Activities of "rcatiller"
Hello -
I apologize for the novice nature of my question. I'm using ASP.NET Core MVC / JQuery and have published to Azure. When it comes to the Authentication section of appsettings.json, is there a document that explains how to properly create these settings within Azure so I don't have to keep them in appsettings.json?
I have attempted to create these settings in Azure, but the app will not start. An example of the settings I have created for Facebook.AppId is in Azure, I create an Application Setting called: Authentication:Facebook:AppId and for the value I entered the AppId from the Facebook Developer portal for the app I provisioned.
I then removed the settings from appsettings.json, but as previously stated the application doesn't start. If I place the settings back into appsettings.json, the app starts successfully.
Thanks for your time.
Thanks for your reply. Apparently I didn't have diagnostics logging enabled and I have since published the app with all Authentication items in appsettings.json, so the app is actually working, but I'm concerned about the credentials that are in appsettings.json for the social login providers.
My question is: how to provide the credentials for each social login provider (Facebook, Twitter, Google, Microsoft) without keeping them in appsettings.json?
After reading through the links you provided, I'm still not clear on how to provide those credentials without using appsettings.json.
Thanks again for your time.
Win10 Using Chrome 71.0.3578.98 x64
Firing up the template for ASP.NET Core / JQuery v6.5
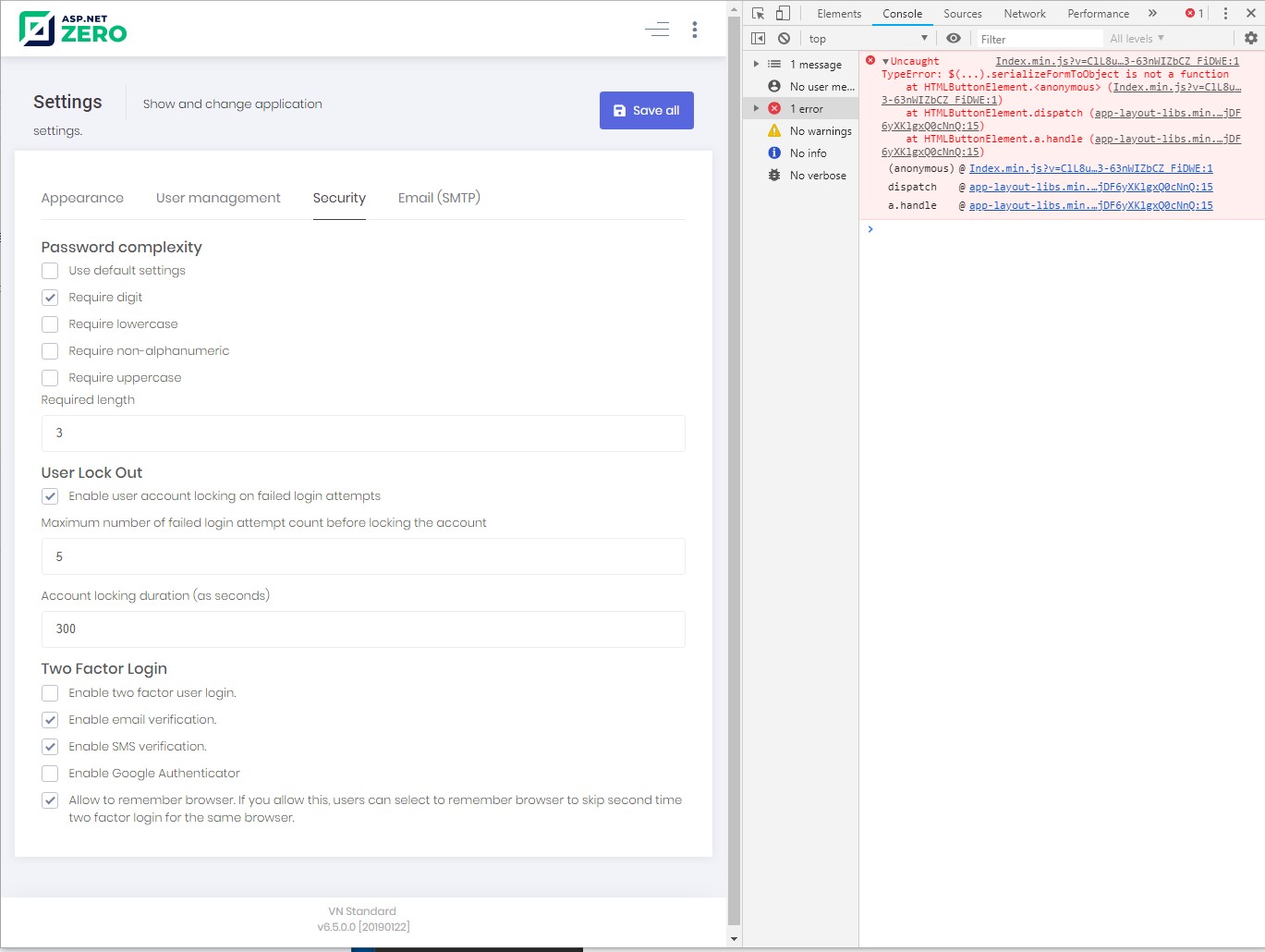
