Activities of "ISTeam"
Thanks @ismcagdas for your response. No. Unfortunately I can access the configured tenant website https://abc.hostcompany.com but not for rest of the tenant with and wout impersonation - https://tenant1.hostcompany.com or for any of the remaining tenants.
Also, similar to thread 8835 I also found similar comment here in the first answer on abp boilerplate forum.
- What is your product version? 8.1
- What is your product type (Angular or MVC)? MVC & jQuery
- What is product framework type (.net framework or .net core)? core
We have deployed the ANZ dashboard to our production server for first client. The network administrator configured to accept local requests for https://abc.hostcompany.com in case of first tenant and impersonation works for that tenant. Host site can also be accesible from https://dashboard.hostcompany.com.
After above two sites working, when we try to impersonate by other tenant user from the host account, it does not work. It is not able to redirect and complains that site does not exists (for other tenants).
Then while searching for answesr I found thread 8835 where it says, "Wildcard domain names don't seem to work." appsettings.json content is as below :
"App": {
"WebSiteRootAddress": "https://{TENANCY_NAME}.hostcompany.com/",
"RedirectAllowedExternalWebSites": "https://{TENANCY_NAME}.hostcompany.com/",
"SwaggerEndPoint": "/swagger/v1/swagger.json"
},
I have also tried to change "RedirectAllowedExternalWebSites" with tenant specific multiple URLs but it does not work. So, does it require to define/allow all tenant specific subdomains to be setup in order to make it work? Is there any correction required for above mentioned settings or as per thread #8835 answer wild card can't work?
Please advice. Thanks.
Thank you for your reply @ismcagdas
Unfortunately I am not sure which output folder you are mentioning. I tried to manually delete entire wwwroot directory from the deployment folder on our on-premises machine but that didn't help.
The CI pipeline I have created last year with mostly v8.1.0 was using graphical interface in Azure DevOps as per the documentation. So, I tried to set 'Source and Output directory' cleaning suggested in this SO post answer.
After two release I verified that all the CSS/JS including min files under the wwwroot subdirectories are updated but still the header title and its padding are somewhat different in the production.
But this is how it looks in development env and

something different in production

@Update: Finally I found that it was because of Visual Settings => Subheader => Subheader style was different. In dev it was "Solid" and in production it was "Transparent" causing the padding like difference. Wondering as this was the root cause of the problem and initially we guess that this setting might be something related to background color only!
Hello @compassinformatics17 and @ismcagdas
The gulp task in my azure pipeline previously working fine but as it was taking too much time and we didn't have frequent changes in theme, I disabled that task. But now after enabling I am facing similar issue and the files are not getting minified. In Visual Studio using Task Runner gulp file makes minified files and applies theme related changes but it does not work in the Azure DevOps pipeline.
Did you guys finally found any workaround in the pipeline task or fix? Please advise.
Thanks.
Finally I found the solution for modal scrollbar (second issue in my above comment) as below after changing ANZ customized datatablese script :
And below trigger in the modal script on tab change and similarly for resize :
$('.nav-tabs li').click(function () {
$('#OrderDetailsTable').DataTable().columns.adjust().draw();
$('#OrderShipmentsTable').DataTable().columns.adjust().draw();
});
Thank you @ismcagdas for your response.
Luckily I found this SO a post today and I could fix the problem little bit by setting this option for first column in the JS:
responsivePriority: 1
But it works only for the cshtml regular page of the website and not for the pop-up tables.
Though using below code, I could atleast fix the overflow issue and now its showing horizontal scrollbar in pop-up. Still it is not responsive design.
CSHTML
......
