Hi ,
I have the set up below for hangfire dashboard authorization on angular and core application. Both are hosted seperatly.
app.UseHangfireDashboard("/hangfire", new DashboardOptions
{
Authorization = new[] { new Url.HangfireAuthorizationFilter() }
});
app.UseHangfireServer();
The HangfireAuthorizationFilter make use of the [AbpAuthtoken] which is set after login to api directly.
public bool Authorize(DashboardContext context)
{
try
{
var cookies = context.GetHttpContext().Request.Cookies;
var token = cookies["Abp.AuthToken"];
_logger.Info($"hangfire authorization token {token}");
JwtSecurityTokenHandler jwtSecurityTokenHandler = new JwtSecurityTokenHandler();
TokenValidationParameters tokenValidationParameters = new TokenValidationParameters
{
ValidAudience = _configuration.Audience,
ValidIssuer = _configuration.Issuer,
IssuerSigningKey = _configuration.SecurityKey
};
SecurityToken principal;
var _ = jwtSecurityTokenHandler.ValidateToken(token, tokenValidationParameters, out principal);
//httpContext.User
// Allow all authenticated users to see the Dashboard (potentially dangerous).
return _.Identity.IsAuthenticated && _.IsInRole("Admin");
}
catch(Exception ex)
{
_logger.Error("Exception on hangfire authorization ", ex);
return false;
}
}
Still getting 401 exception on /hangfire. Any thoughts?
12 Answer(s)
-
0
If your angular and api are two websites, the cookie cannot be passed by default. Can you look at the browser console?
-
0
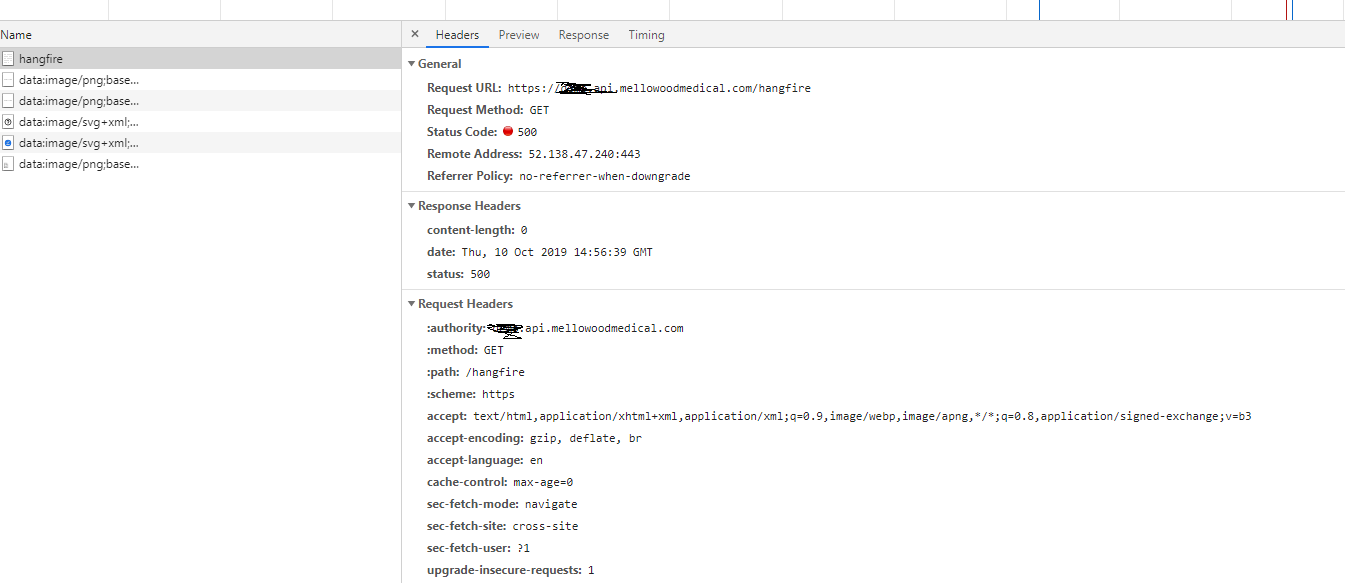
@maliming , Thanks for responding. There is an update on the issue. Now getting 500 exception and the details below.
