I'm inexperienced with web UI and I'm having a hard time understanding how to implement a datepicker control in either a view or a modal. In the .NET Core / JQuery implementation of ASP.NET Zero 6.5: what is the procedure for getting a date picker to appear in a view, say the User Registration?
Here is what I have tried so far:
- I've looked at
_CreateModeal.cshtmlin\Web.MVC\Areas\App\Views\Tenants\where an existing Date Picker is implemented. In my file, lines 77-80 show this:
<div class="form-group subscription-component">
<label for="SubscriptionEndDateUtc">@L("SubscriptionEndDateUtc")</label>
<input id="SubscriptionEndDateUtc" type="datetime" name="SubscriptionEndDateUtc" class="form-control date-time-picker" required>
</div>
- In
Register.cshtmlin\Web.MVC\Views\Accountat line 39, I added this:
<div class="form-group m-form__group">
<input id="testDateTime" type="datetime" name="testDateTime" class="form-control date-time-picker" required>
</div>
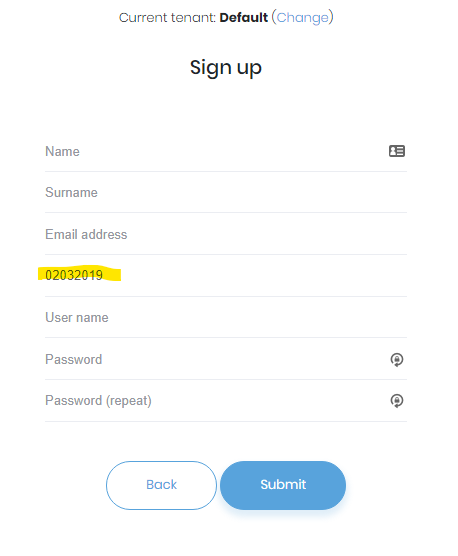
What shows is just this:
No picker appears.
What actually makes the date picker show up? Is it having date-timepicker in class when declaring an input in the view?
Thank you for your time.
3 Answer(s)
-
1
Hi @nocturne,
The below code block in .../Tenants/_EditModal.js makes input items with "" class datepicker;
modal.find('.date-time-picker').datetimepicker({ locale: abp.localization.currentLanguage.name, format: 'L' });So, for your page, you can add below code block into the handleRegister function;
$('.date-time-picker').datetimepicker({ locale: abp.localization.currentLanguage.name, format: 'L' });Also, by default account pages doesn't contain daterangepicker script. So you need to add below line into the inputFiles array of account-layout-libs.js in bundleconfig.json.
"wwwroot/lib/bootstrap-daterangepicker/daterangepicker.js" ,After doing that, don't forget to run "npm run create-bundles" to re-generate bundles.
-
0
Thank you for getting back to me on this. I followed the steps provided and just had to make on change to get this to work:
For the last step, in the account-layout-libs.js section in bundleconfig.json...
instead of:
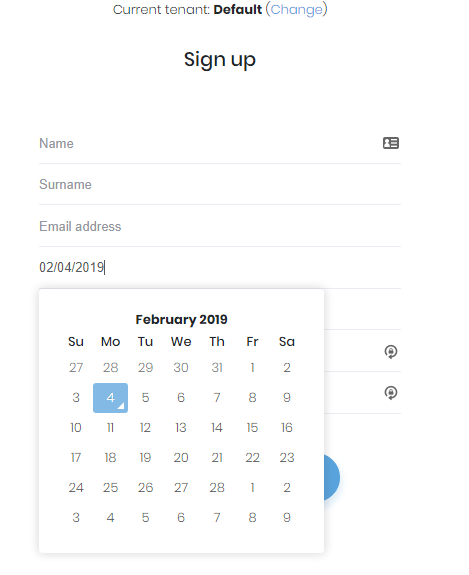
"wwwroot/lib/bootstrap-daterangepicker/daterangepicker.js"I had to actually reference this:"wwwroot/lib/bootstrap4-datetimepicker/build/js/bootstrap-datetimepicker.min.js"and now I'm getting the desired result:

Thanks again for your help.
-
0
Hi @nocturne @ismcagdas,
Can you please advise on how to include the JS file in my project as i can find any file called datetimepicker or anything related to this "wwwroot/lib/bootstrap4-datetimepicker/build/js/bootstrap-datetimepicker.min.js" / "wwwroot/lib/bootstrap-daterangepicker/daterangepicker.js".
Thanks