Hello support team,
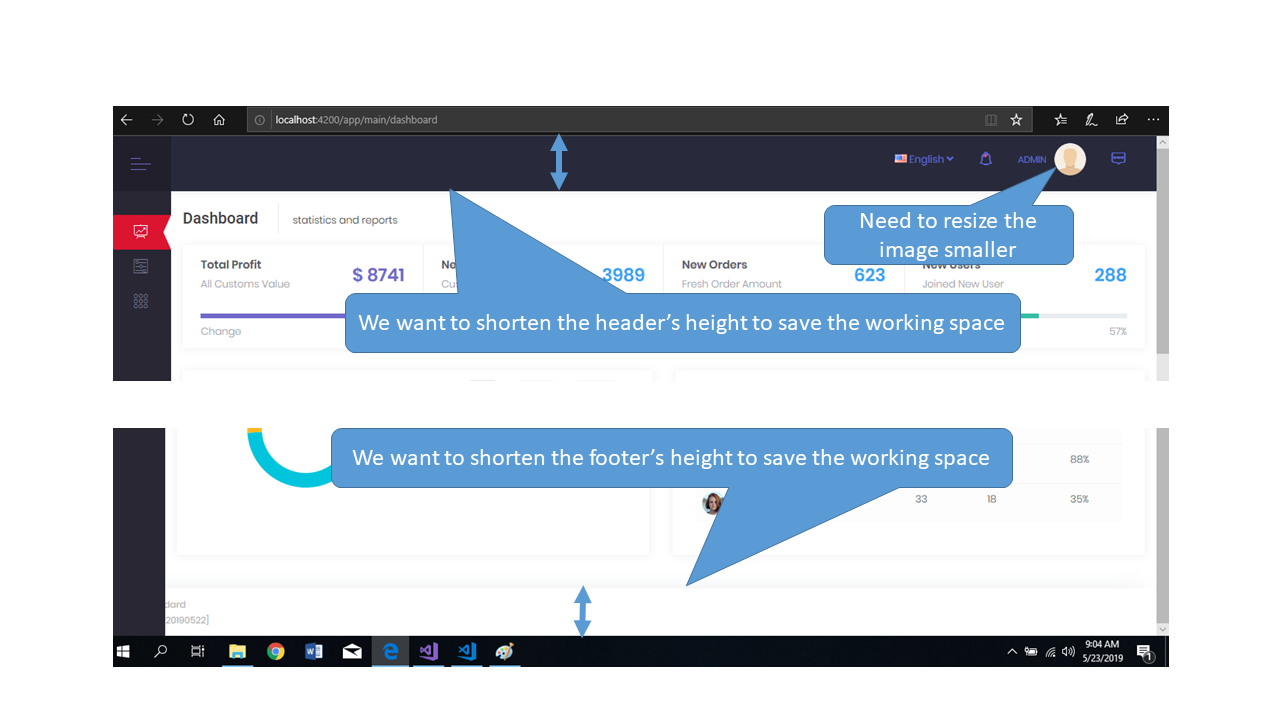
We are using the ASP.NET Core & Angular project. Could you please tell us how to adjust the height of the header, the footer and the image icon of the user in the upper-right corner of the header (theme 12).
Thank you in advance.
Dzung Le
8 Answer(s)
-
0
Hi @dzungle
All those items have specific css classes. You can write a custom css in metronic-customize.less file for theme12 and it should work.
-
0
Hi @ismcagdas,
We don't want to write custom css. We just want to modify the current css classes for the header, footer and user's image icon. Is that possible? And could you show me where to modify these css classes to adjust the height?
Thank you.
-
0
Hi @dzungle
If I understand you correctly, that is not possible. Could you share a screenshot of what you are trying to achieve ? Maybe we can help you better in that way.
Thanks,
-
0
-
0
Hi @ismcagdas,
I'm newbie to .less file. I can't find the css classes that control those items. Can you show me the specific css classes in the metronic-customize.less file for theme12 as well as how to write custom classes to achieve what we want?
Thank you very much.