Actually i am trying to access the dashbord from api by appending /hangfire and there is no angular involved here. One I authorize the API, A cookie[Abp.Athtoken] is set on Abp.swagger js file.
After this I call hangfire dashboard by /hangfire and I could see in the network request, no cookie is passed . Now I get the below exception in the request.
ERROR 2019-10-10 15:32:40,445 [4 ] Default - Exception on hangfire authorization System.ArgumentNullException: IDX10000: The parameter 'token' cannot be a 'null' or an empty object. Parameter name: token at System.IdentityModel.Tokens.Jwt.JwtSecurityTokenHandler.ValidateToken(String token, TokenValidationParameters validationParameters, SecurityToken& validatedToken) at PatientPortal.Web.Url.HangfireAuthorizationFilter.Authorize(DashboardContext context) in D:\a\1\s\src\PatientPortal.Web.Host\Url\HangfireAuthorizationFilter.cs:line 42
Why we are not passing cookie with hangfire request? Please let me know if any further info is needed.
-
0
Yes, because api and angular are two separate websites, cookies are not shared by default.
You can consider using a separate login page on the api site, such as the swagger login feature in zero.
Or set the cookie to be shared under two domain names.
I suggest you use the first solution. see https://support.aspnetzero.com/QA/Questions/6516#answer-89202404-fa79-3baf-06d3-39ec371959ab
-
0
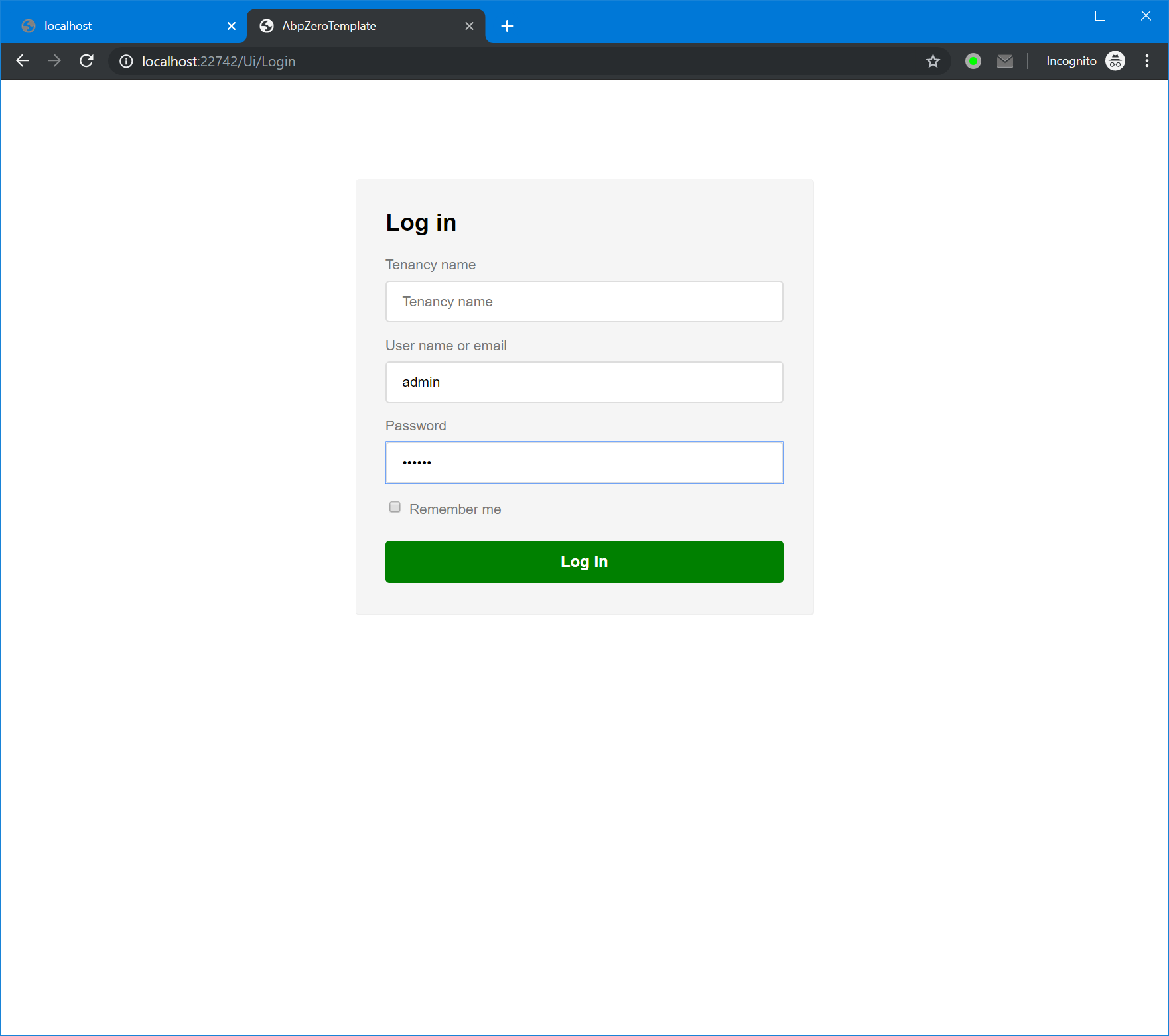
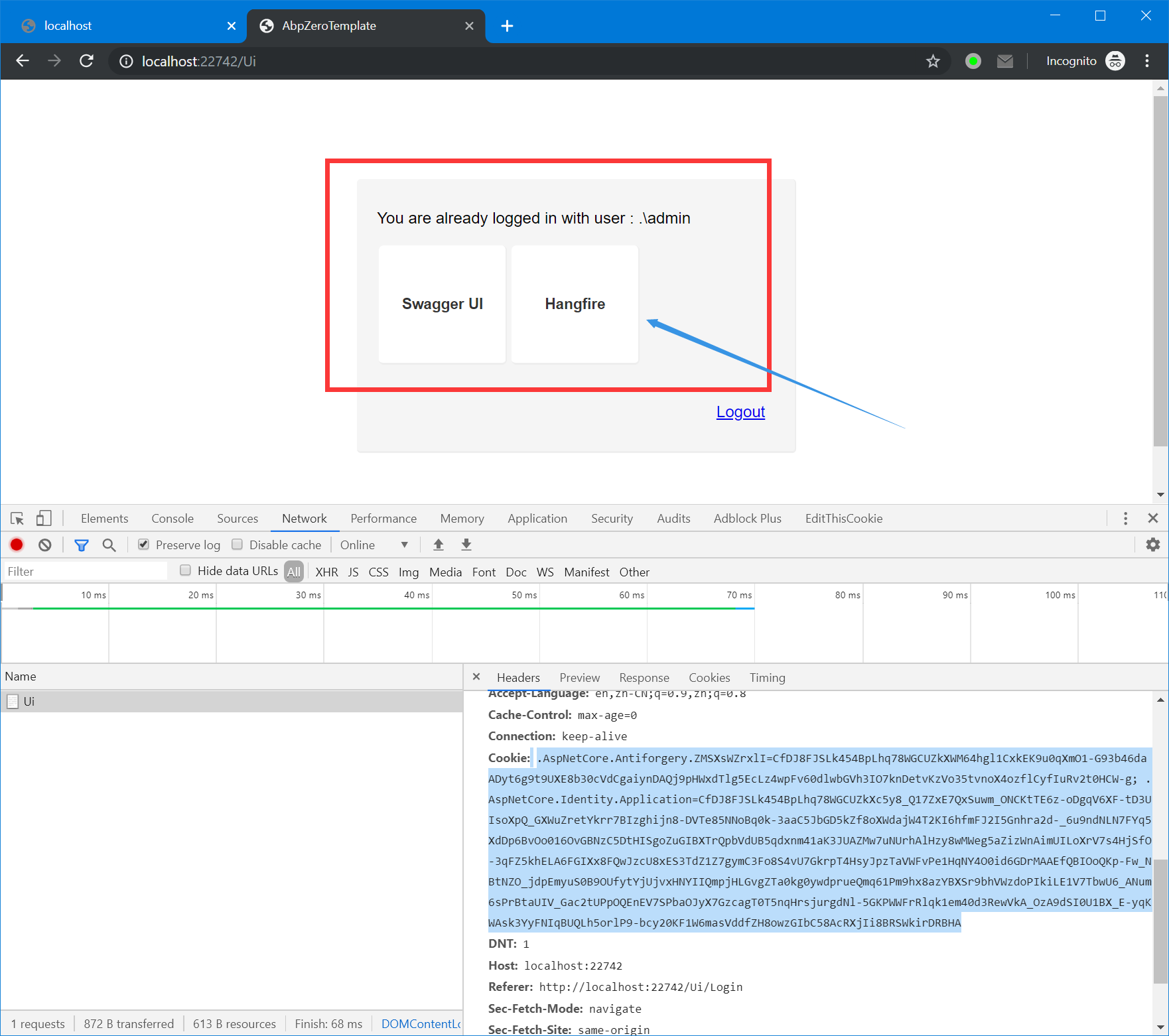
I am Using swagger login feature for this as mentioned above. The steps are below,
- go to swagger UI of API [https://{tenantname}.api.mellowoodmedical.com/swagger/index.html].
