Hi support
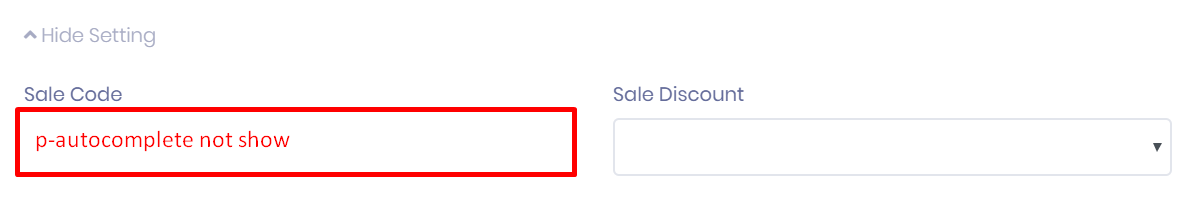
Cannot show p-autocomplete in [hidden].
I'm use: -angular 7 -asp.net core
- this code:
<label><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"row mb-4"</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">[hidden]</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"!CustomerSettingAreShown"</span><span class="colour" style="color: rgb(128, 128, 128);">></span></label> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"form-group col-md-6"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">label</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">for</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"CustomerSaleCode"</span><span class="colour" style="color: rgb(128, 128, 128);">></span><span class="colour" style="color: rgb(212, 212, 212);">{{"CustomerSaleCode" | localize}}</span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">label</span><span class="colour" style="color: rgb(128, 128, 128);">></span><span class="colour" style="color: rgb(212, 212, 212);"> </span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">p-autoComplete</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">id</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"SingleSelectSaleCodeInput"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">name</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"SingleSelectSaleCodeInput"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">field</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"name"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">[(ngModel)]</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"chartOfAccountSaleCode"</span><span class="colour" style="color: rgb(212, 212, 212);"> </span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">[suggestions]</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"filteredChartOfAccountSaleCode"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">(completeMethod)</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"filterChartOfAccountSaleCode($event)"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">(onSelect)</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"onSelectedChartOfAccountsSaleCode($event)"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">[minLength]</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"1"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">inputStyleClass</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"form-control"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">styleClass</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"width-percent-100"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">ng-template</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">let-chartOfAccount</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">pTemplate</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"item"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> {{chartOfAccount.name}}</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">ng-template</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">p-autoComplete</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(128, 128, 128);">></span>
5 Answer(s)
-
0
It should work. Can you please remove
[hidden]and check if autocomplete work. And you can also consider using*ngIf. But hidden should work. -
0
Hi support
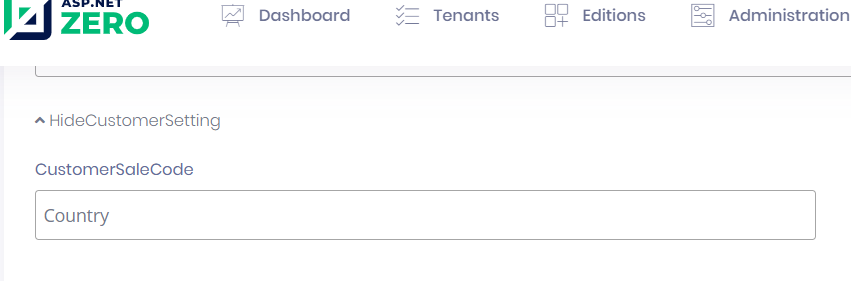
My task I want to show like this:
HTML File:
<span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"row mb-4"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"col-sm-12"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">span</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"clickable-item text-muted"</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">*ngIf</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"!CustomerSettingAreShown"</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">(click)</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"CustomerSettingAreShown=!CustomerSettingAreShown"</span><span class="colour" style="color: rgb(128, 128, 128);">><</span><span class="colour" style="color: rgb(86, 156, 214);">i</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"fa fa-angle-down"</span><span class="colour" style="color: rgb(128, 128, 128);">></</span><span class="colour" style="color: rgb(86, 156, 214);">i</span><span class="colour" style="color: rgb(128, 128, 128);">></span><span class="colour" style="color: rgb(212, 212, 212);"> {{"ShowCustomerSetting" | localize}}</span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">span</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">span</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"clickable-item text-muted"</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">*ngIf</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"CustomerSettingAreShown"</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">(click)</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"CustomerSettingAreShown=!CustomerSettingAreShown"</span><span class="colour" style="color: rgb(128, 128, 128);">><</span><span class="colour" style="color: rgb(86, 156, 214);">i</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"fa fa-angle-up"</span><span class="colour" style="color: rgb(128, 128, 128);">></</span><span class="colour" style="color: rgb(86, 156, 214);">i</span><span class="colour" style="color: rgb(128, 128, 128);">></span><span class="colour" style="color: rgb(212, 212, 212);"> {{"HideCustomerSetting" | localize}}</span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">span</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(128, 128, 128);">></span><span class="colour" style="color: rgb(212, 212, 212);"> </span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"row mb-4"</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">[hidden]</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"!CustomerSettingAreShown"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">class</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"form-group col-md-6"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">label</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">for</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"CustomerSaleCode"</span><span class="colour" style="color: rgb(128, 128, 128);">></span><span class="colour" style="color: rgb(212, 212, 212);">{{"CustomerSaleCode" | localize}}</span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">label</span><span class="colour" style="color: rgb(128, 128, 128);">></span><span class="colour" style="color: rgb(212, 212, 212);"> </span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">p-autoComplete</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">id</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"SingleSelectSaleCodeInput"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">name</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"SingleSelectSaleCodeInput"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">field</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"name"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">[(ngModel)]</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"chartOfAccountSaleCode"</span><span class="colour" style="color: rgb(212, 212, 212);"> </span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">[suggestions]</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"filteredChartOfAccountSaleCode"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">(completeMethod)</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"filterChartOfAccountSaleCode($event)"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">(onSelect)</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"onSelectedChartOfAccountsSaleCode($event)"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">[minLength]</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"1"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">inputStyleClass</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"form-control"</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">styleClass</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"width-percent-100"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"><</span><span class="colour" style="color: rgb(86, 156, 214);">ng-template</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">let-chartOfAccount</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(156, 220, 254);">pTemplate</span><span class="colour" style="color: rgb(212, 212, 212);">=</span><span class="colour" style="color: rgb(206, 145, 120);">"item"</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> {{chartOfAccount.name}}</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">ng-template</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">p-autoComplete</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(128, 128, 128);">></span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(128, 128, 128);"></</span><span class="colour" style="color: rgb(86, 156, 214);">div</span><span class="colour" style="color: rgb(128, 128, 128);">></span>
-
0
Did you control your p-autoComplete? Is it work without hidden? And also check whether you can see p-autoComplete in chrome inspector
-
0
-
0
This issue is closed because it has not had recent activity for a long time.