Hi,
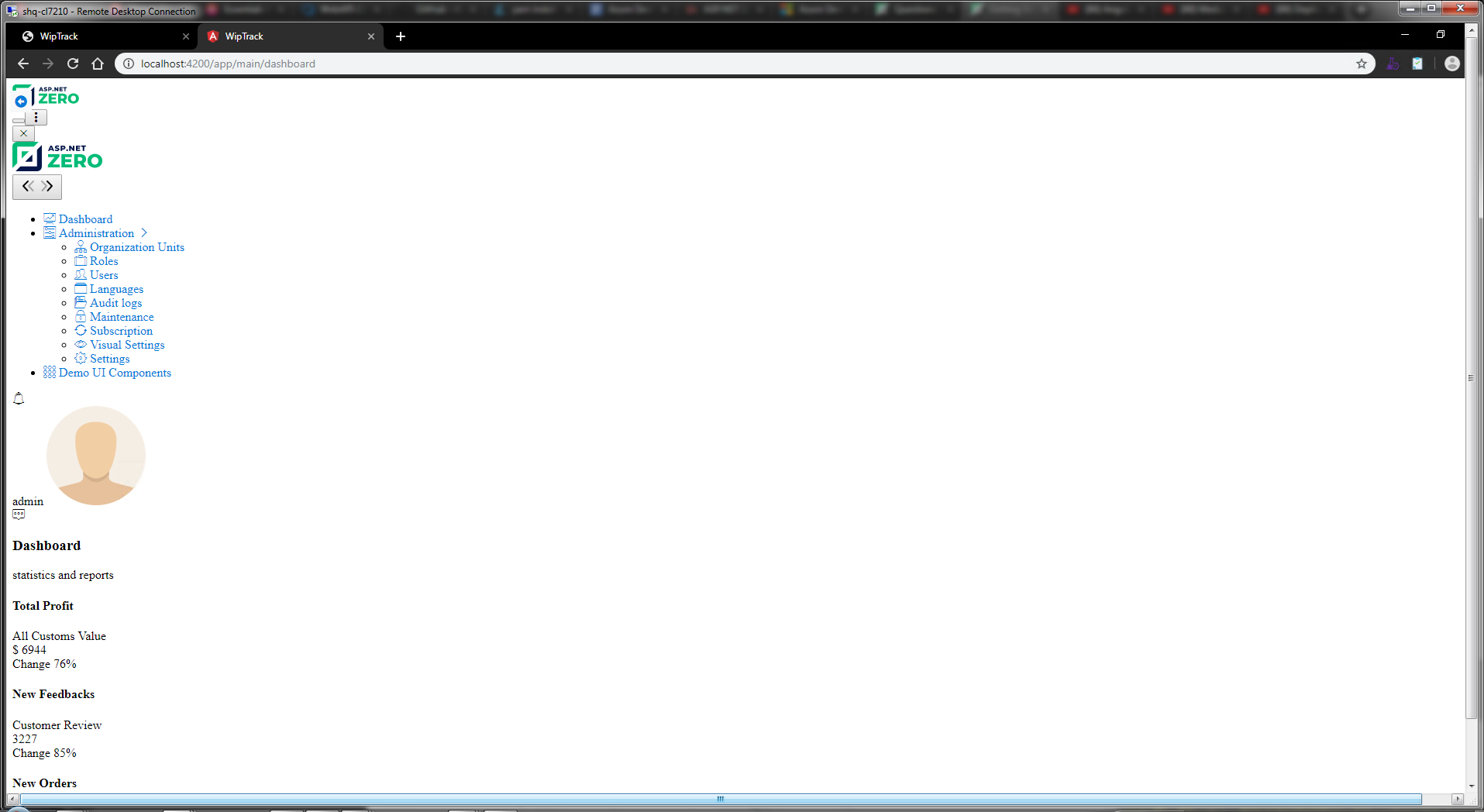
I'm running my app locally (both projects separated) and my front end appears not the way it should.
Plus i seem to be getting an error in my angular.json on line 1 saying ... File not found (\node_modules@angular\cli\lib\config\schema.json))(768)
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
even though the file is there.
Thanks.
4 Answer(s)
-
0
Hi @ray
Is this a default app or have you changed anything on angular.json file ? By the way, are you trying to install npm packages using yarn or npm install ? If you are trying with npm install, could you remove node_modules folder and try to install npm packges using "yarn" command.
"npm install" installs latest minor version of each package but yarn installs the exact versions we have released because of yarn.lock file.
-
0
Hi,
Just changes relating to environments, i think i did use npm.
You mean run it like this after node_modules are gone?...
yarn install -g @angular/cli@latest yarn run build-prod --prod
Thanks
-
0
Tried this but still the same..
yarn install yarn run build-prod --prod
any other command i need to run?
-
0
fixed thanks.
delete node_modules then...
yarn global add @angular/cli yarn