- Authorize using admin username and password.[leveraging swagger login feature in zero as adviced]
- The above action will set return token from 'Authorize' method of 'TokenAuthController'. Setting this token as 'Abp.AuthToken' cookie on 'abp.js' file .
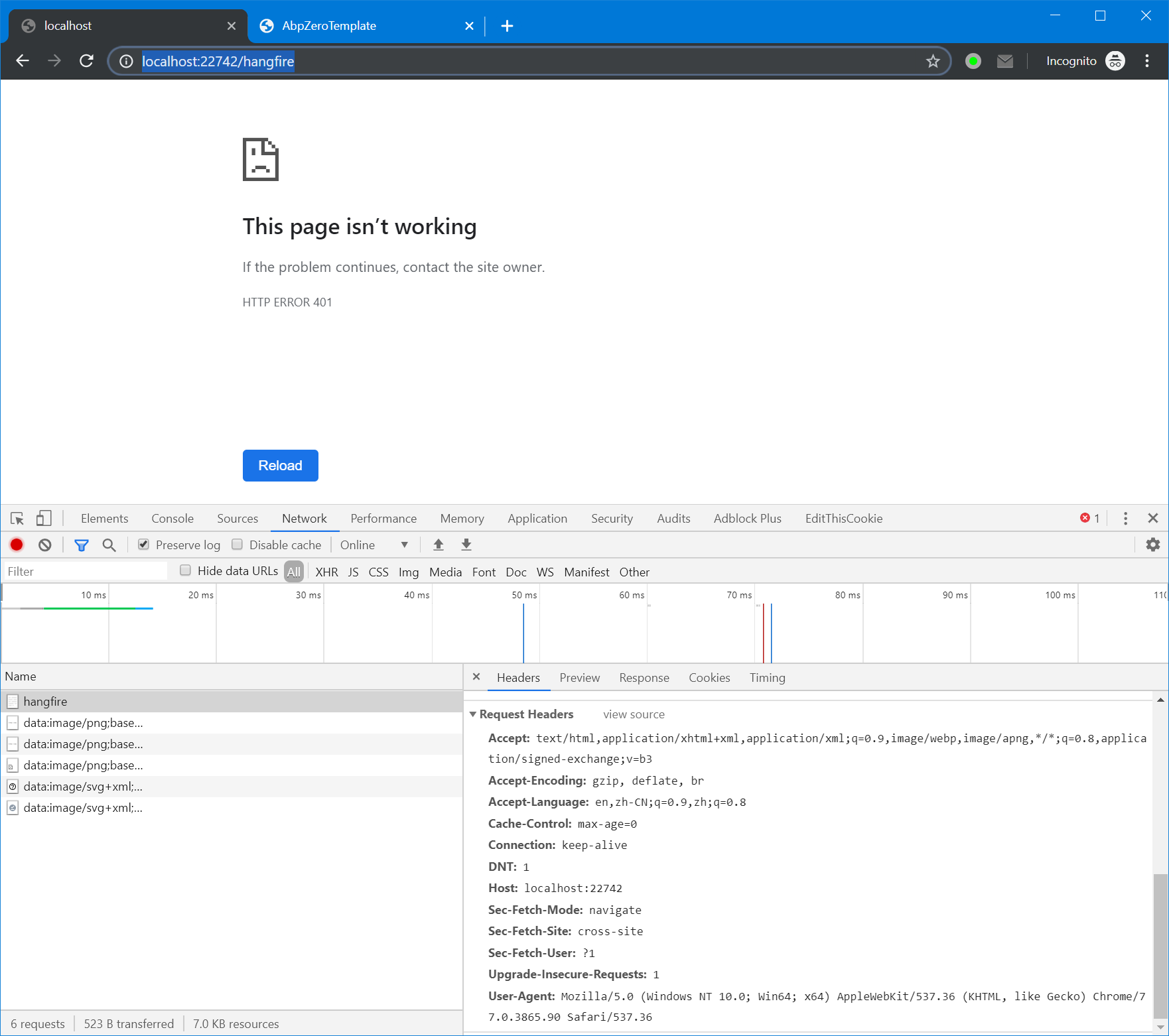
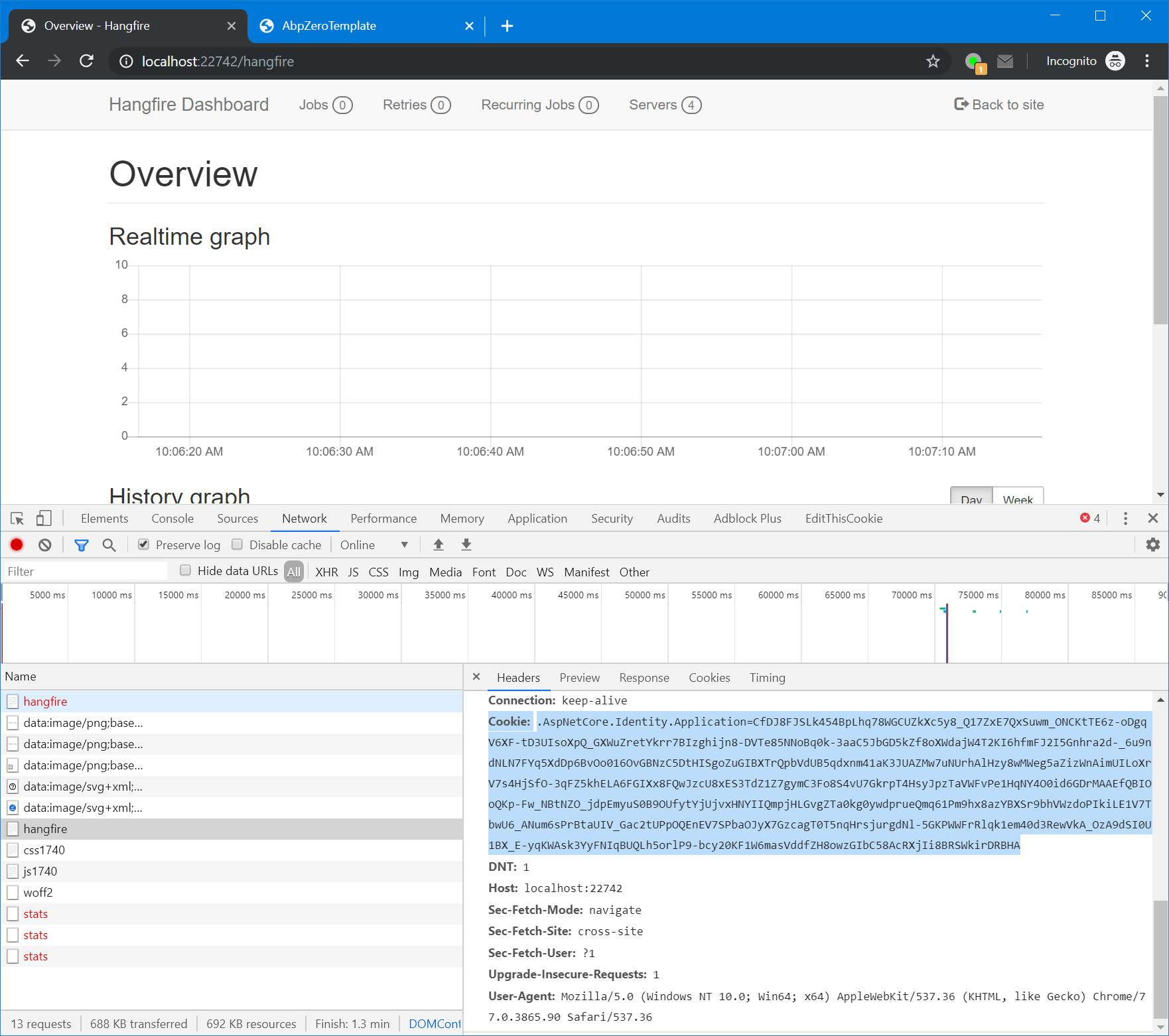
- Try to access [https://{tenantname}.api.mellowoodmedical.com/hangfire] where the request executes 'Authorize' method of HangfireAuthorizationFilter which is implemented on the initial question. Here, we are getting the token as null .Looking at the request, there is not cookie passed with the request.