After signing in w/ default admin credentials and changing password, I go to "Settings" and attempt to change anything in "User Management", "Security" or "Email(SMTP)" tabs, nothing happens in UI and when using Inspector, I found this error:
Index.min.js?v=ClL8uSciXyKAyDJvyVlWUDNvna3-63nWIZbCZ_FiDWE:1 Uncaught TypeError: $(...).serializeFormToObject is not a function at HTMLButtonElement.<anonymous> (Index.min.js?v=ClL8uSciXyKAyDJvyVlWUDNvna3-63nWIZbCZ_FiDWE:1) at HTMLButtonElement.dispatch (app-layout-libs.min.js?v=eXNMU5hfo4obnC929xmt7AHbEWQjDF6yXKlgxQ0cNnQ:15) at HTMLButtonElement.a.handle (app-layout-libs.min.js?v=eXNMU5hfo4obnC929xmt7AHbEWQjDF6yXKlgxQ0cNnQ:15) (anonymous) @ Index.min.js?v=ClL8uSciXyKAyDJvyVlWUDNvna3-63nWIZbCZ_FiDWE:1 dispatch @ app-layout-libs.min.js?v=eXNMU5hfo4obnC929xmt7AHbEWQjDF6yXKlgxQ0cNnQ:15 a.handle @ app-layout-libs.min.js?v=eXNMU5hfo4obnC929xmt7AHbEWQjDF6yXKlgxQ0cNnQ:15
Screenshot of inspector with error that appears in the console just after clicking "Save All Button" is attached.
Am I missing a step somewhere? How can I get "Save All" to function properly? Thanks for your time.
I cannot reproduce this error with the demo project. I restored the original project obtained with my license and the error does not show.
At this point it makes more sense to just use the newly restored project and continue from there. Thank you for your time and help.
Thank you for the helpful information.
Hello -
I've made some attempts at using some of the controls in the Demo UI page in other views of the app and am not having success.
To rule out any self-inflicted problems, I have:
- Re-downloaded the tempalte I purchased and extracted it to a new directory.
- Ran "yarn" from a command prompt.
- Ran EF migration, creating a new clean database.
