0
sophoana created
Hi Support
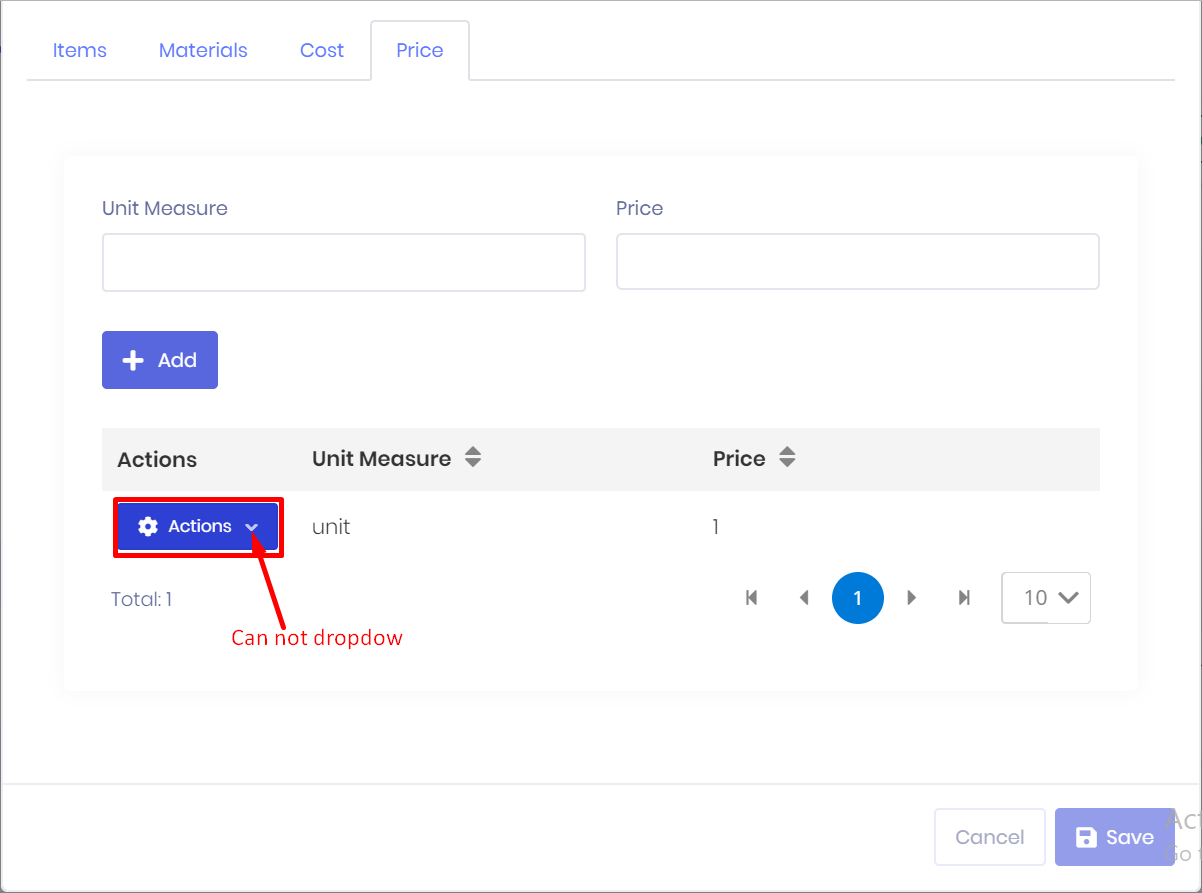
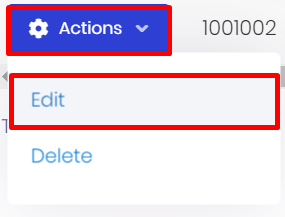
Can not show dropdow button when click on dropdow menu.
HTML code:
<td style="width: 130px" [hidden]="!isGrantedAny('Pages.Items.Edit', 'Pages.Items.Delete')">
<div class="btn-group dropdown" dropdown container="body">
<button dropdownToggle class="dropdown-toggle btn btn-sm btn-primary">
<i class="fa fa-cog"></i><span class="caret"></span> {{"Actions" | localize}} </button>
<ul class="dropdown-menu" *dropdownMenu> <li>
<a href="javascript:;" *ngIf="'Pages.Items.Edit' | permission"
(click)="updateItems(record)">{{'Edit' | localize}}</a>
</li>
<li>
<a href="javascript:;" *ngIf="'Pages.Items.Delete' | permission"
(click)="deleteItems(record)">{{'Delete' | localize}}</a>
</li>
</ul>
</div>
</td>
3 Answer(s)
-
0
-
0
Hi,
Are you using https://valor-software.com/ngx-bootstrap/#/dropdowns correctly ?
-
0
This issue is closed because it has not had recent activity for a long time.