So** I am not trying to access hangfire from angular projects**. Only API project is involved on this action. Could you please advice why the cookie is passing/null in the above scenario?
-
0
-
0
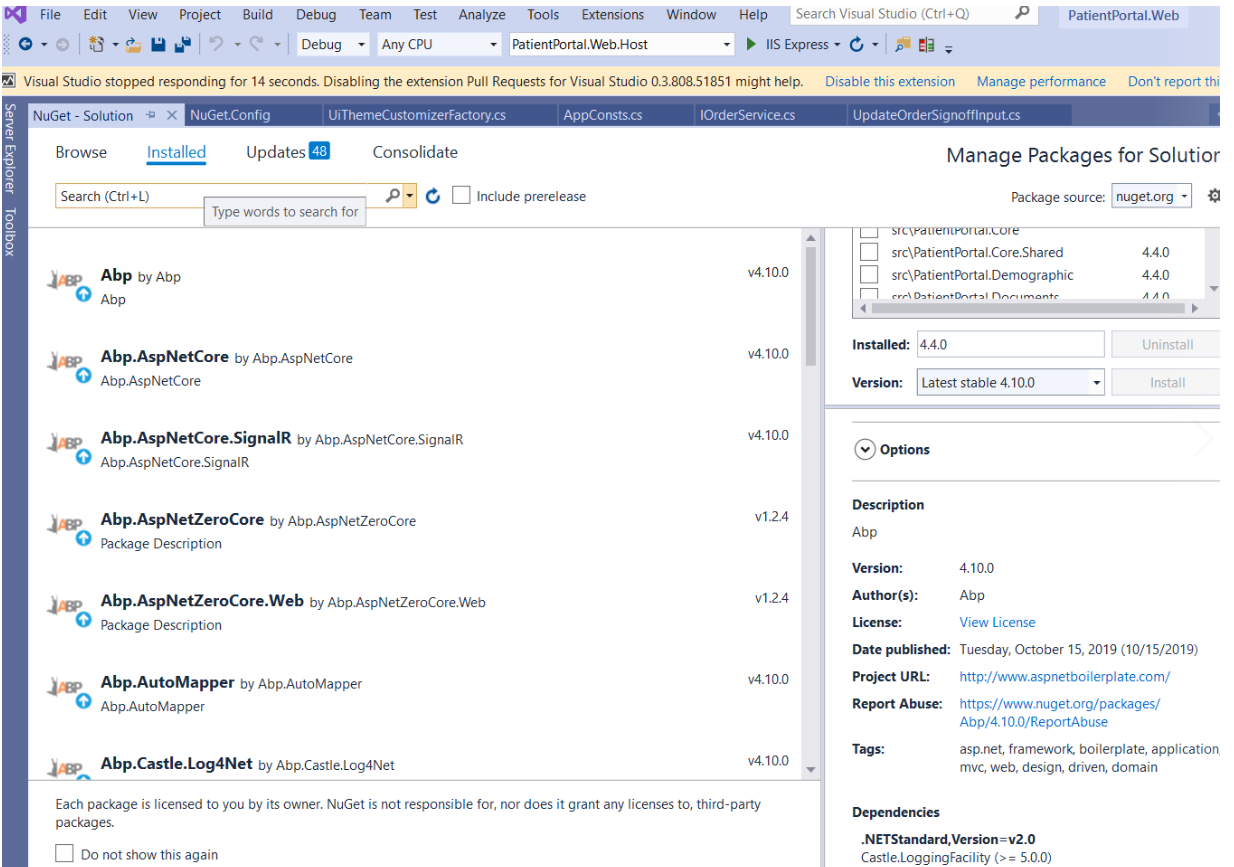
@maliming ,This is great. Could you please let me know how can I find the version of ABP Zero am using to check if I need to upgrade it to v6.8.0 to resolve the issue?
