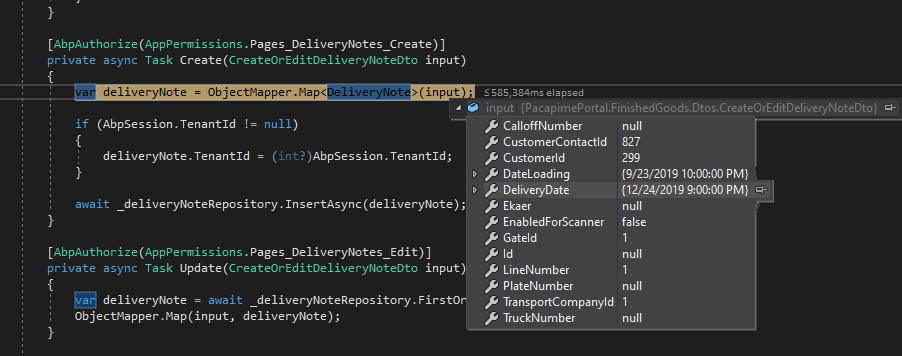
When I select date on datepicker, from the frontend Angular it is sent correctly, but on the backend it is day before.
The clock provider is set to Clock.Provider = ClockProviders.Utc;
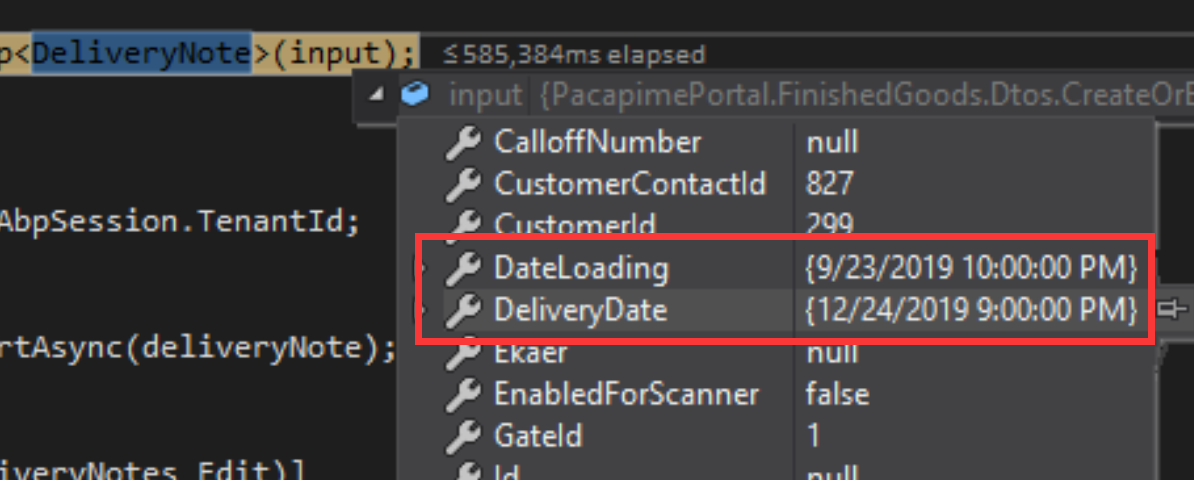
Both dates are wrong on the backend (day before).
Should I configure something else ?
Using Asp.Core + Angular.
Asp Zero V6.9

16 Answer(s)
-
0
Anyone?
-
0
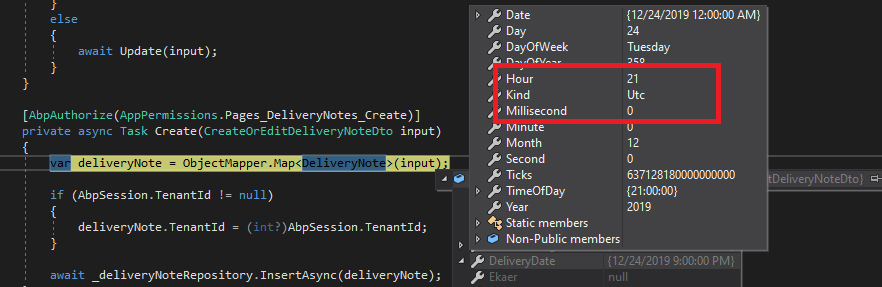
Can you check if the Kind of these two times is UTC?

-
0
Hello,
Both are UTC that's why it is confusing me.
Again I was sending date from input which was 12/25/2019. And on the backend I got 12/24/2019.

