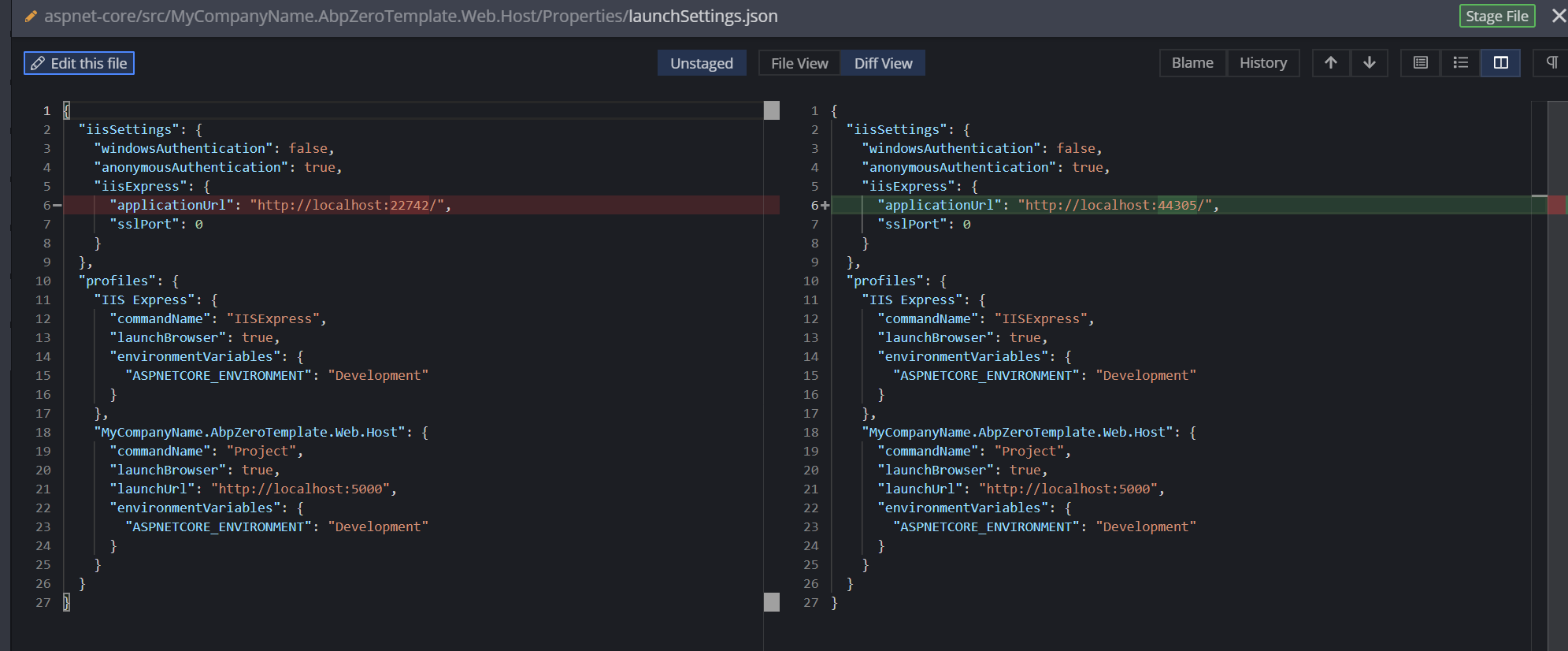
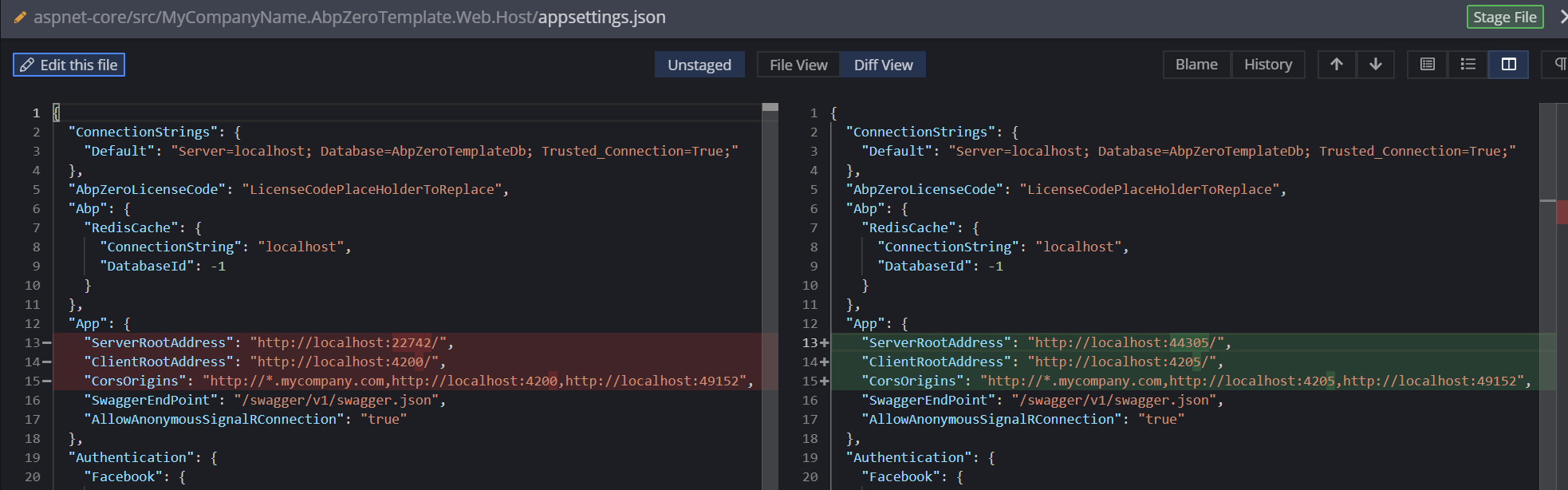
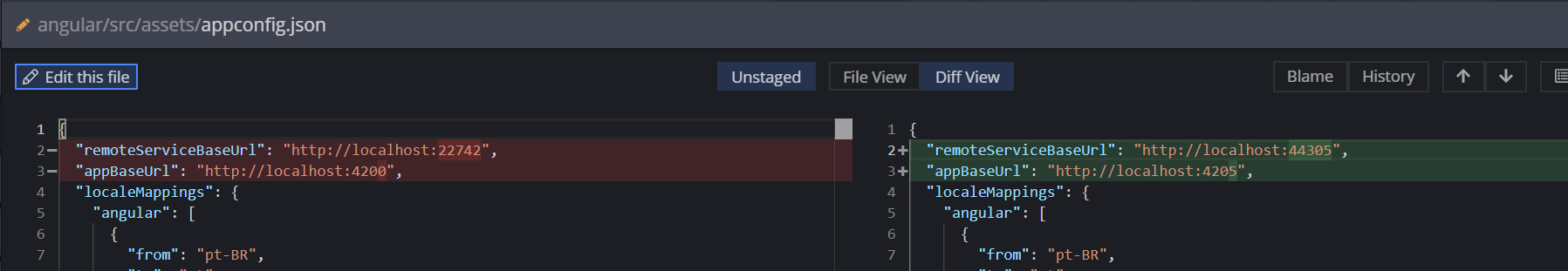
So I changed the port number for the server side host project, {Project}.Web.Host, in the launchsettings and the appsettings.json files, and changed the references in the angular project everywhere to match the new port number. Now, I am getting an error when trying to launch the angular project, that it cant hit the https://localhost:{port}/AbpUserConfiguration/GetAll?id={idString} endpoint. It is not logged in, so it should be loading just the login page. I tried to find that endpoint in the code, but I could not. It returns a 404 and nothing is loaded.
Wondering if anybody has experienced this and was able to resolve it?
