Could you point me in the direction of editing the RAD templates. I want to be able to set a default advanced filter value if the entity has an "IsActive" property. I want to set it so that inactive rows are never displayed for example.
10 Answer(s)
-
0
How To Edit Pre-defined Templates Or Create A New Template?
https://docs.aspnetzero.com/en/common/latest/Development-Guide-Rad-Tool#how-to-edit-pre-defined-templates-or-create-a-new-template
-
0
Unless you have 5+ pages that this requirement must be implemented, don't bother to change rad tool templates. Instead implement it after code is generated. Code that is generated by rad tool is understandable.
-
0
I have seen that doc, but it doesn't explain any of the technical details or which files to edit. I do have a requirement where most of the IsActive fields would be pre-filtered onload.
-
0
What is your version and ui framework of your project?
-
0
8.0 and core MVC.
-
0
So, you want "IsActive" filter not to be displayed on ui and always should be true? Or you want "IsActive" filter to be displayed on ui and initial value is true?
-
0
I want the filter to remain available for the user to change it if they want, but the initial filter value is set to true only (versus the default all records). Basically just pre-filter out the inactive records.
-
1
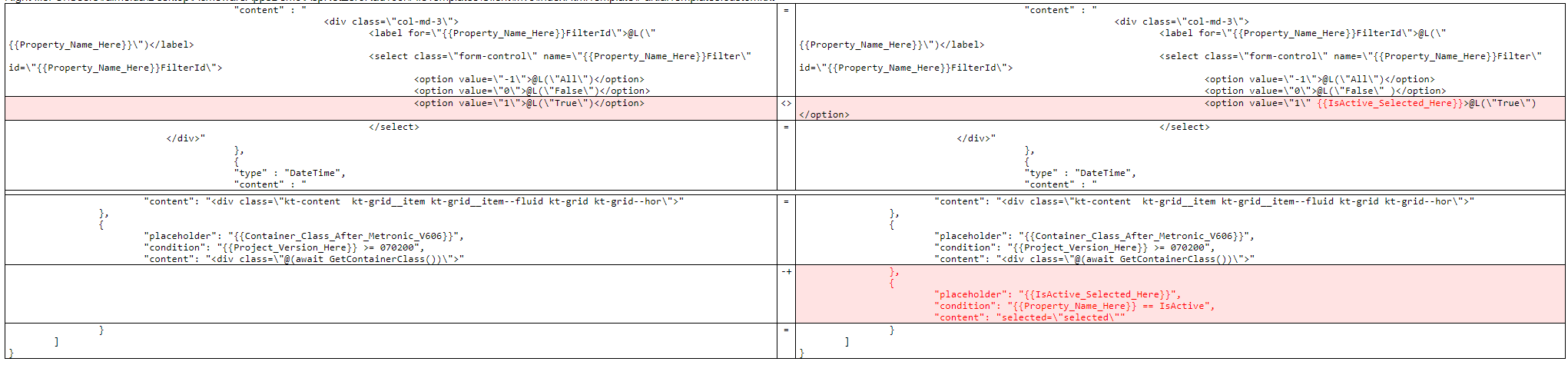
Create "AspNetZeroRadTool\FileTemplates\Client\Mvc\IndexHtmlTemplate\PartialTemplates.custom.txt" file.

then copy the json below and paste to that file.
{ "propertyTemplates":[ { "placeholder" : "{{Property_Filter_Template_Here}}", "condition" : "{{Property_Advanced_Filter_Here}} == true", "templates" : [ { "type" : "enum", "content" : " <div class=\"col-md-3\"> <label for=\"{{Property_Name_Here}}FilterId\">@L(\"{{Property_Name_Here}}\")</label> <select class=\"form-control\" name=\"{{Property_Name_Here}}Filter\" id=\"{{Property_Name_Here}}FilterId\"> <option value=\"-1\">@L(\"All\")</option> {{Enum_Option_Looped_Template_Here}} </select> </div>" }, { "type" : "bool", "content" : " <div class=\"col-md-3\"> <label for=\"{{Property_Name_Here}}FilterId\">@L(\"{{Property_Name_Here}}\")</label> <select class=\"form-control\" name=\"{{Property_Name_Here}}Filter\" id=\"{{Property_Name_Here}}FilterId\"> <option value=\"-1\">@L(\"All\")</option> <option value=\"0\">@L(\"False\" )</option> <option value=\"1\" {{IsActive_Selected_Here}}>@L(\"True\")</option> </select> </div>" }, { "type" : "DateTime", "content" : " <div class=\"col-md-3\"> <div class=\"form-group\"> <label for=\"Min{{Property_Name_Here}}FilterId\">@L(\"{{Property_Name_Here}}Range\")</label> <div class=\"input-group\"> <input class=\"form-control m-input date-picker\" type=\"text\" placeholder=\"@L(\"MinValue\")\" id=\"Min{{Property_Name_Here}}FilterId\"> <span style=\"line-height: 40px;padding: 0 15px 0 15px;\"> — </span> <input class=\"form-control m-input date-picker\" type=\"text\" placeholder=\"@L(\"MaxValue\")\" id=\"Max{{Property_Name_Here}}FilterId\"> </div> </div> </div>" }, { "type" : "numeric", "content" : " <div class=\"col-md-3\"> <div class=\"form-group\"> <label for=\"Min{{Property_Name_Here}}FilterId\">@L(\"MinMax\") @L(\"{{Property_Name_Here}}\")</label> <div