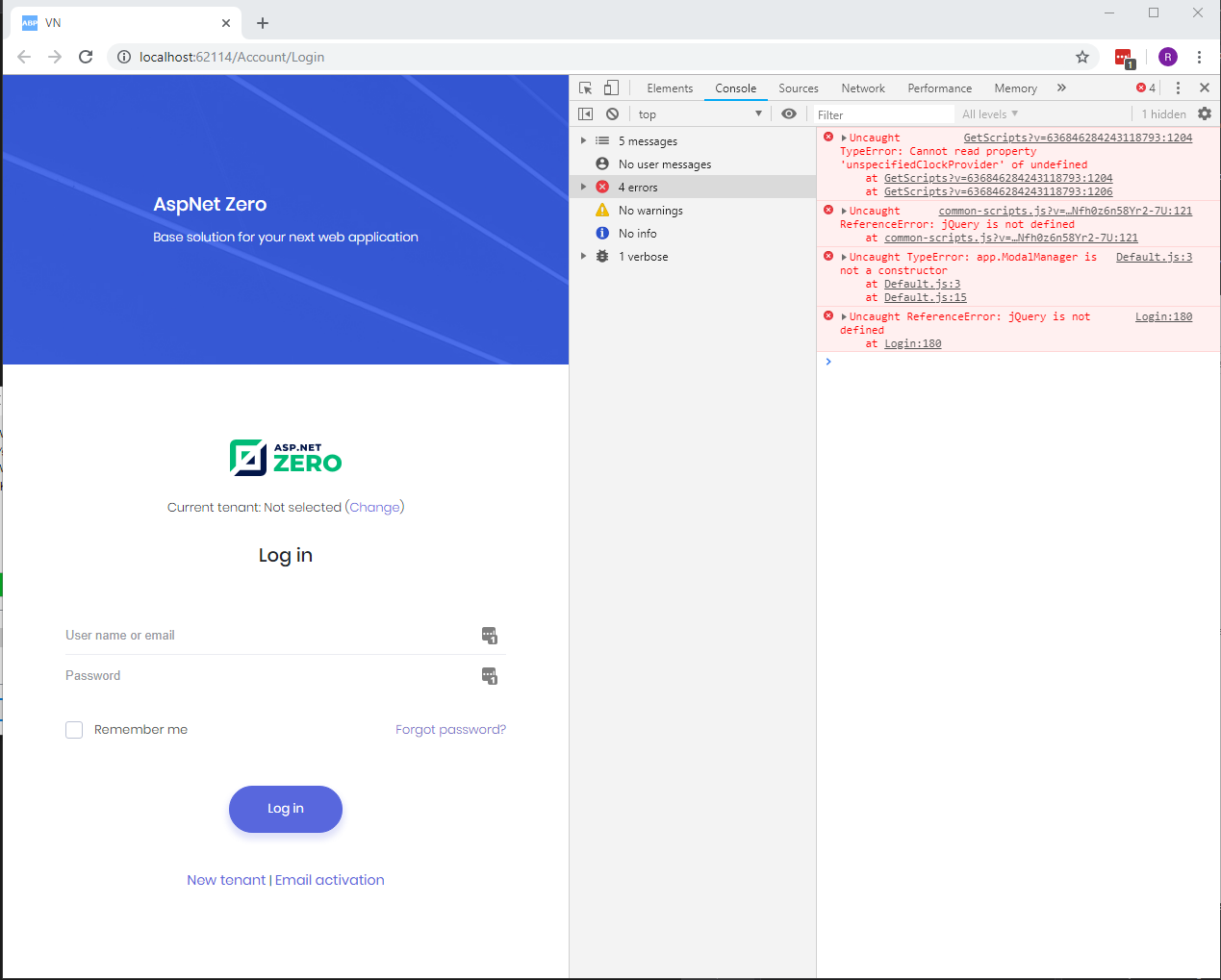
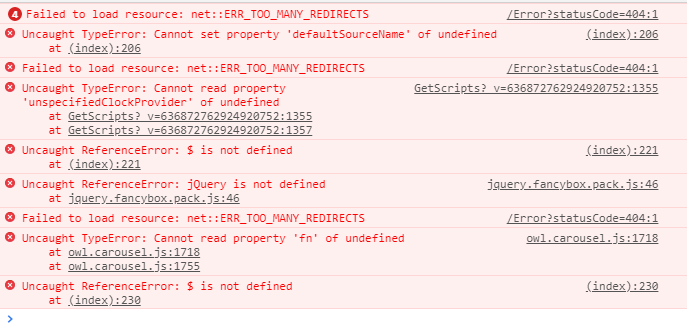
When I launch the Web.MVC project, I get 4 errors from the Console when using Inspector in Chrome:
Any guidance towards resolving these errors would be most appreciated.