And where should I put 'HangfireDashboardEnabled = true'? in configure method?
Do we have any doumentation on how to implement these changes to view the hangfire dashboard ?
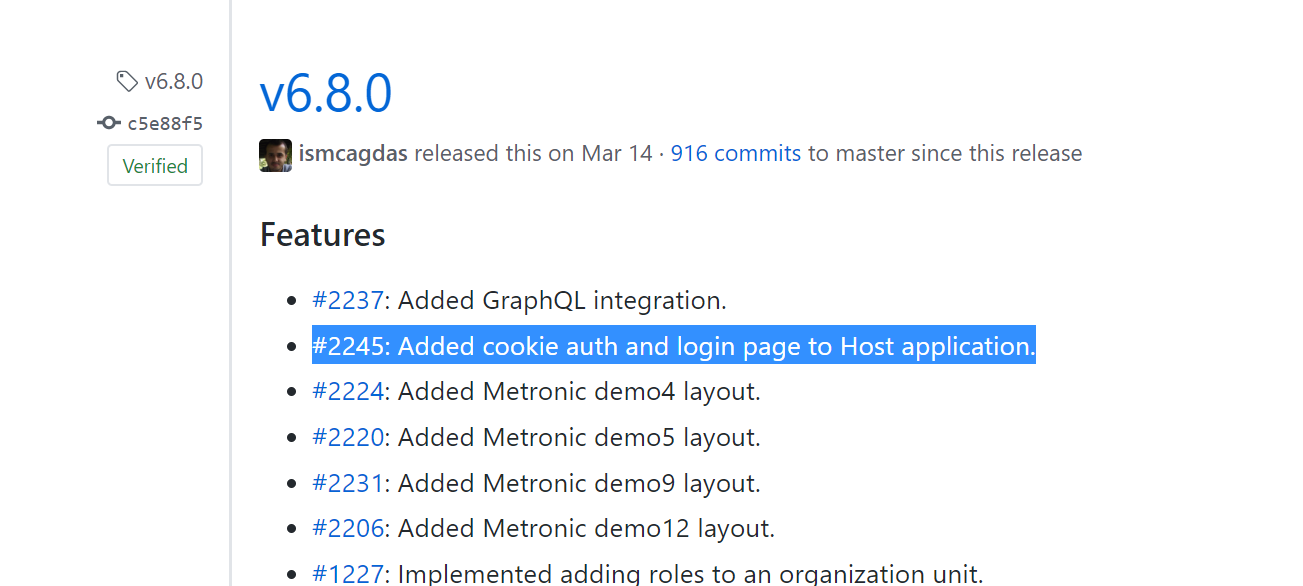
I could only see the below changes on 6.8.0
 . Any help would be appreciated.
