Hi,
we've just upgraded to 7.2. ASP>NET Core Angular)
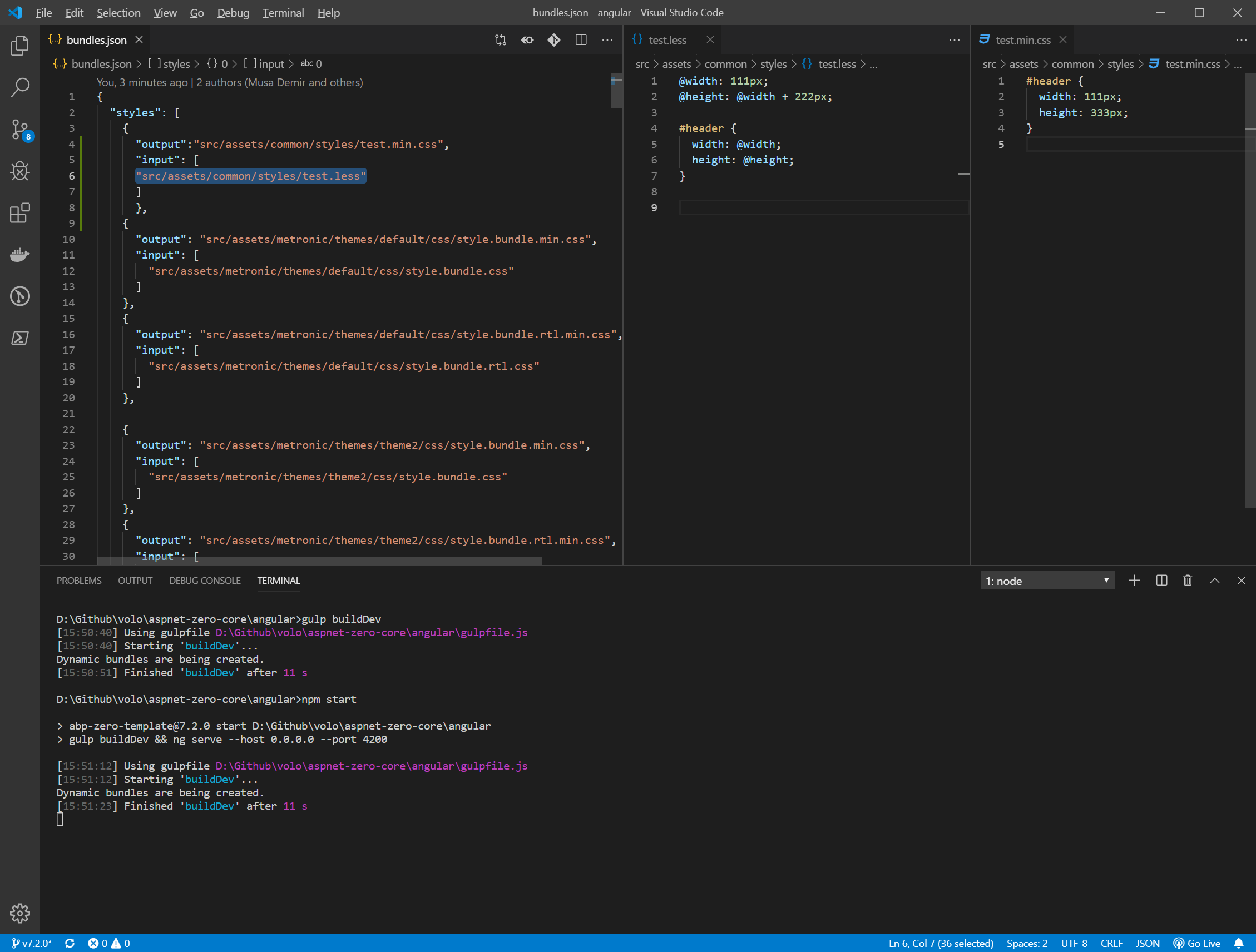
I've see you've introduced a new bundles.json file. I have a question about LESS compilation. In your docs it says:
You can also use less files in the input section of your style bundles. ASP.NET Zero converts the less file into css and adds it to bundle.
I've given this a try - I created a file called src/assets/common/styles/metronic-customize.less and made an entry in bundles.json like this:
<span class="colour" style="color: rgb(230, 230, 230);"> {</span>
<span class="colour" style="color: rgb(230, 230, 230);"></span><span class="colour" style="color: rgb(156, 220, 254);">"output"</span><span class="colour" style="color: rgb(230, 230, 230);">: </span><span class="colour" style="color: rgb(206, 145, 120);">"src/assets/common/styles/metronic-customize.min.css"</span><span class="colour" style="color: rgb(230, 230, 230);">,</span>
<span class="colour" style="color: rgb(230, 230, 230);"></span><span class="colour" style="color: rgb(156, 220, 254);">"input"</span><span class="colour" style="color: rgb(230, 230, 230);">: [</span>
<span class="colour" style="color: rgb(230, 230, 230);"></span><span class="colour" style="color: rgb(206, 145, 120);">"src/assets/common/styles/metronic-customize.less"</span>
<span class="colour" style="color: rgb(230, 230, 230);"> ]</span>
<span class="colour" style="color: rgb(230, 230, 230);"> },</span>
However the compilation isn't happening. Am i not understanding something correctly?