<div class="row mb-4">
<div class="col-xl-12">
<span id="ShowAdvancedFiltersSpan" class="text-muted clickable-item"><i class="fa fa-angle-down"></i> @L("ShowAdvancedFilters")</span>
<span id="HideAdvancedFiltersSpan" class="text-muted clickable-item" style="display: none"><i class="fa fa-angle-up"></i> @L("HideAdvancedFilters")</span>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="dataTables_scroll">
<!-- Code change table-responsive in div and table with required CSS classes -->
<div class="dataTables_scrollBody table-responsive" style="position: relative; overflow: auto; width: 100%;">
<table id="InventoriesTable" class="display table table-centered dtr-inline w-100 dataTable table-bordered table-hover dt-responsive CDTable">
<thead>
<tr>
<th class="kt-align-center" name="thProduct" colspan="2">@L("thProduct")</th>
<th class="kt-align-center" colspan="3">@L("thQuantity")</th>
<th class="kt-align-center text-wrap" rowspan="2">@L("thMonthsRemaining")</th>
<th class="kt-align-center" colspan="3">@L("thUsage")</th>
<th class="kt-align-center" colspan="3">@L("thOrders")</th>
<th class="kt-align-center" rowspan="2">@L("thLastReceived")</th>
<th class="kt-align-center" rowspan="2">@L("thLastUsed")</th>
<th class="kt-align-center" rowspan="2">@L("thVersion")</th>
<th class="kt-align-center" rowspan="2">@L("UOM")</th>
<th class="hostSpecificCol kt-align-center" rowspan="2">@L("InventoryType")</th>
<th class="hostSpecificCol kt-align-center" rowspan="2">@L("ClientCode")</th>
</tr>
<tr>
<th>@L("thItemNumber")</th>
<th>@L("thDescription")</th>
<th>@L("thOnHandQty")</th>
<th>@L("thOnOrderQty")</th>
<th>@L("thAvailableQty")</th>
<th>@L("thUsage12Months")</th>
<th>@L("thUsage24Months")</th>
<th>@L("thUsage36Months")</th>
<th>@L("thOrders12Months")</th>
<th>@L("thOrders24Months")</th>
<th>@L("thOrders36Months")</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
....
JavaScipt
var dataTable = _$inventoriesTable.DataTable({
//scrollY: '50vh',
scrollX: true,
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _inventoriesService.getAll,
inputFilter: function () {
return {
// .....
isActiveFilter: 1
};
}
},
columnDefs: [
{ className: 'dt-center', targets: [2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17] },
{ className: 'text-nowrap text-left', targets: [0] },
{ className: 'text-left', targets: [1] },
{
responsivePriority: 1, // Code change
targets: 0,
data: "inventoryItem.itemNumber",
name: "itemNumber",
className: "text-nowrap text-left"
},
Plus button is showing but because of two header rows on this page I still have layout issues as below :

But the same code does not work for pop-up where I have two tabs containing datatable.

Corresponding code : CSHTML
......<div class="modal-body">
<div id="ProductionOrdersData">
<div id="DataTabPanel" class="tabbable-line">
<button id="ExportShipmentsButton" class="btn btn-outline-success kt-pull-right pull-right kt-padding-b-5">
<i class="fa fa-file-excel"></i> @L("Export")
</button>
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a href="#DetailsTab" aria-expanded="true" class="nav-link @ViewBag.PVDetailsTabVisibility" data-toggle="tab" role="tab">
@L("Details")
</a>
</li>
<li class="nav-item">
<a href="#ShipmentsTab" aria-expanded="true" class="nav-link @ViewBag.PVShipmentsTabVisibility" data-toggle="tab" role="tab">
@L("Shipments")
</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane @ViewBag.PVDetailsTabVisibility" id="DetailsTab">
<div class="row align-items-center">
<div class="table-responsive">
<table id="OrderDetailsTable" class="display table table-centered dtr-inline w-100 dataTable table-bordered table-hover dt-responsive">
<thead>
<tr>
<th>@L("JobNo")</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
<div class="tab-pane @ViewBag.PVShipmentsTabVisibility" id="ShipmentsTab">
<div class="row align-items-center">
<div class="table-responsive">
<table id="OrderShipmentsTable" class="display table table-centered dtr-inline w-100 dataTable table-bordered table-hover dt-responsive">
<thead>
<tr>
<th>@L("ShipmentNo")</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>......
JavaScript
this.init = function (modalManager) {
_modalManager = modalManager;
debugger;
_$CurrentOrderNo = $('#CurrentProductionOrders').val();
_$DetailsTable.DataTable({
serverSide: false,
processing: true,
listAction: {
ajaxFunction: _pvJobsService.getJobsForOrder,
inputFilter: function () {
return {
orderNo: _$CurrentOrderNo
}
}
},
columnDefs: [
{
responsivePriority: 1,
targets: 0,
data: 'productionJob.jobNo',
name: 'jobNo'
},
......
