How to add new language not at run time but with an XML file. I added an XML file to the server side but in angular it says: Cannot find module './sq-AL.js' System: Asp.net + Angular Language: Albanian
13 Answer(s)
-
0
please help!
-
0
I think it is angular localization that lacks sq-AL. You can map to sq.
https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/assets/appconfig.json#L5
-
0
Thanks! The same error happens.
-
0
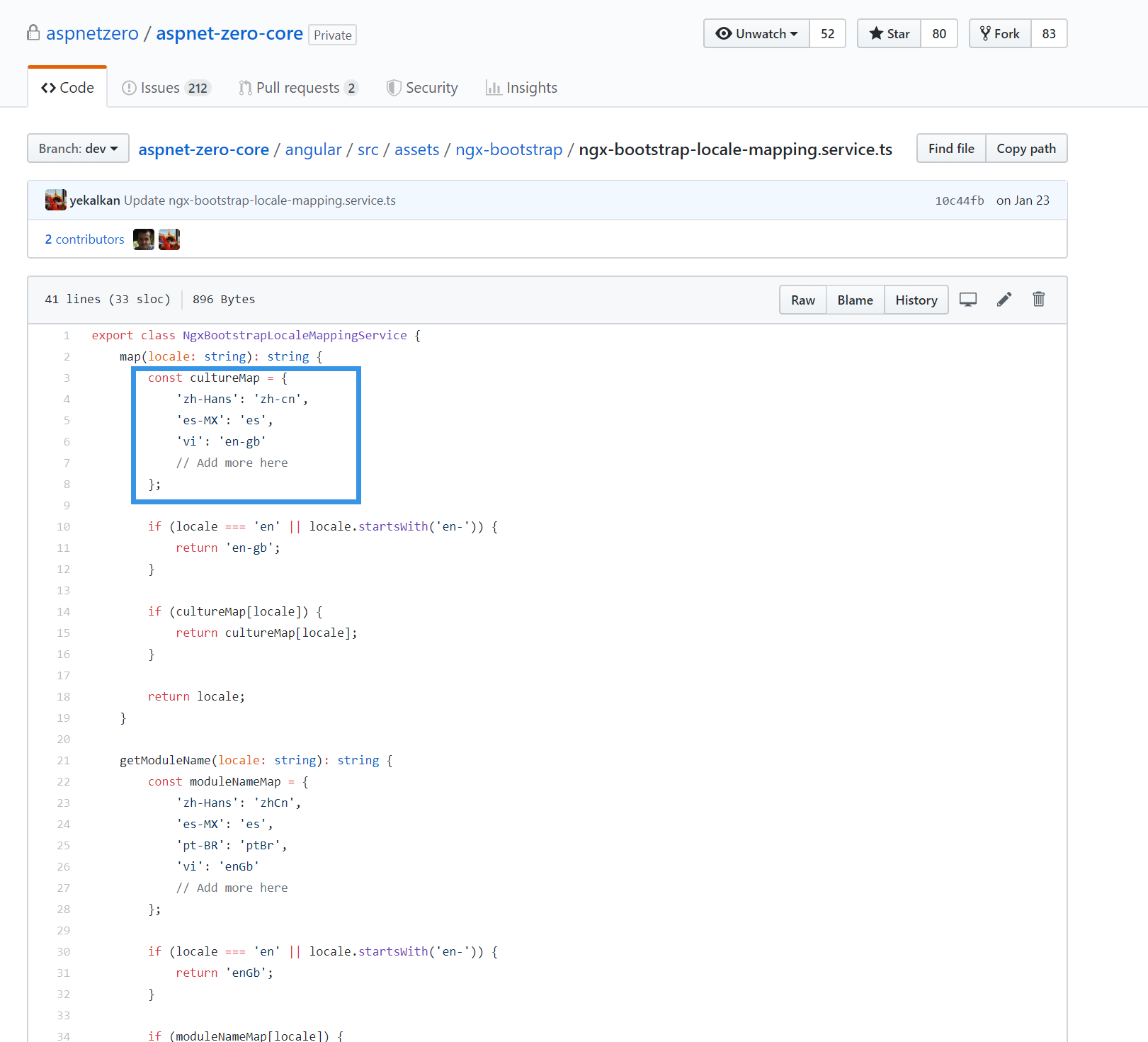
You can try add in ngx-bootstrap-locale-mapping.service.ts to add: 'sq-AL': 'other language'
Https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/assets/ngx-bootstrap/ngx-bootstrap-locale-mapping.service.ts#L7-L23
-
0
Thank you for your quick response, but I can't open this link. Is it broken or I have to do something else?
-
0
-
0
-
0
Yes, we need to map sq-AL to other existing languages.
-
0
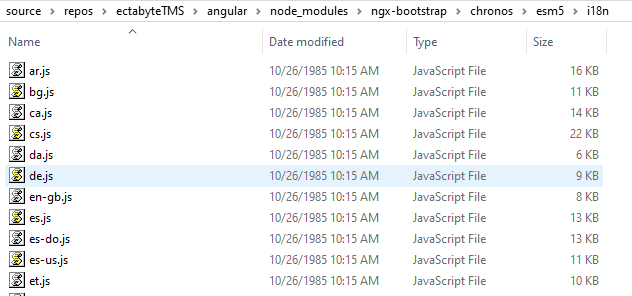
I just create a file here named sq.js (copy-paste a one here) and the app started, but with no translations.
-
0
I think that unless ngx-bootstrap adds the language you need(sq or sq-AL), you won't be able to use it.
-
0
Is there any other solution? This is the last step to deploy my project!!
-
0
As far as I know, there is no other good way.
You can temporarily map the language until ngx bootstrap adds a new language
-
0
This issue is closed because it has not had recent activity for a long time.