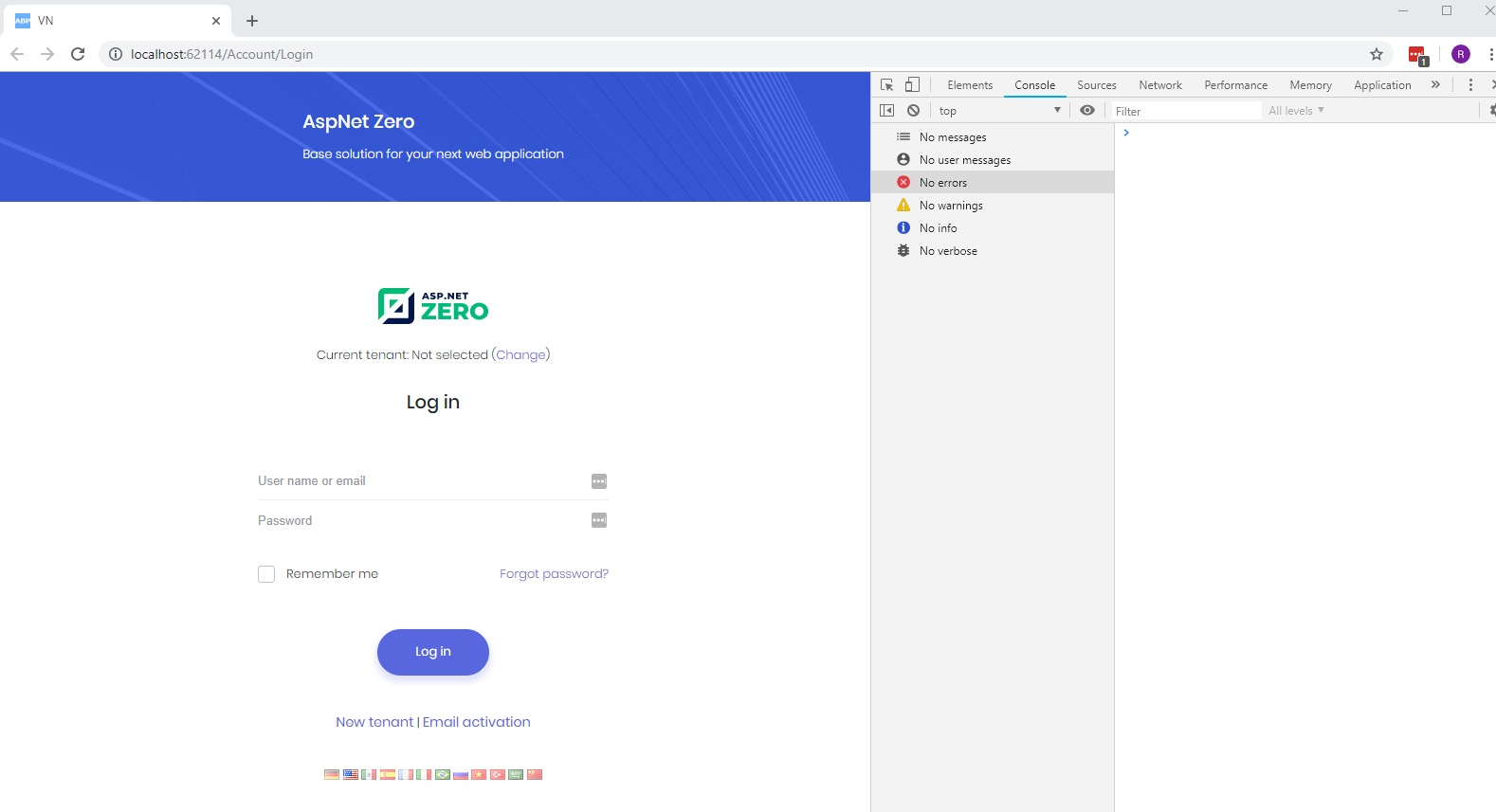
What I found interesting is I created a brand-new "demo" project and after repeating this process with that project: no errors.
