0
sophoana created
Hi support
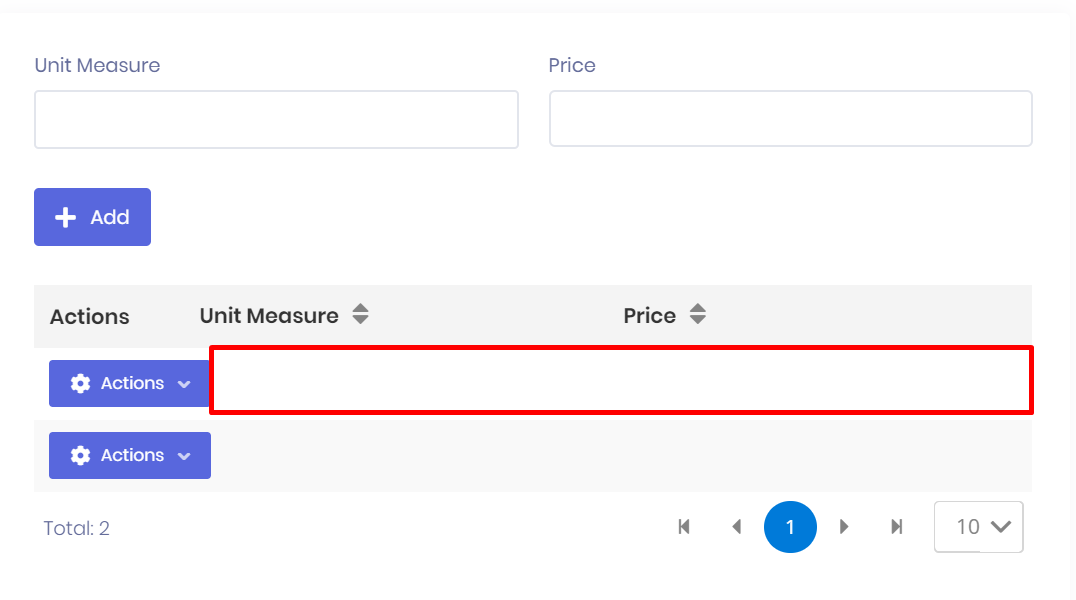
Cannot Display Data on P-Table
HTML file:
<p-table
[value]="itemPrice"
[loading]="loading"
[responsive]="primengTableHelper.isResponsive">
<ng-template pTemplate="header">
<tr>
<th style="width: 100px">{{'Actions' | localize}}</th>
<th pSortableColumn="unitMeasureName">
{{'UnitMeasure' | localize}}
<p-sortIcon field="unitMeasureName"></p-sortIcon>
</th>
<th pSortableColumn="price">
{{'Price' | localize}}
<p-sortIcon field="price"></p-sortIcon>
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-record="$implicit">
<tr>
<td style="width: 130px"
[hidden]="!isGrantedAny('Pages.Items.Edit', 'Pages.Items.Delete')">
<div class="btn-group dropdown" dropdown container="body">
<button dropdownToggle class="dropdown-toggle btn btn-sm btn-primary">
<i class="fa fa-cog"></i><span class="caret"></span> {{"Actions" | localize}}
</button>
<ul class="dropdown-menu" *dropdownMenu>
<li>
<a href="javascript:;" *ngIf="'Pages.Items.Edit' | permission"
(click)="deleteItems(record)">{{'Edit' | localize}}</a>
</li>
<li>
<a href="javascript:;" *ngIf="'Pages.Items.Delete' | permission"
(click)="deleteItems(record)">{{'Delete' | localize}}</a>
</li>
</ul>
</div>
</td>
<td>
<span class="ui-column-title">{{'UnitMeasure' | localize}}</span>
<span title="{{record.unitMeasureName}}"></span>
</td>
<td>
<span class="ui-column-title">{{'Price' | localize}}</span>
<span title="{{record.price}}"></span>
</td>
</tr>
</ng-template>
</p-table>
3 Answer(s)
-
0
TS file:
onSelectedUnitMeasurePrice(): void { let selectedUnitMeasurePrice = new Array<NameValueOfString>(); selectedUnitMeasurePrice.push(this.unitMeasurePrice); this._unitMeasureServiceProxy.sendAndGetSelectedUnitMeasures(selectedUnitMeasurePrice) .subscribe((ChartAccount: NameValueOfString[]) => { _.forEach(ChartAccount, item => { this.itemPrice.push(new ItemPricesEditDto({price: this.priceValue, unitMeasureId: parseInt(item.value), unitMeasureName: item.name, id: 0})); this.primengTableHelper.totalRecordsCount = this.itemPrice.length; this.primengTableHelper.records = this.itemPrice; this.priceValue = null; this.unitMeasurePrice = null; }); }); } -
0
Hi,
On your table definition you must use
[value]="primengTableHelper.records"instead of[value]="itemPrice" -
0
This issue is closed because it has not had recent activity for a long time.