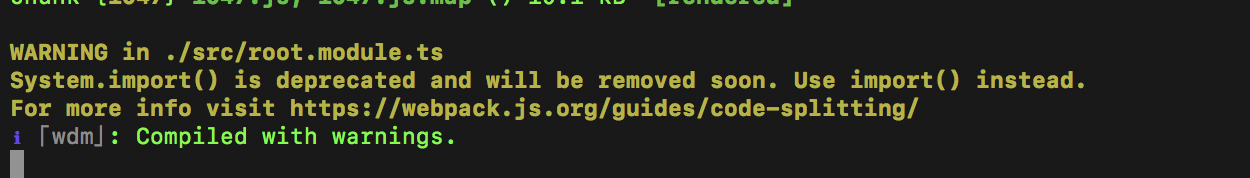
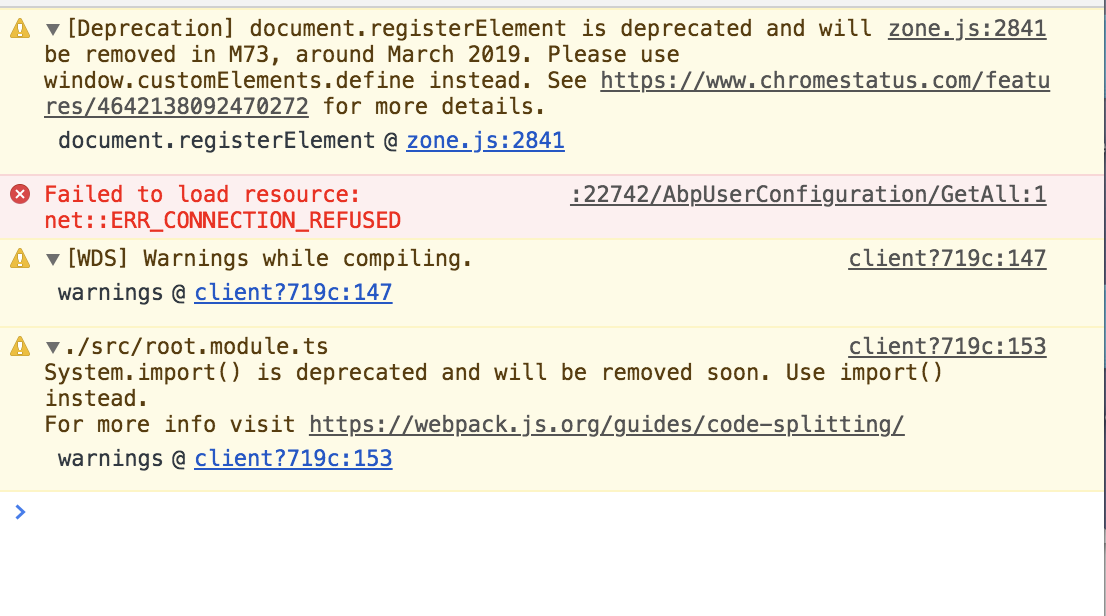
WARNING in ./src/root.module.ts System.import() is deprecated and will be removed soon. Use import() instead. For more info visit https://webpack.js.org/guides/code-splitting/
thanks.
-
0
-
0
-
0
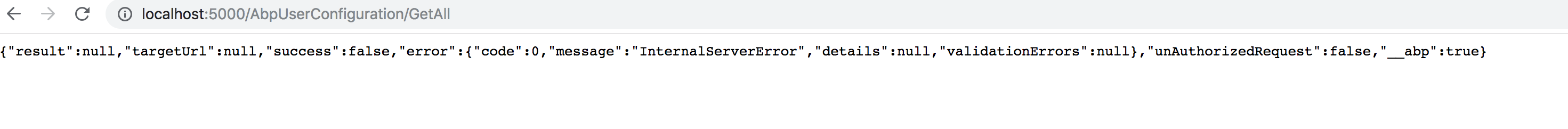
:22742/AbpUserConfiguration/GetAllCan you use chrome network to see why this request failed? If it is convenient to share a screenshot of the request header and response header information.