Thanks for your time.
I'm inexperienced with web UI and I'm having a hard time understanding how to implement a datepicker control in either a view or a modal. In the .NET Core / JQuery implementation of ASP.NET Zero 6.5: what is the procedure for getting a date picker to appear in a view, say the User Registration?
Here is what I have tried so far:
- I've looked at
_CreateModeal.cshtmlin\Web.MVC\Areas\App\Views\Tenants\where an existing Date Picker is implemented. In my file, lines 77-80 show this:
<div class="form-group subscription-component">
<label for="SubscriptionEndDateUtc">@L("SubscriptionEndDateUtc")</label>
<input id="SubscriptionEndDateUtc" type="datetime" name="SubscriptionEndDateUtc" class="form-control date-time-picker" required>
</div>
- In
Register.cshtmlin\Web.MVC\Views\Accountat line 39, I added this:
<div class="form-group m-form__group">
<input id="testDateTime" type="datetime" name="testDateTime" class="form-control date-time-picker" required>
</div>
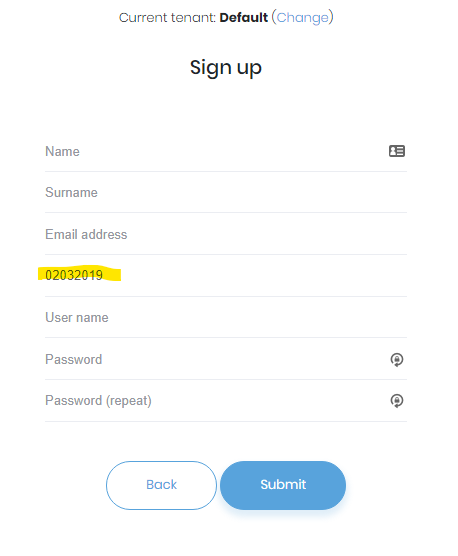
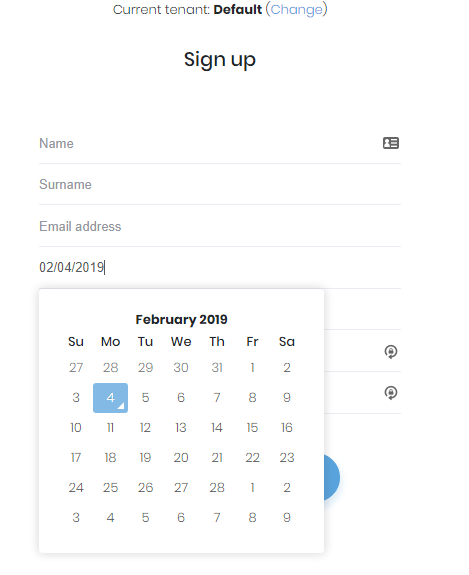
What shows is just this:
No picker appears.
What actually makes the date picker show up? Is it having date-timepicker in class when declaring an input in the view?
Thank you for your time.
Thank you for getting back to me on this. I followed the steps provided and just had to make on change to get this to work:
For the last step, in the account-layout-libs.js section in bundleconfig.json...
instead of:
"wwwroot/lib/bootstrap-daterangepicker/daterangepicker.js"
I had to actually reference this:
"wwwroot/lib/bootstrap4-datetimepicker/build/js/bootstrap-datetimepicker.min.js"
and now I'm getting the desired result:

Thanks again for your help.