we are using asp.net zero 6.2.0 template with angular 6.
for production use, whenever we build the application with ng build –prod command, bundle files don’t get generated for any of the .js files. Because of that we are getting bigger file size for vendor.js which is around 6 MB. Results in more application load time. We want to reduce it. and make it faster.
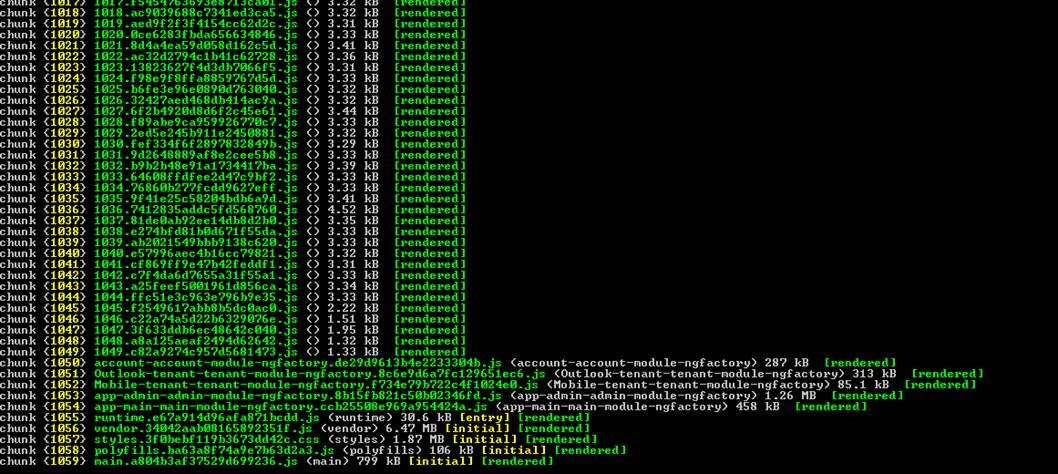
After ng build –prod I am getting following result,
I want less file size specially for vendor.js and main.js. also there is no bundle files like, vendor.bundle.js and same for others.
Questions:-
- why are we getting this behavior after ng build –prod ? (why bundle files are not getting generated)
- how to upgrade to latest template from old one, is there any simplest way ?
- what are the changes made and bug fixed for the latest template 6.5.0 build ?
3 Answer(s)
-
0
Hi @omkarchoudhari ,
- why are we getting this behavior after ng build –prod ? (why bundle files are not getting generated)
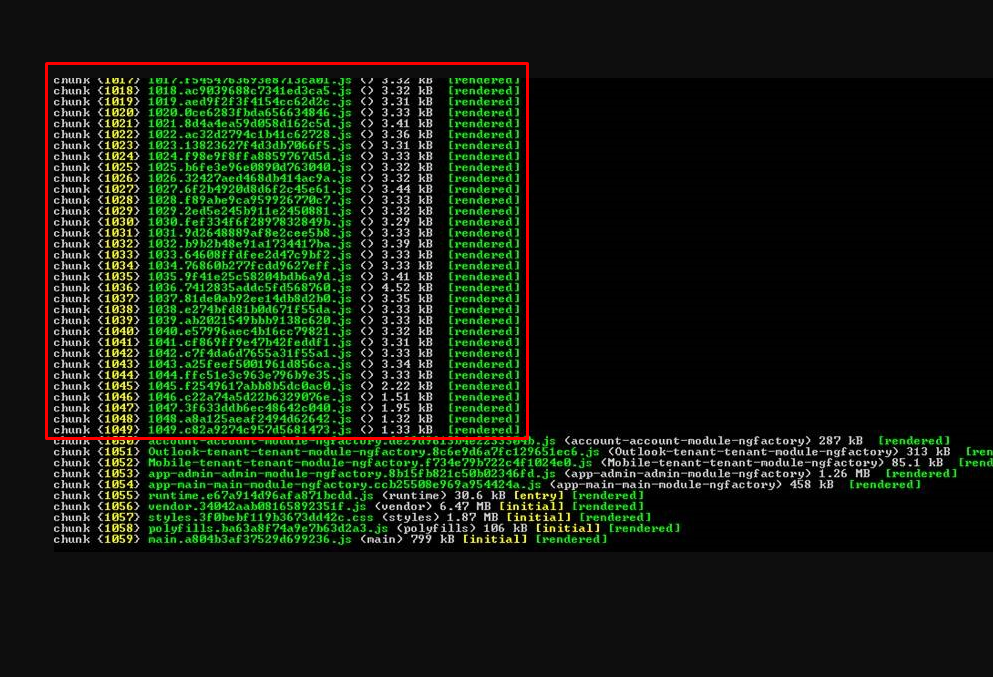
I couldn't understand this question. As far as I can see bundles are created according to your screenshot. Are you talking about the ones I have marked in red ?
- how to upgrade to latest template from old one, is there any simplest way ?
You can check below links to upgrade your solution;
https://github.com/aspnetzero/aspnet-zero/issues/96 https://forum.aspnetboilerplate.com/viewtopic.php?f=5&t=2486#p5511
3.what are the changes made and bug fixed for the latest template 6.5.0 build ?
You can see the changes here https://github.com/aspnetzero/aspnet-zero-core/releases for each of our releases.
Thanks,
-
0
with the bundles i mean, all the js files as filename.bundle.js. because when i searched about this issue i saw others are getting files like vendor.bundle.js.
why i am not getting files like those. i get hashcode instead with the filename. is it same thing ?? please explain. and also my vendor.js size is large how to optimize it ?
-
0
Hi @omkarchoudhari,
This is optional actually, you can generate your bundles not to contain hashes, see https://stackoverflow.com/questions/39718803/custom-generated-filename-with-angular-cli
About the size of vendor.js, you can take a look at the js files in angular.json and remove not used ones. You can also use webpack-bundle-analyzer to see big files in vendor.js and try to replace or remove them if you can.
You need to do something like this;
yarn install yarn add webpack-bundle-analyzer --dev yarn run ng build --prod --stats-json yarn webpack-bundle-analyzer wwwroot/dist/stats.json