I am hosting my site through an Azure VM I have a domain that I would like to host my multi-tenant application through
If I go to myCompany.cloudapp.net it shows a working host site
On my domain, I updated the CNAME to myCompany.cloudapp.net so now mySite.com shows the application
*at this point, everything seems to be working exactly as expected
I tried following https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Overview-Angular#multi-tenancy
I think I'm getting lost here:
To do that;
1. You should configure DNS to redirect all subdomains to a static IP address. To declare 'all subdomains', you can use a wildcard e.g. *.mydomain.com.
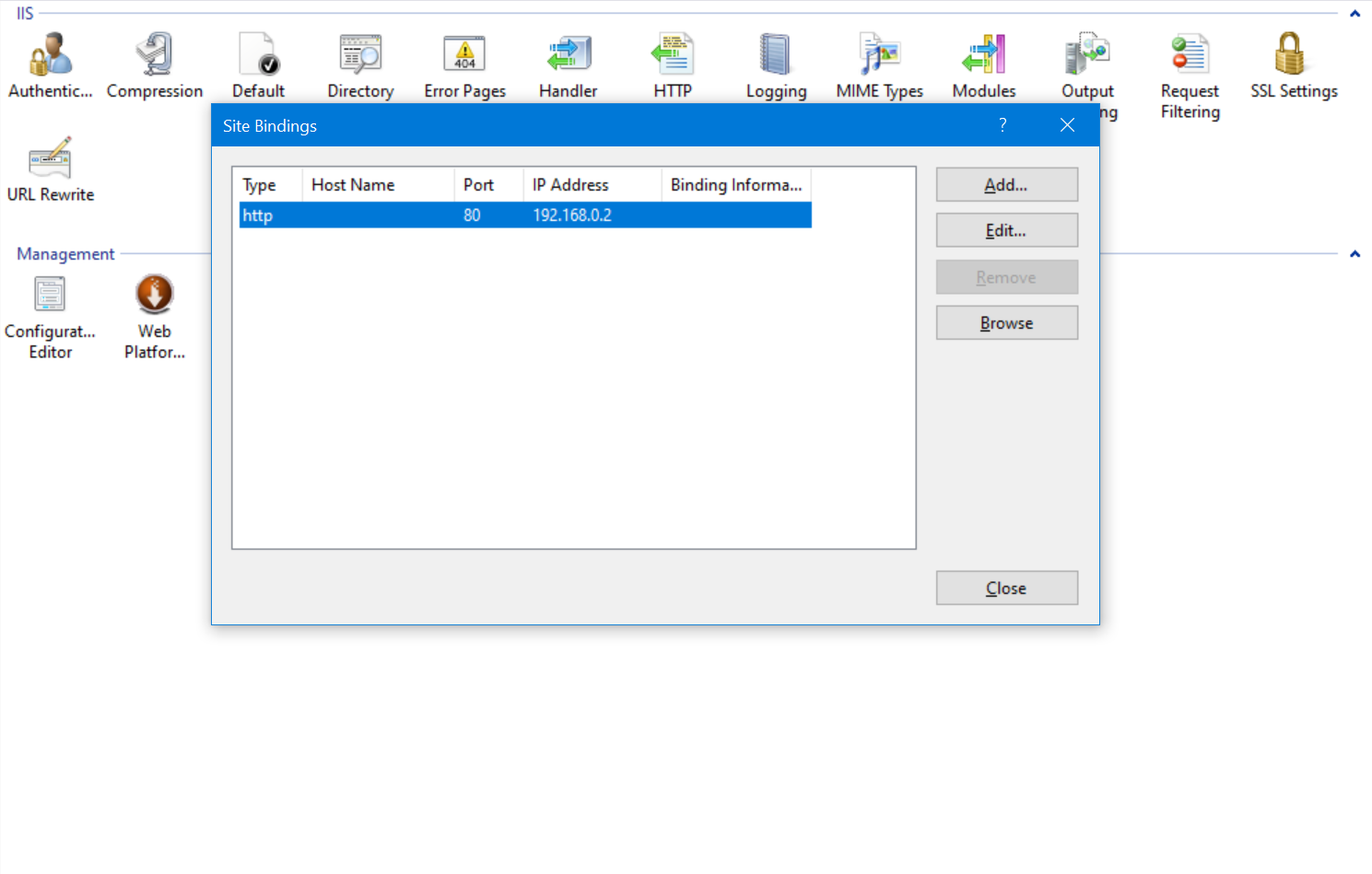
2. You should configure IIS to bind this static IP to your application.
If I setup a *. redirect on the domain then I get:
Request URL: http://tenant.mySite.com/
Request Method: GET
Status Code: 302 Found
which then immediately opens
Request URL: http://www.mySite.com/
Request Method: GET
Status Code: 200 OK
The host site opens up and i've lost my tenant name from the URL
Can you please elaborate on "configure IIS to bind this static IP to your application" or anything else I might be missing
I can go into IIS on the VM and add a second AngularUI folder setup and an IIS-site for http://tenant.mySite.com which makes it such the domain URL wildcard redirect isnt levereaged but it still drops the tenant name in the URL
5 Answer(s)
-
0
- You should configure DNS to redirect all subdomains to a static IP address. To declare 'all subdomains', you can use a wildcard e.g. *.mydomain.com.
CNAME should not be redirected.
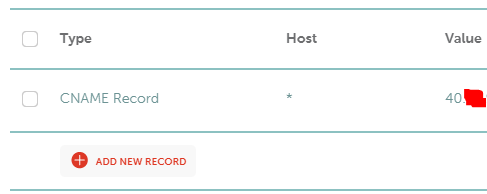
| Host | Type | Value | | ---- | ---- | ----- | | * | CNAME | 192.168.0.2(your static IP) |
- You should configure IIS to bind this static IP to your application.
-
0
Domain Registrar with sole DNS record pointing to that IP:

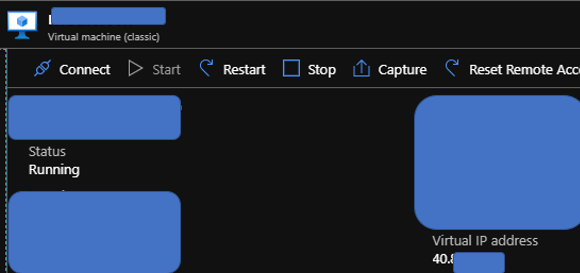
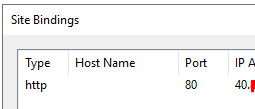
IIS Inside of VM pointing port 80 with binding to Azure VM IP

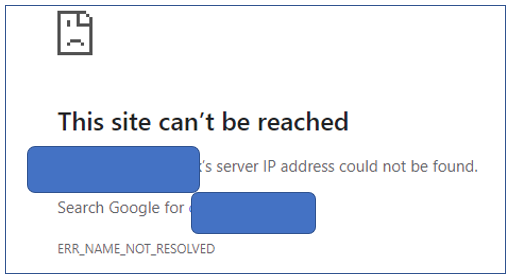
Trying to access site from browser:

Edit #1: Two things needed to be changed to get some form of site response - Our Domain Registrar told me to use the following edits which worked:
- Use of A record instead of CNAME for Host: *
- add an A record | Host: @ | Value: MyIP
those two things pointed my domain to the sever
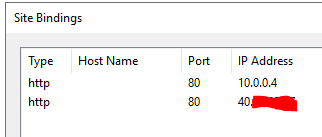
On the server, IIS needed the following to get anything showing on the address:

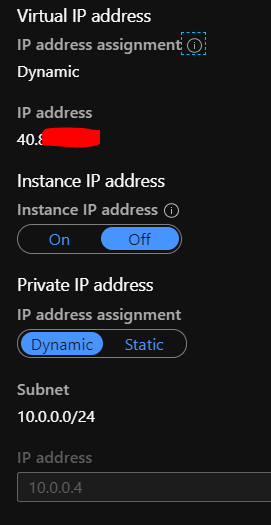
Here is the IP Addresses page on Azure VM Without 10.0.0.4:80 as an Azure Binding, the page only shows HTTP unreachable pages - not sure if this is an quirk of Azure OR if this is a deeper issue

Something now loads on the page but on the login page the Login section is now gone:

Edit #2:
I think I found why it disappears but not sure how to fix it
appsettings.Prod:
"App": { "ServerRootAddress": "http://{TENANCY_NAME}.mysite.com:19945", "ClientRootAddress": "http://{TENANCY_NAME}.mysite.com", "CorsOrigins": "http://*.mysite.com" }appconfig.production.json
"remoteServiceBaseUrl": "http://{TENANCY_NAME}.mysite.com:19945", "appBaseUrl": "http://{TENANCY_NAME}.mysite.com",The addition of {TENANCY_NAME} in the appconfig.production.json appBaseUrl causes the Login portion to disappear as seen above
In addition to that, if I remove that, then all tenants go to host application
I didnt realize the issues might related so I opened https://support.aspnetzero.com/QA/Questions/8280 to try to fix that section. I am not sure how/if their related
-
0
hi @smry
Something now loads on the page but on the login page the Login section is now gone:
Please share the angular and api URL of your application to me. My email is [email protected]
-
1
hi @smry
Have you changed the angular project's built-in code? For example, the account module.
Does everything work when you are debugging an angular application locally? (Without using a subdomain)
-
0
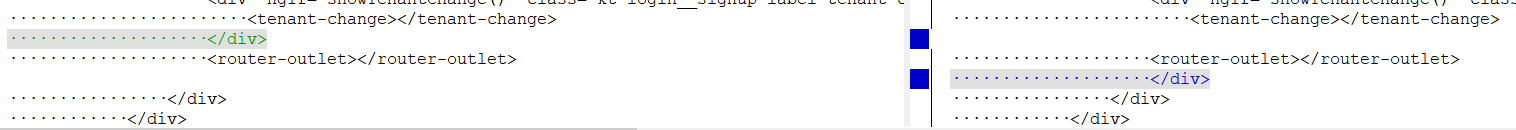
there were a few changes to page but nothing significant When I compared the files it looks like there was a reordered div
updating code with div in what I think is the original location and seeing if that fixes the issue
Edit: Confirmed. That reorder had indeed killed the UI and now it seems to be working as expected