Questions :
- First image is not responsive
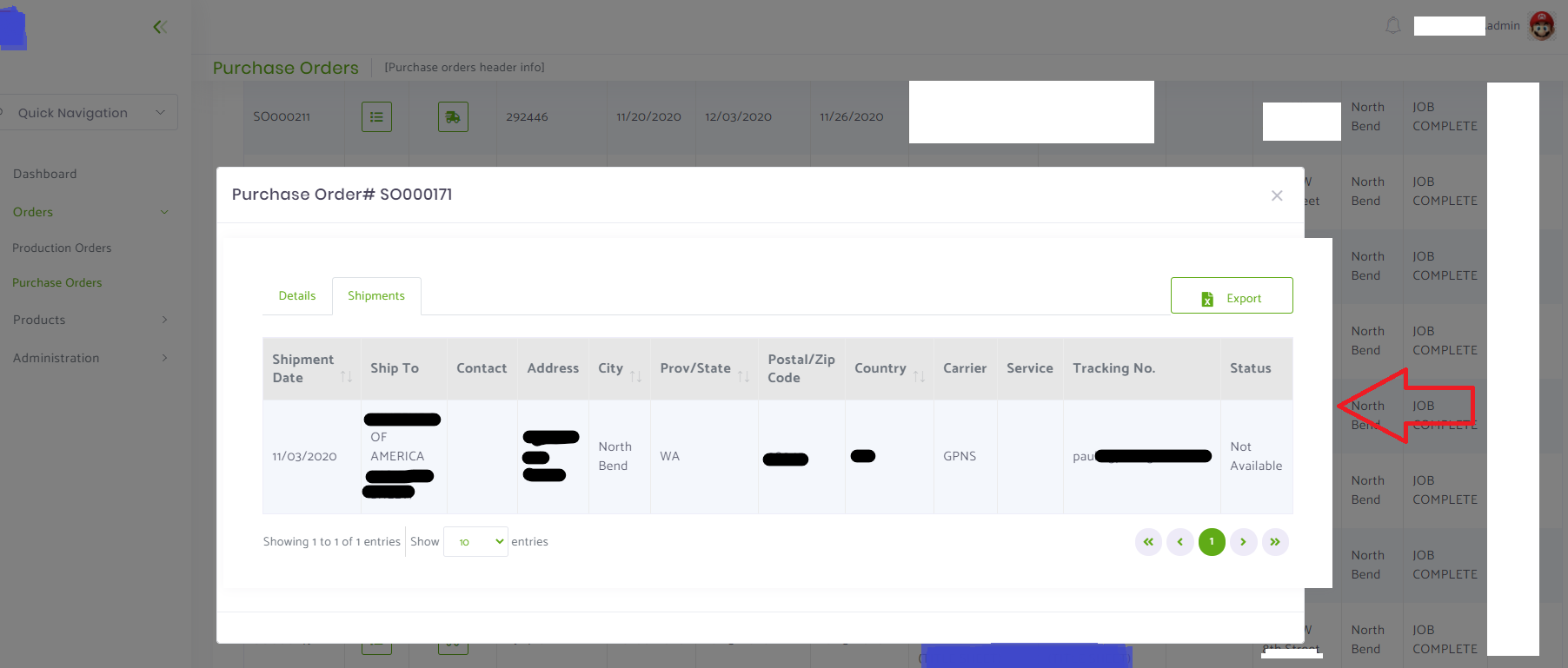
- Second image should be responsive (and show plus button) but it is showing scrollbar!
Good to hear that someone else is also facing this kind of issues in datatables.
