Activities of "rcatiller"
Looks like we are good to go on this after upgrading. Thank you.
Thank you for your replies, @alper and @aaron.
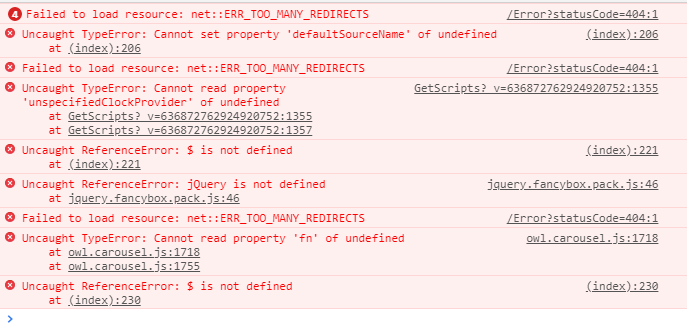
I reviewed the logs and only found INFO and DEBUG entries. I didn't see any relevant entries to what was happening here.
I'm on v6.5 so I'm going to upgrade to latest (v6.8) and report back after.
Thanks again for your time!
Thanks for taking the time to reply. Within a command prompt I went to the project directory of the public site and ran:
npm run create-bundles
And it threw an error stating it couldn't find pacakge.json.
The Web.Mvc has a package.json but sure enough, the public site does not.
Unfortunately I'm not sure what to do from here. Should I use the package.json from the othe project?
Thanks again for your time.
Thanks for your reply on this.
Unfortunately, running the Yarn command and re-publishing didn't resolve the problem.
This was the output from Yarn.
yarn install v1.13.0
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
Done in 0.13s.
Hello. I have not, but I will give that a go and see where I'm at after. I'll be sure to follow up here.
Thank you for taking the time to respond!
Using the RAD tools in Visual Studio for ASP.NET Zero, I have a few new entities created. Everything on the Web.Mvc app is working terrific.
What I would like to do is create a form on the public site and have this form insert new entities, so admins in the Web.MVC app can interact with these new records.
I'm not seeing anything in the documentation that covers this. Perhaps this is common knowledge that I don't have? If there is any possible guidance that can be provided, it would be much appreciated.
Thank you for getting back to me on this. I followed the steps provided and just had to make on change to get this to work:
For the last step, in the account-layout-libs.js section in bundleconfig.json...
instead of:
"wwwroot/lib/bootstrap-daterangepicker/daterangepicker.js"
I had to actually reference this:
"wwwroot/lib/bootstrap4-datetimepicker/build/js/bootstrap-datetimepicker.min.js"
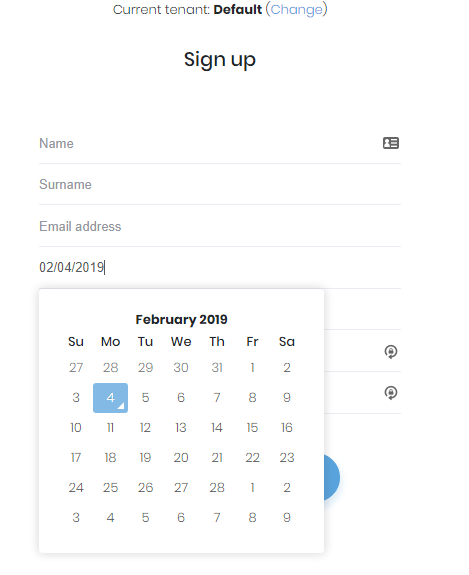
and now I'm getting the desired result:

Thanks again for your help.
I'm inexperienced with web UI and I'm having a hard time understanding how to implement a datepicker control in either a view or a modal. In the .NET Core / JQuery implementation of ASP.NET Zero 6.5: what is the procedure for getting a date picker to appear in a view, say the User Registration?
Here is what I have tried so far:
- I've looked at
_CreateModeal.cshtmlin\Web.MVC\Areas\App\Views\Tenants\where an existing Date Picker is implemented. In my file, lines 77-80 show this:
<div class="form-group subscription-component">
<label for="SubscriptionEndDateUtc">@L("SubscriptionEndDateUtc")</label>
<input id="SubscriptionEndDateUtc" type="datetime" name="SubscriptionEndDateUtc" class="form-control date-time-picker" required>
</div>
- In
Register.cshtmlin\Web.MVC\Views\Accountat line 39, I added this:
<div class="form-group m-form__group">
<input id="testDateTime" type="datetime" name="testDateTime" class="form-control date-time-picker" required>
</div>
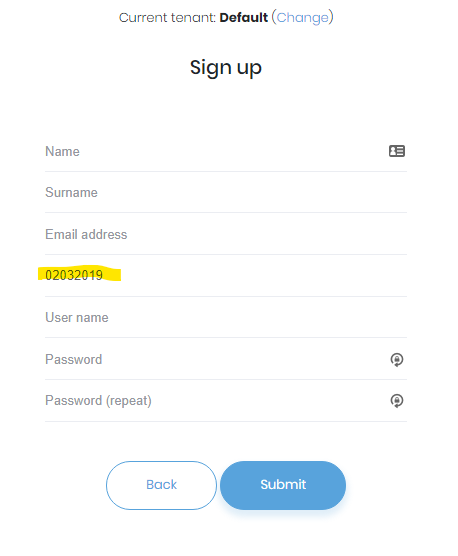
What shows is just this:
No picker appears.
What actually makes the date picker show up? Is it having date-timepicker in class when declaring an input in the view?
Thank you for your time.