-
0
-
0
Hi @ceylanholding
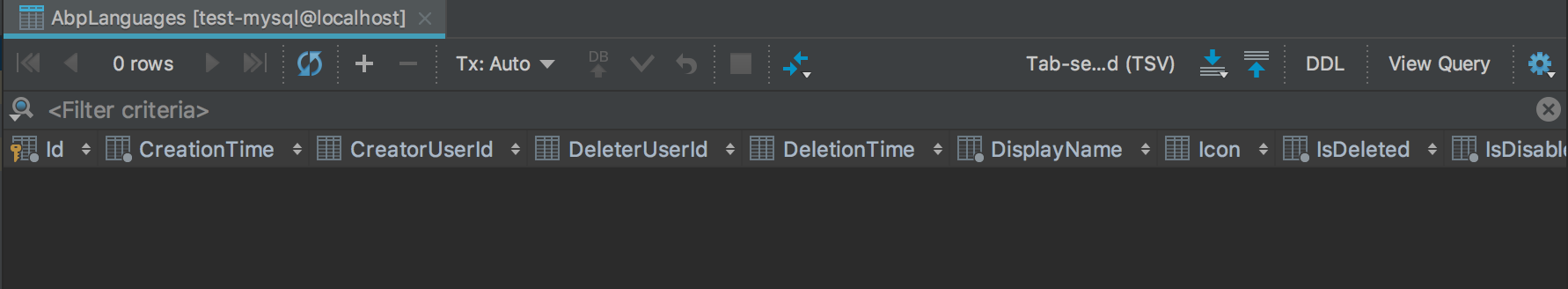
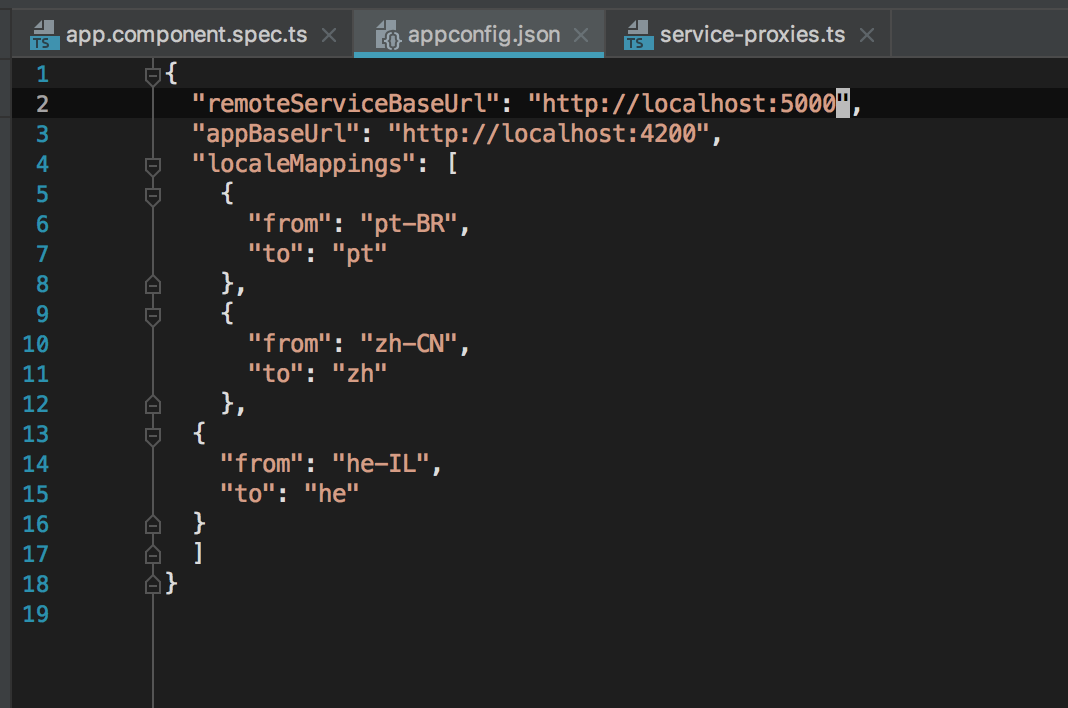
It seems like your Host app is running on port 5000 but, by default, Angualr app makes requests to 22742. So, if you change "remoteServiceBaseUrl" in "/angular/src/assets/appconfig.json" to "http://localhost:5000", probably it will work.
-
0
-
0
@ceylanholding
Then, we can assist you via TeamViewer since this is your initial running of the project. Please share your available time and TeamViewer information via email to [email protected].
-
0
Solved via TeamViewer.