8 Answer(s)
-
0
-
0
Hi @maliming
thanks for testing that. I will have another try today.
just to clarify - your test.min.css is being generated/updated when you save your less file? or do you have to run
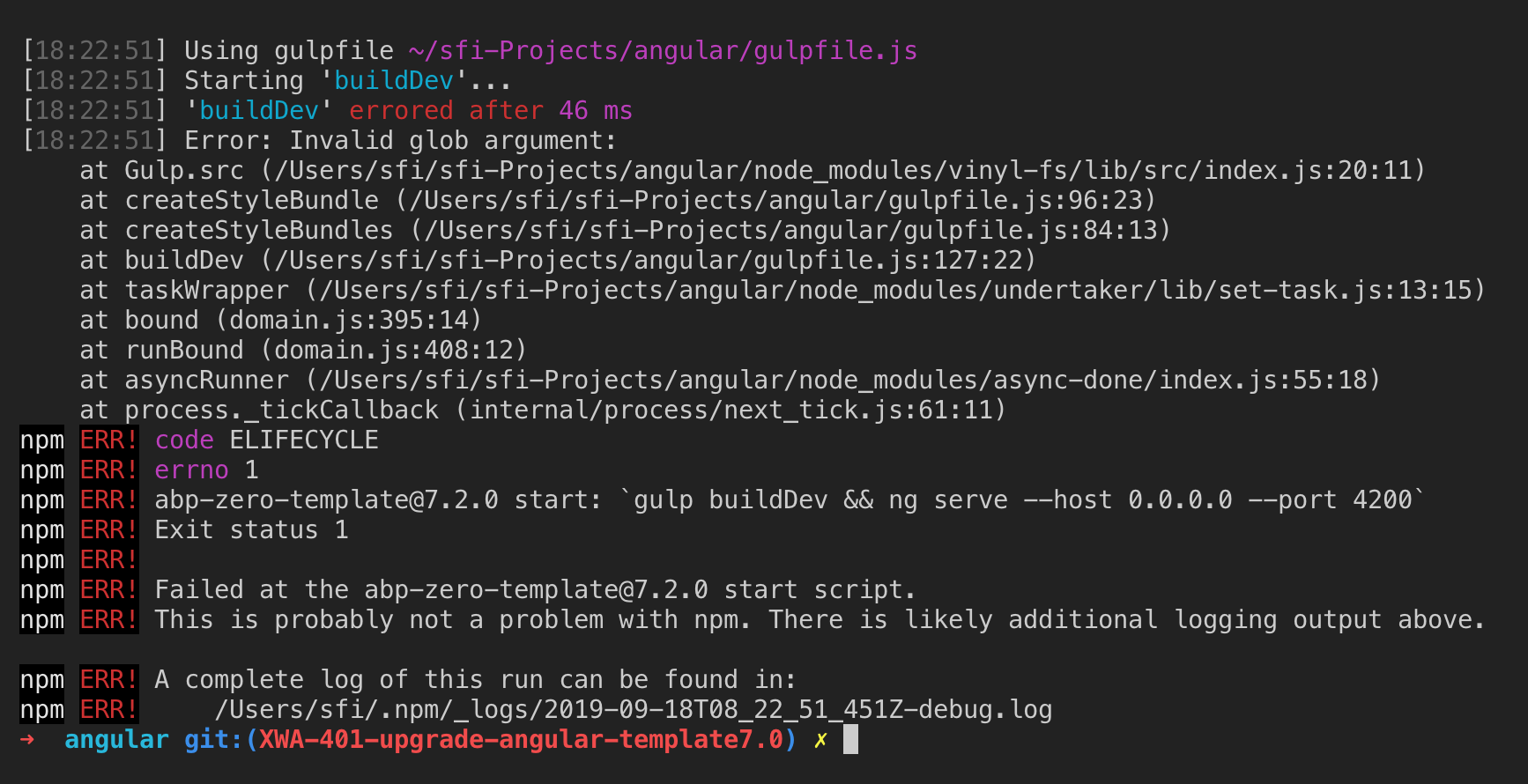
gulp buildDev? or is itnpm start?i think i was using
ng serve -
0
-
0
-
0
Can you share the contents of your
gulpfile.js?What is the full path to your source code? see: https://github.com/aspnetzero/aspnet-zero-core/issues/2554
-
0
Hi @maliming
(sorry for the very slow reply, as ive only just revisited it)
I do now have this compiling, but only by manually running the
npm startcommand whenever i want to compile. Do you know if this can be incorporated into the 'file watching' that occurs when you runng serve?In other words...when you save a file, all the LESS is automatically compiled?
-
0
It seems that can only use the commands I mentioned above.
https://support.aspnetzero.com/QA/Questions/7669#answer-4de94d9e-891e-726f-a63a-39f0544e0e9d
-
0
This issue is closed because of no recent activity. Please open a new issue if you are still having this problem.