Hi,
I'm working on an Angular + .Net Core project. The SignalR functionality works in my debug environment. However, it doesn't work at all in production. The production environment runs in IIS behing a nginx reverse proxy (which I'm not sure if the problem lies there).
I'm not even sure where to start looking for the problem. Any suggestions would be much appreciated.
10 Answer(s)
-
1
So after reading up about nginx and signalR, I asked my server team to update the server config with the details as described in the following post (https://kimsereyblog.blogspot.com/2018/07/signalr-with-asp-net-core.html at #4)
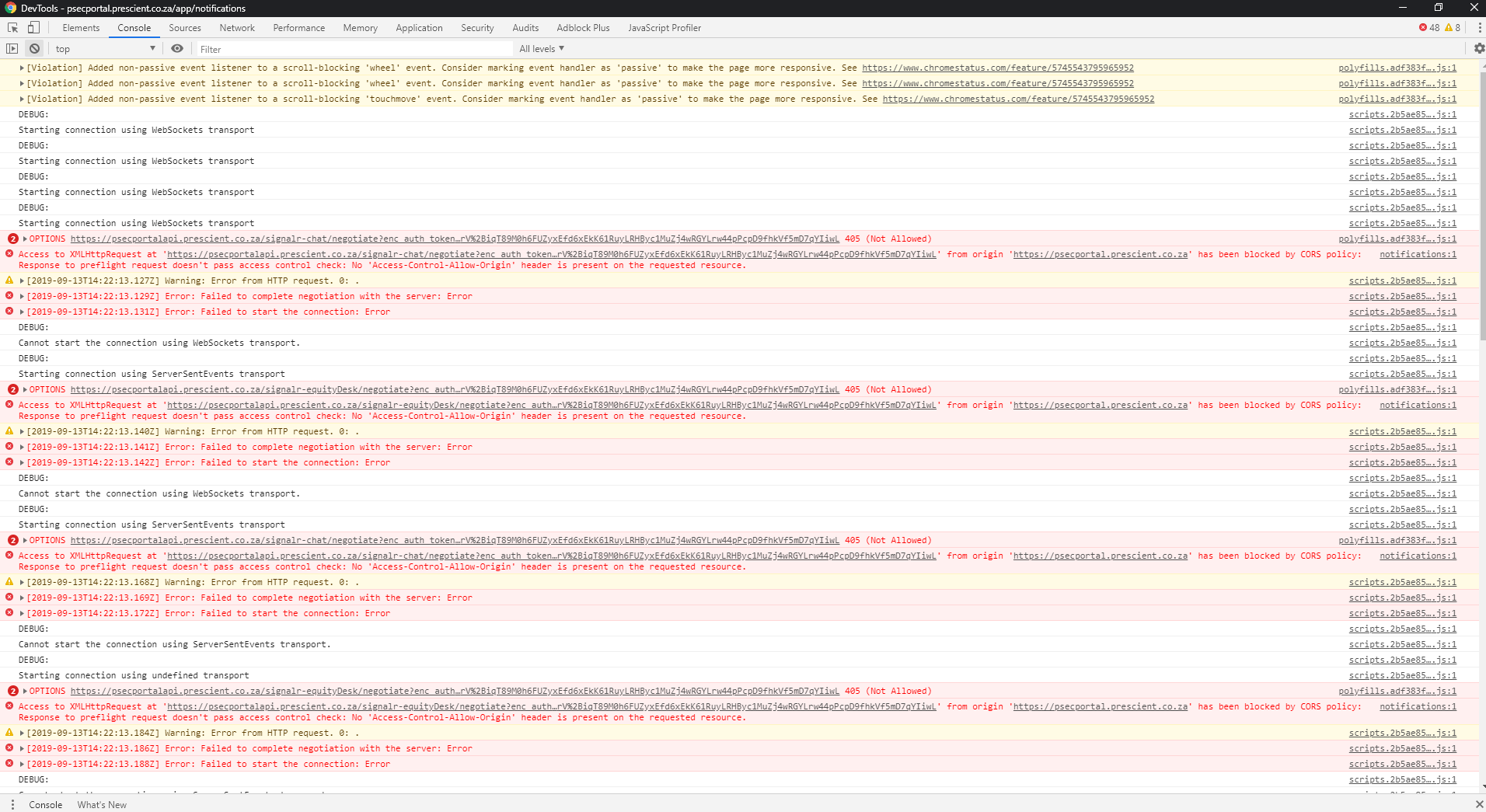
No I'm getting a CORS policy failure on the signalR comms. I've also updated the appsettings.Production.config file to include the signalR hub enpoints:
"CorsOrigins": "https://psecportalapi.prescient.co.za,https://psecportal.prescient.co.za,https://psecportalapi.prescient.co.za/signalr-chat/negotiate,https://psecportalapi.prescient.co.za/signalr-equityDesk/negotiate"
Any ideas?
-
0
Hi @Riaan.Smit
Seems like a generic error. I tried to find something similar but couldn't succeed.
You can try to run this on a server with IIS first and see if it works.There are some issues which might help you:
-
0
Hi @Ismcagdas,
Thank you for the reply. I tried everything I've read regarding server configuration, and after replacing the actual statup cors code with : builder .AllowAnyMethod() .AllowAnyHeader() .AllowAnyOrigin();
I'm still getting the same "No 'Access-Control-Allow-Origin' header is present on the requested resource" error on /signalr/negotiate
Am I correct in assuming that this error might have nothing to do with the Cors setup in the startup routine? I'm completely out of ideas.
-
0
I believe this is not related to CORS. Are there any error log in the server side log file ?
-
0
So I updated the abp packages to the latest version yersterday and did a fresh release. The error seems a bit different today. It seems like the end poinjt is getting reached, eventhough the handshake still fails. If I execute a POST request with the url in Postman, I get a 200 response though.
<handlers> <remove name="WebDAV" /> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /> </handlers> -
0
Hi @ismcagdas,
I just sat with my server team and confirmed the reverse proxy settings and it seems like the websocket connection issue might be resolved. However, now I'm getting 100ds of "Cannot start the connection using ServerSentEvents transport. Unexpected token < in JSON at position 0" errors in the chrome console. And none of the .json files have any '<' characters in....any ideas where I can find what is causing the exception. Sorry I know this is super generic.
-
0
Hi @ismcagdas,
So I know why I'm getting the weird syntax error. If I check the url for any of the signalr endpoints, I'm getting the 404 html page back.
Navigating to any of the signalr urls produce a 404 page. I'm not sure if I deployed the server portion of the project correctly?
https://psecportalapi.prescient.co.za/signalr-chat/negotiate
-
0
Is it possible to share your Angular app URL via email including a test user for us to test this case ? You can send it to [email protected].
-
0
Hi @ismcagdas,
Thank you for the follow up and all the help. I got the problem resolved on Monday. It was basically all related to the nginx server configuration. After spending a few hours with my server team, we got the config sorted and the signalr functionality worked 100%.
-
0
App launches for two ports :
- http => 5000
- https => 5001
As per first answer by @Riaan.Smit I just updated the appsettings.json with https://localhost:5001/ instead of all http URLs and the issue is now fixed. It was happening only in Chrome and continuous request to signalr-chat service/hub stopped after putting correct URLs. Now prefereing to use only https URL even in development environment because of Chrome security updates.
Ref of Chrome issue.