6 Answer(s)
-
0
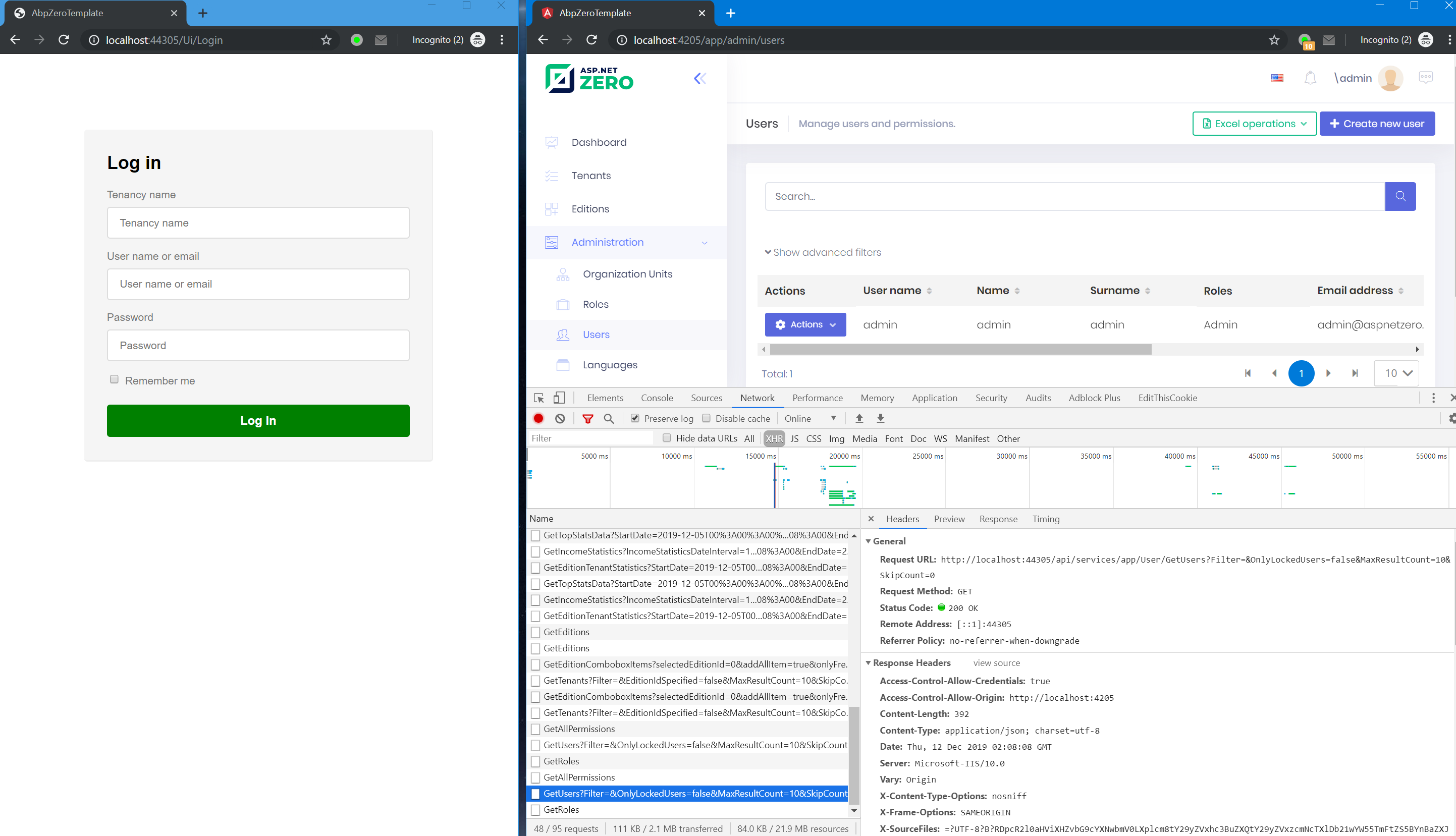
What are causes for the /AbpUserConfiguration/GetAll failing like this?
It's highly frustrating that this stuff seems so hard to keep stable with 'simple' changes.
-
0
hi @Jason What is your product version?
Did the api and angular work fine before you changed the port of the api?
Can you share error messages or screenshots of the chrome console?
-
0
@maliming, we are on version 8.
In a brand newly downloaded instance of the system (Angular and ASP.NET Core), there are 34 instances of localhost (via search) in the solution. And another 12 in nuget packages related to the solution.
Setting aside the references for the angular app (4200), web public, and production/staging, there appear to be 5 distinct ports in use across 7 instances of the use of the word localhost related to running web:
- 57741
- 57743
- 62114
- 22742
- 5000
 Our current goal is to move (for development) to 44305 for asp.net core, and 4205 for angular.
Our current goal is to move (for development) to 44305 for asp.net core, and 4205 for angular. -
0
Trying to run the fresh instance, and logging into http://localhost:22742/Ui/Login results in a redirect back to the same screen. Breakpoints show successful login via manager and services.
-
0
-
0
This issue is closed because it has not had recent activity for a long time.