. Any help would be appreciated.The below is the version info of my project
-
0
You can view it on github. https://github.com/aspnetzero/aspnet-zero-core/releases/tag/v6.8.0 https://github.com/aspnetzero/aspnet-zero-core/pull/2245
-
0
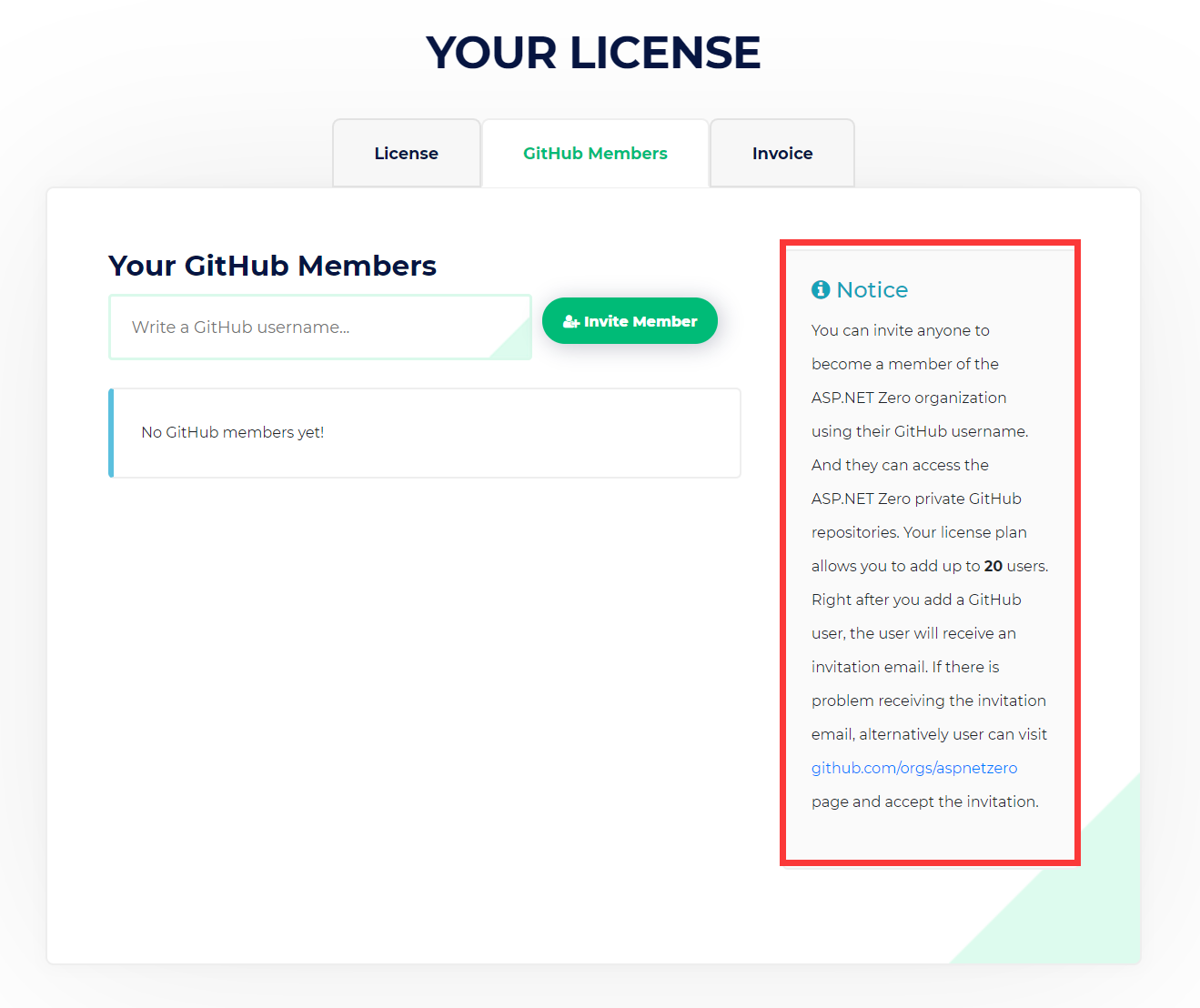
I was not able to view this contents as its showing 404. Do I need any credentials to login to github?
Could you also look into the below issue?
Could you please let me know how can I find the version of ABP Zero am using to check if I need to upgrade it to v6.8.0 to resolve the issue?
where should I put 'HangfireDashboardEnabled = true'? in configure method?
Do we have any doumentation on how to implement these changes to view the hangfire dashboard ?
-
1
-
0
I was able to access the contents and it turns out to be the version. I am using v6.6.1 and the fix is available on 6.8.0.
Do we have any workarounds to show the hangfire dashboard in my case without upgrading to 6.8.0?
-
1
Do we have any workarounds to show the hangfire dashboard in my case without upgrading to 6.8.0?
I suggest you refer to the code in PR (https://github.com/aspnetzero/aspnet-zero-core/pull/2245) to implement it, so that you can upgrade the version of zero later.
-
0
our update is on the road map. so we can close this. thanks for the reply.