class=\"input-group\"> <input type=\"number\" class=\"form-control m-input\" placeholder=\"@L(\"MinValue\")\" name=\"min{{Property_Name_Here}}Filter\" id=\"Min{{Property_Name_Here}}FilterId\"/> <input type=\"number\" class=\"form-control m-input\" placeholder=\"@L(\"MaxValue\")\" name=\"max{{Property_Name_Here}}Filter\" id=\"Max{{Property_Name_Here}}FilterId\"/> </div> </div> </div>" }, { "type" : "default", "content" : " <div class=\"col-md-3\"> <div class=\"form-group\"> <label for=\"{{Property_Name_Here}}FilterId\">@L(\"{{Property_Name_Here}}\")</label> <input type=\"text\" class=\"form-control\" name=\"{{property_Name_Here}}Filter\" id=\"{{Property_Name_Here}}FilterId\"> </div> </div>" } ] }, { "placeholder" : "{{Property_Looped_Template_Here}}", "condition" : "{{Property_Listed_Here}} == true", "templates" : [ { "type" : "default", "content" : " <th>@L(\"{{Property_Name_Here}}\")</th>" } ] } ], "navigationPropertyTemplates":[ { "placeholder" : "{{NP_Looped_Template_Here}}", "templates" : [ { "relation" : "single", "content" : " <th>@L(\"{{NP_Foreign_Entity_Name_Here}}{{NP_Display_Property_Name_Here}}\")</th>" } ] }, { "placeholder" : "{{NP_Filter_Template_Here}}", "templates" : [ { "relation" : "single", "content" : " <div class=\"col-md-3\"> <div class=\"form-group\"> <label for=\"{{NP_Foreign_Entity_Name_Here}}{{NP_Display_Property_Name_Here}}{{NP_Duplication_Number_Here}}FilterId\">(@L(\"{{NP_Foreign_Entity_Name_Here}}\")) @L(\"{{NP_Display_Property_Name_Here}}\")</label> <input type=\"text\" class=\"form-control\" name=\"{{nP_Foreign_Entity_Name_Here}}{{NP_Display_Property_Name_Here}}{{NP_Duplication_Number_Here}}Filter\" id=\"{{NP_Foreign_Entity_Name_Here}}{{NP_Display_Property_Name_Here}}{{NP_Duplication_Number_Here}}FilterId\"> </div> </div>" } ] } ], "enumTemplates":[ { "placeholder" : "{{Enum_Option_Looped_Template_Here}}", "content" : " <option value=\"{{Enum_Property_Value_Here}}\">@L(\"Enum_{{Enum_Name_Here}}_{{Enum_Property_Value_Here}}\")</option> " } ], "conditionalTemplates":[ { "placeholder": "{{Get_Excel_Button_Here}}", "condition": "{{Create_Excel_Export_Here}} == true", "content": "<button id=\"ExportToExcelButton\" class=\"btn btn-outline-success\"><i class=\"fa fa-file-excel\"></i> @L(\"ExportToExcel\")</button> " }, { "placeholder": "{{Container_Class_Here}}", "condition": "{{Project_Version_Here}} < 070200", "content": "kt-content" }, { "placeholder": "{{Container_Class_V2_Here}}", "condition": "{{Project_Version_Here}} >= 070200", "content": "@(await GetContainerClass()) kt-grid__item kt-grid__item--fluid" }, { "placeholder": "{{Div_After_Metronic_V606}}", "condition": "{{Project_Version_Here}} >= 070200", "content": "</div>" }, { "placeholder": "{{Content_Class_After_Metronic_V606}}", "condition": "{{Project_Version_Here}} >= 070200", "content": "<div class=\"kt-content kt-grid__item kt-grid__item--fluid kt-grid kt-grid--hor\">" }, { "placeholder": "{{Container_Class_After_Metronic_V606}}", "condition": "{{Project_Version_Here}} >= 070200", "content": "<div class=\"@(await GetContainerClass())\">" }, { "placeholder": "{{IsActive_Selected_Here}}", "condition": "{{Property_Name_Here}} == IsActive", "content": "selected=\"selected\"" } ] } -
1
-
0
Thanks @Rich