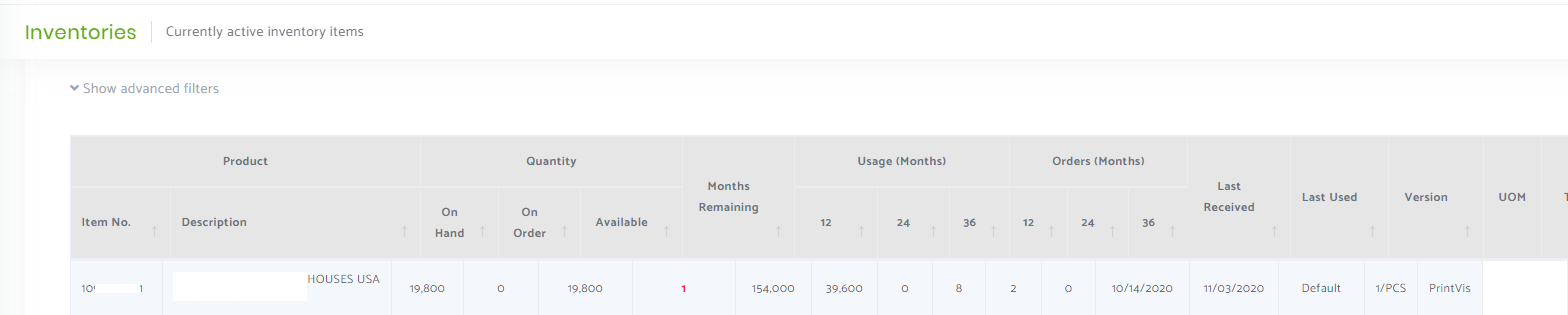
In this case number of columns are less but in our case we have 17 columns and the main issue is second column 'Description' which are lengthy that makes this kind of strange appearance of datatables when we have multiple header rows like below :
Similarly again when we use the datatable in modal there is some strange behaviour. May be because ANZ theme and customization code of "modalmanager.js" and "datatables.default.js" of "....Mvc\wwwroot\Common\Scripts" as per below:
@ismcagdas please try to reproduce this scenario at your end by increasing number of columns and/or larger text both in case of normal page and in modal. Facing this issue since beginning but hope there would be some solution which you would post here after fixing @Leonardo 's original issue.
Thanks.
Product Info
- What is your product version? (ANZ Core & jQuery 8.4)
- What is your product type (MVC & jQuery)?
- What is product framework type (.net core)?
Issue
We want to develop "Product Detail" kind of page somewhat like Amazon. Which can have image and other information about the product. For the first client we want to hide few sections and other clients as well we may customize the page a bit in future or may be not in a group.
For this type of tenant specific customization of "Product Detail" page, instead of defining tenant settings and any other complex implementation, I found that it is possible to render view from TENANT named folder as mentioned here using ViewLocationExpander : Link1 and Link2
Is it possible to implement this in ANZ? If so, should I implement "GetCurrentTenant()" method to get TENANCY name in "TenantViewLocationExpander" as shown in first link? Even after overriding this method in TenantAppService or to use "TenantManager" it does not work as tenants do not have (AppPermissions.Pages_Tenants) permission.
My goal is to have views like below directory structure to be rendered :
ProductDetail (view directory) ----TENANT1 (tenancy name directory) --------Index.cshtml (tenant specific page) ----Index.cshtml (default page)
can you please put a light if we can implement this?
Thanks.
I am using ASPNETZero Core & jQuery version 8.3.
From the documentation and other examples we can see that widgets have permission for certain page/entity. So if in my app I have 3 page/entity with related permission and tenant have access of only 2 of them then corresponding widgets will be automatically filtered.
But we want to allow different widgets for each tenant (We have 10 tenants in the first release phase and 3 entities/page (related to 3 CRMs) with some 12 total widgets where all tenants have access of n entities/pages out of 3 and depending on that widget should be shown). Suppose we have set of widgets called 'A' = {a, b} and we want to grant permission of 'a' set of widgets to tenant 'T1' and 'b' set of widgets to tenant 'T2'. Host will have full access - set 'A' or all widgets.
Is there a way we can implement this kind of enable/disable widgets per tenant from host application kind of feature? If yes is there any example or guide for how to define and save such permissions for each tenant? Can feature dependency be helpful to implement such scenario?
Thanks.
Thank you @maliming for your response.
I searched few tickets and went through code plus documentation for SettingHelpers but I could not read or get a clue that default settings that we define in the app will be stored in database or not?
That's why I tried to store them into the database.
But now I think that, using settings system it would be handled smoothly. I should just define my default settings in code base (application wide as default) and using ISettingManager I can define/update settings for tenant which would be stored by setting system automatically (into database) and will be returned correctly as well next time.
Please let me know if what I unserstood above makes some sense?
Thanks.