Hello, i want to change dropdown 1st fields with some text(i.e. Select State,Select City,etc.). how can i change this text? Currently I Am Using ASP.NET MVC 5.x with AngularJS Verson.
14 Answer(s)
-
0
hi @nitinrpatel
Can you share some screenshots to explain your question?
-
0
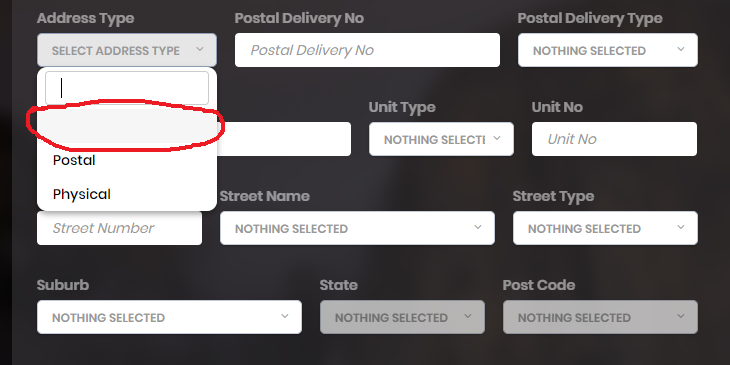
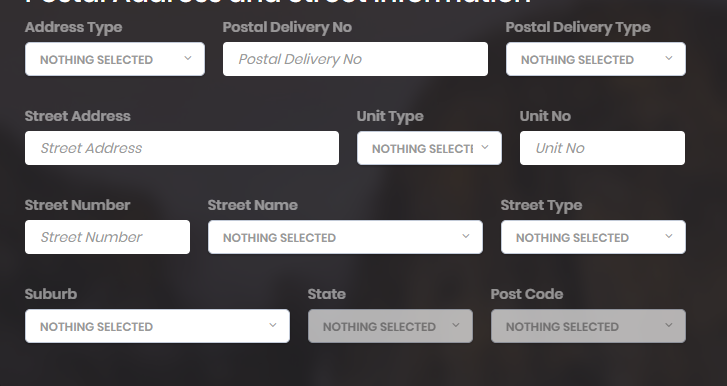
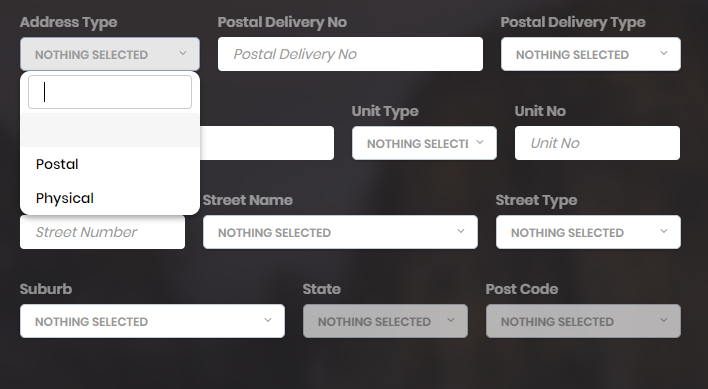
Hello, I have Attached screenshot below there are some dropdowns that all are showing "Nothing Selected".

And while i am opening that dropdown 1st field is shown as blank line.

I Want to change that both, Text With its relevant name i.e. "Select Address Type","Select State" and also blank field with same text.
-
0
I think you can refer to the documentation of bootstrap-select.
https://developer.snapappointments.com/bootstrap-select/examples/#custom-button-text
-
0
-
0
Can you share the code of these
select? Because I didn't find such aselectin the template project at zero. -
0
Hear i have attached code for Dropdown bind.
For .cshtml Page createModel.cshtml
<li class="wdth180"> <div class="form-group form-md-line-input form-md-floating-label no-hint"> <label for="addressTypeSelectionCombobox">@L("AddressType")</label> <select id="addressTypeSelectionCombobox" class="" ng-options="addressTypeval.id as addressTypeval.postalAddressTypeName for addressTypeval in vm.addressTypes" ng-model="vm.installer.addressType" ui-jq="selectpicker" title="Select Address Type" ui-options='{ iconBase: "famfamfam-flag", tickIcon: "fa fa-check" }' data-live-search="true"> <option value=""></option> </select> </div> </li>For .js page createModel.js
installerService.getPostalAddressType().then(function (result) { vm.addressTypes = result.data.items; vm.flags = result.data.flags; setTimeout(function () { $('#addressTypeSelectionCombobox').selectpicker('refresh'); $('#addressTypeSelectionCombobox').selectpicker('refresh'); }, 0); vm.loading = false; });For service file
[UnitOfWork] public ListResultDto<InstPostalAddressTypeListDto> GetPostalAddressType() { using (_unitOfWorkManager.Current.SetTenantId(null)) { var addresstype = _addressTypeRepository .GetAll() .OrderByDescending(p => p.Id) .ToList(); return new ListResultDto<InstPostalAddressTypeListDto>(addresstype.MapTo<List<InstPostalAddressTypeListDto>>()); } } -
0
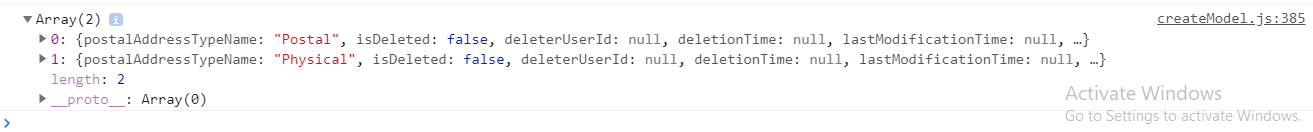
Can you output
result.data.itemsin the browser console? -
0
-
0
Hi,
Thats probably because of
vm.installer.addressTypecontains an invalid value. Could you share it's default value ? -
0
Hello, There is no default value in dropdown, there are only two values i.e.(Postal,Physical).
-
0
hi @nitinrpatel
Can you share your project with me? I can download and check it. [email protected]
-
0
I have mailed you from the Email id '[email protected]' please check.
-
0
hi nitinrpatel
The project you sent me doesn't seem to be a zero project but a free template project for abp zero.
Regarding other questions you said in the email, please discuss it in the support forum, because email is very inconvenient. Please provide some screenshots for the question if possible.
-
0
This issue is closed because it has not had recent activity for a long time.