I created entities with ASPNetZero powertools in VS. Date was one of them. I'm noticing on the front end the date is incorrect. Its seems to be out by an hour. Instead of 11th April 2019 its being passed into the API as 4/10/2019 11pm - for a create-or-edit.
I'm using version 6.5.0
4 Answer(s)
-
0
Can you share some code and screenshots?
-
0
Sure thing. Its a "Course" entity. The issue is with both startDate and endDate The create-or-edit-course-modal.component.html
<div class="form-group"> <label for="Course_EndDate">{{l("EndDate")}}</label> <input required class="form-control m-input" type="datetime" bsDatepicker [(ngModel)]="course.endDate._d" id="Course_EndDate" name="Course_EndDate"> </div>The front end then looks like this:

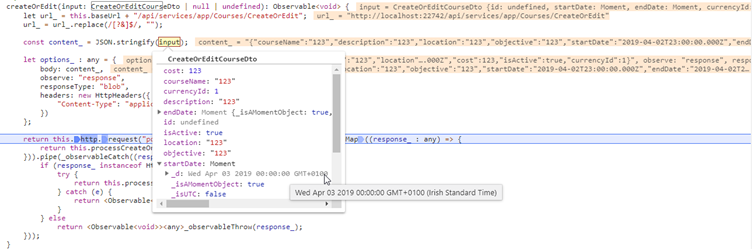
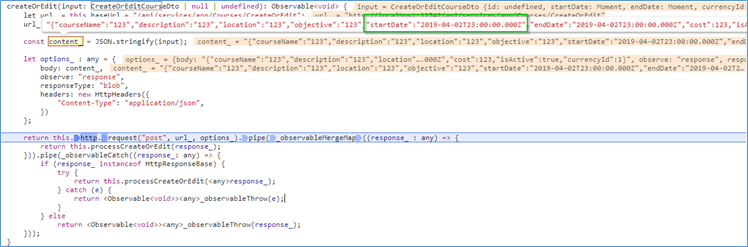
The values look correct coming into the service-proxies.ts:

However the JSON.stringify returns the following:

The database then saves it as: 2019-04-02 23:00:00.0000000
Note: our time zone is (IST) Irish Standard Time The offset is : UTC/GMT +1 hour
I was expecting it to work out of the box... will I have to add something like this:
fixDate(d: Date): Date { d.setHours(d.getHours() - d.getTimezoneOffset() / 60); return d; } -
0
Hi @jtallon
AspNet Zero uses UnspecifiedClockProvider (see https://aspnetboilerplate.com/Pages/Documents/Timing) and it doesn't modify the dates sent from client to server.
If you set it to LocalClockProvider (like:
Clock.Provider = ClockProviders.Localin the Preinitialize of your Core module), AspNet Zero can modify your dates and save them according to local time of the server. -
0
Thanks for the info ismcagdas