0
kalidarscope created
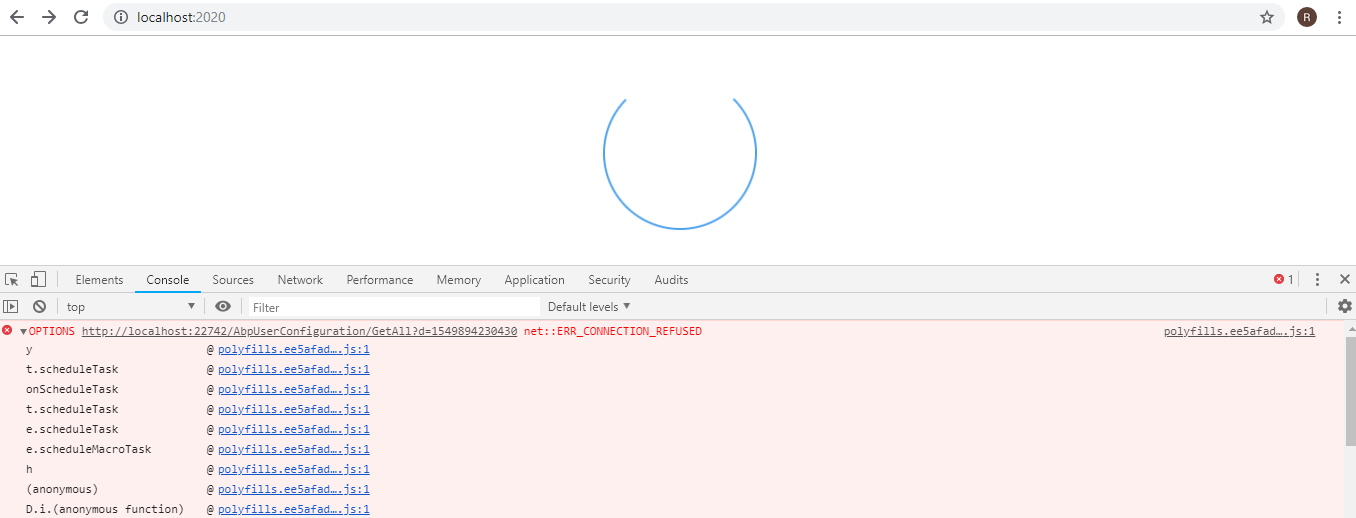
 I have deployed in IIS(Port no: 2020).My appsettings.json
I have deployed in IIS(Port no: 2020).My appsettings.json
"ConnectionStrings": {
"Default": "Server=DESKTOP-KSUS4BB\\PRO; Initial Catalog=PRODb;User ID=sa;Password=password@123"
},
"AbpZeroLicenseCode": "LicenseCodePlaceHolderToReplace",
"Abp": {
"RedisCache": {
"ConnectionString": "localhost",
"DatabaseId": -1
}
},
"App": {
"ServerRootAddress": "http://localhost:22742/",
"ClientRootAddress": "http://localhost:4200/",
"CorsOrigins": "http://*.mycompany.com,http://localhost:4200,http://localhost:2020/",
"SwaggerEndPoint": "/swagger/v1/swagger.json",
"AllowAnonymousSignalRConnection": "true"
},
My appsettings.Production.json
{
"ConnectionStrings": {
"Default": "Server=DESKTOP-KSUS4BB\\PRO; Initial Catalog=PRODb;User ID=sa;Password=password@123"
},
"App": {
"ServerRootAddress": "http://localhost:9901/",
"ClientRootAddress": "http://localhost:4200/",
"CorsOrigins": "http://localhost:2020/"
}
}
1 Answer(s)
-
0
Hi @kalidarscope
If you deployed both Host and Angular app to same IIS website (2020), then
- Set "ServerRootAddress" and "ClientRootAddress" to "http://localhost:2020/" in appsettings.Production.json.
- Set "remoteServiceBaseUrl" and "appBaseUrl" to "http://localhost:2020/" in "wwwroot/assets/appconfig.production.json".