-
0
Hi,
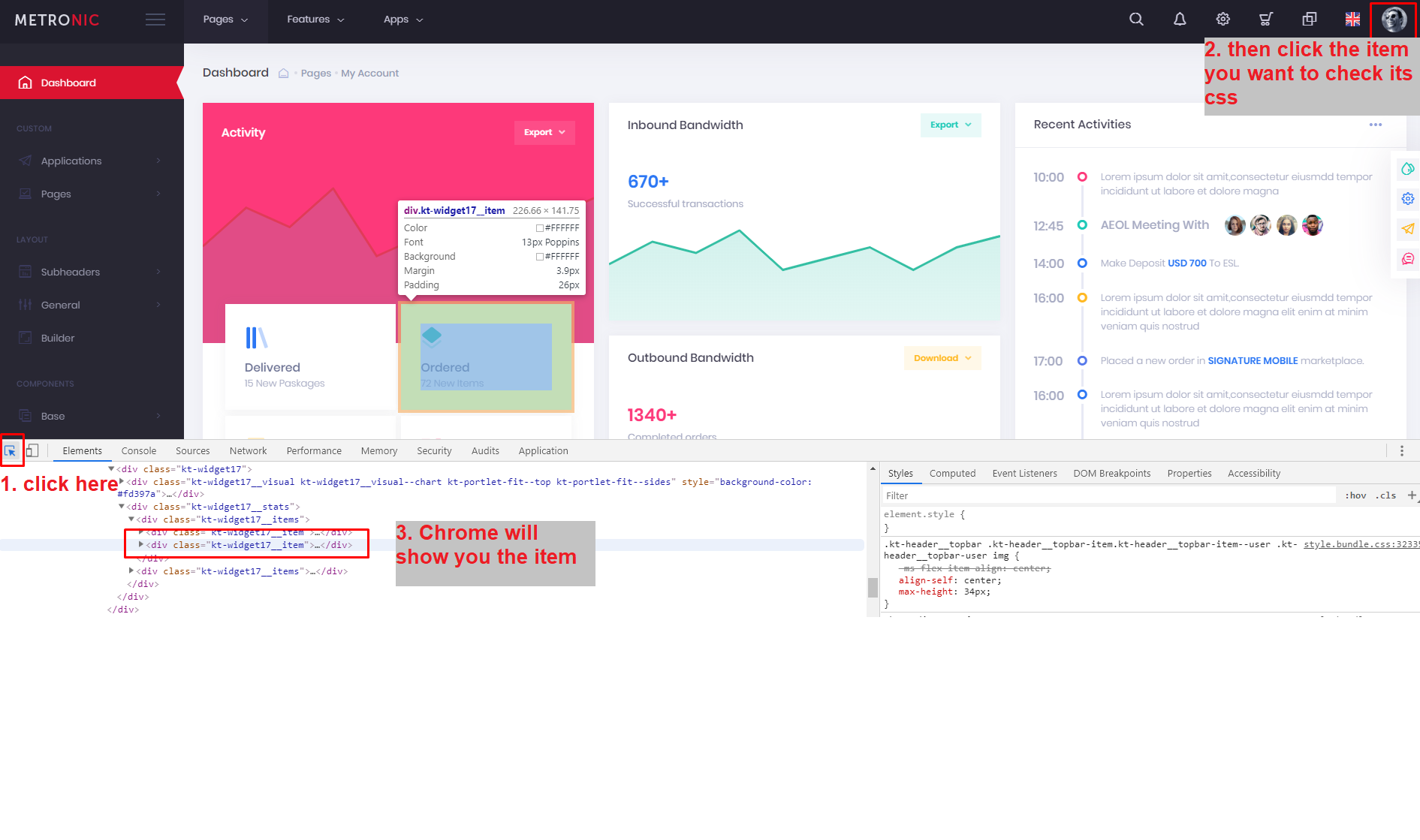
You can check image I shared below and see how to learn the css class of an item. After finding the css class of the item, you can add it to your css or less file and override the height value.
By the way, for user profile image, you can go to topbar.component.html and directly set height on the img element.
-
0
Thank you very much, @ismcagdas.