Also printed out Client side timezone support, that seems ok.
Client side, date is set as moment documentation suggests.
I tried even in another browser cleared all data from browser.
So with another test I selected 09/27/2019. But in db I get this:
-
0
It is known problem. We fix it in v7.2
You need to implement
date-picker-moment-motifier
and
date-range-picker-moment-motifier
to your project.Usage :
date-picker
date-range-picker -
0
Both are UTC that's why it is confusing me.
If the UTC clock provider is used, then all DateTimes stored in the database are assumed as UTC values, and all DateTimes received from clients are assumed as UTC values unless explicitly specified.
-
0
I'm also getting this error.Please @demirmusa please guide me how to implement this to solve my problem.
Thanks -
0
hi @farhan
Did you check https://support.aspnetzero.com/QA/Questions/7718#answer-266250d8-2e70-6538-91de-39f07ead29f4 -
0
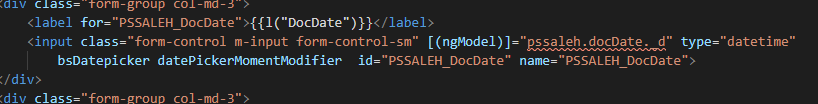
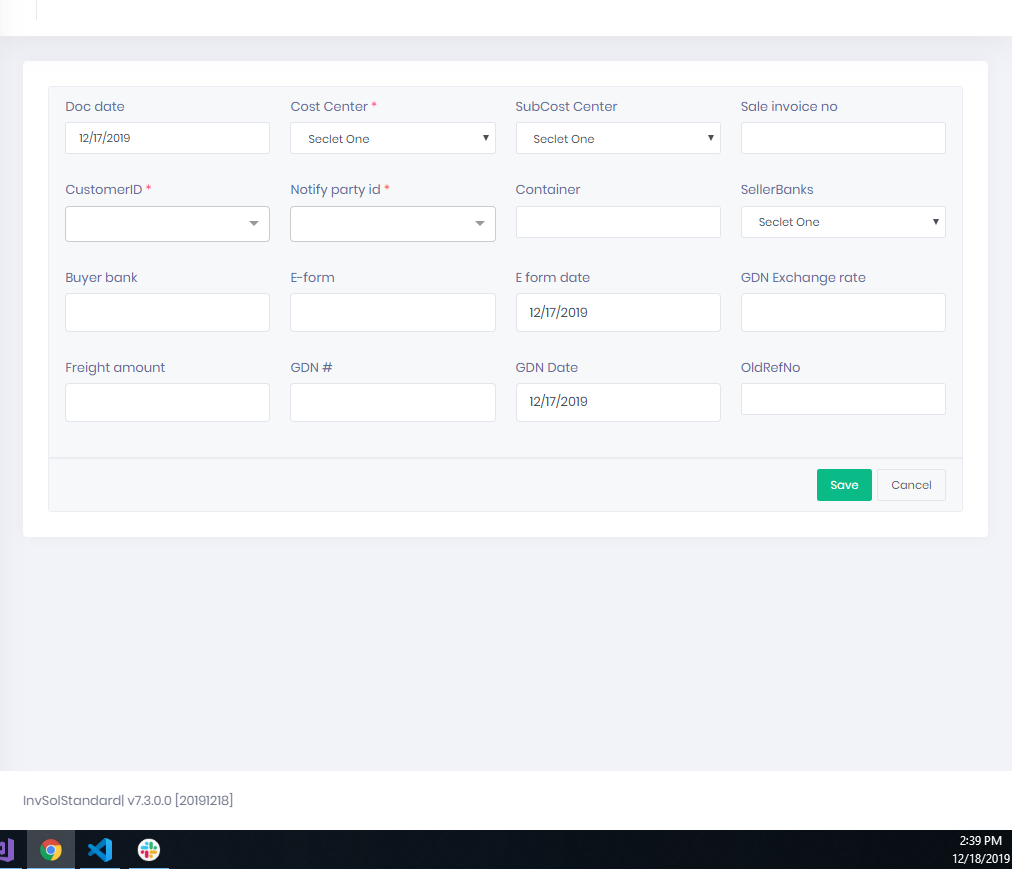
Yes.I tried this solution.I'm using the version the 7.3.0. still,it is showing me the yesterday date in datepicker.I'm sharing with you both the screenshots of code and output and my system datetime.


@demirmusa I'm initializing docDate property with moment().startOf('day');
and I think it is causing this bug. -
0
Hi @farhantufail
Have you solved this problem ?
-
0
Hi
I have exactly the same problem. I tried adding the directives that already exist in my version but it doesn't work.
I'm always getting -1 day. Date picked through DatePicker is correct but when saving -1 day is posted to server and stored that way in the database. -
0
Can you please provide a project that repeat the same error using the demo project?
-
0
It's hard to provide the whole project and I don't have a demo project that repeats it too.
I can provide any needed details to help reproducing the problem. Here are additional details, hope they help:
-
Project is Utc and multi-timezone enabled
-
Timezone set on the tenant user is a local timezone (for instance UTC+2)
-
-
0
I think I figured out the reason. It seems repeating the following:
https://support.aspnetzero.com/QA/Questions/7916The last comment describes the problem. The user picks a local time while it's being converted and sent as a UTC date.
Not a very elegant solution though but I was able to fix this following the last comment instructions.
I'm now binding an independent model to datepicker with Date type. Populating this when editing the entity, and binding it back to the model before saving.
-
0
Actually what date-picker-moment-modifier.directive.ts does is binding date to moment, it guarantees that your data from datepicker always will be moment, and moment should handle the rest.
Are you sure you use it with date, not ngModel?
-
0
Thank you.
It seems I missed that part. replacing ngModel with date fixed the problem!
-
0
Hi @ismcagdas Yes I'd solved problem
Thanks.