Activities of "MellowoodMedical"
Hello,
I have a Background job which runs a method containing this code snippet
using (var unitOfWork = _unitOfWorkManager.Begin())
{
using (_unitOfWorkManager.Current.SetTenantId(tenantID))
{
var m = _metadataRepository.GetAll().Where(
m => m.Met_charval2.Contains(ReceiptStatus.Draft))
.ToListAsync();
unitOfWork.Complete();
}
}
The error I get is this
System.InvalidOperationException: 'No database provider has been configured for this DbContext. A provider can be configured by overriding the 'DbContext.OnConfiguring' method or by using 'AddDbContext' on the application service provider. If 'AddDbContext' is used, then also ensure that your DbContext type accepts a DbContextOptions<TContext> object in its constructor and passes it to the base constructor for DbContext.'
Can you help to to properly configure the IRepository while using it from Background Jobs? (FYI: it works fine with the normal login flow)
Sure, We are going to try this. Many thanks!
Hi, We are experiencing the following issue while running our system on IIS behind Cloudflare firewall: Abp.Localization.CultureName value being stripped off from the cookie header when we inspect server requests on the server using WireShark sniffer. We found similar ticket regarding ABP.TenantId and the solution of customizing the name of the cookie to remove dot character which is not allowed by Cloudflare. https://github.com/aspnetboilerplate/aspnetboilerplate/pull/4349. Is there a way to customize Abp.Localization.CultureName to prevent stripping off by the firewall. Thanks! We are using Angular +ASP.Net core v13
Hello, Here are the steps that might help you to reproduce this.
Have settings to lock the user after x number of failed attempts.
Login with Invalid credentials multiple times and lock the account.
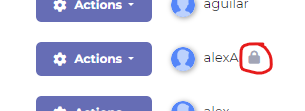
Once the user is locked, we can see a lock sign in the Users List
Now in point 1, we configured the time for locking the user. So, wait for that amount of time and try to log in with valid credentials for the same user.
User will be able to login properly without any errors.
Issue: If we log in as Admin and check the user list, the lock sign will still be there for that user.
Expected: Once the User has successfully logged in after getting locked out, the "lock sign" should also be removed from the user list.
https://github.com/aspnetzero/aspnet-zero-core/issues/5135
Hello,
When 2-factor authentication is enabled, the user enters their Username and Password and then completes 2-factor authentication.
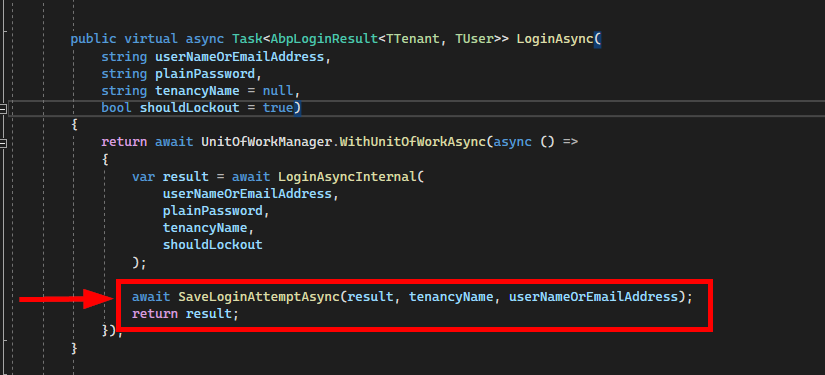
Now, the issue is that the LoginAsync() method in AbpLogInManager, saves the success records in the ABPLoginAttempts table before verifying the 2FA code entered by the user.
So in the case where the username and Password are correct, but the 2FA code is incorrect, a user fails to log in, but the ABPLoginAttempts table shows success.
Here it just checks the Username/Password and saves the attempt as Success.

Hi ismcagdas, Thank you for the information.
Hi @ismcagdas Using HTTPS for securing GraphQL requests is indeed an essential measure as it encrypts the data transmitted between the client and server, preventing man-in-the-middle attacks and eavesdropping. However, relying solely on HTTPS might not be sufficient for all security needs. Here are several benefits of adding payload encryption on top of HTTPS for GraphQL requests:
- Enhanced Data Security: Payload encryption adds an additional layer of security by encrypting the specific data within the request or response. This means that even if an attacker were to breach the HTTPS layer, they would still not be able to understand the encrypted data without the decryption key.
- End-to-End Encryption: It provides end-to-end encryption, ensuring that data is encrypted from the point it leaves the client until it is decrypted by the intended server. This is particularly important in scenarios where the data traverses through various intermediaries that might not be fully secure.
- Protection Against Certain Attacks: While HTTPS protects against many types of attacks, encrypting the payload can offer protection against more sophisticated threats, such as side-channel attacks that might infer sensitive information from encrypted data based on its size, timing, or other attributes.
- Compliance and Data Privacy: Certain regulations and compliance standards require that sensitive data be encrypted both in transit and at rest. Payload encryption can help meet these requirements by ensuring that sensitive data is not readable at any point during transmission, not just when it is passing through public networks.
- Selective Encryption: Payload encryption allows for selective encryption of sensitive fields within a request or response. This means that non-sensitive information can be left unencrypted for efficiency, while sensitive data is protected.
- Reduced Risk of Data Leaks: In case of a security breach at any point in the network infrastructure (not necessarily at the endpoints), encrypted payloads reduce the risk of data exposure since the data remains encrypted and, hence, unintelligible to unauthorized parties.
- Confidentiality and Integrity: Payload encryption ensures the confidentiality and integrity of the data. It can also include mechanisms for authentication and non-repudiation, ensuring that the data has not been tampered with and truly comes from the purported source.
Implementing payload encryption does come with its challenges, such as the overhead of encryption and decryption, managing encryption keys, and potentially more complex application logic. However, for applications handling sensitive data or operating in high-risk environments, these benefits can significantly outweigh the costs, offering a more robust security posture than HTTPS alone.
<br>
Hi, Is there an example of using Encryption middleware with GraphQL in Aspnet Zero for decrypting requests and encrypting responses?
Thanks!
It was a configuration issue that I tried to run the project without .net8 the first time that I downloaded and for some reason it deleted all the imports. I used the one that I downloaded initally with .net8 installed and it started to work again.