I am using ANZ version 8, when I run the default application, it shows menus on the left. If I am on Dasbhoard page and I click on Demo UI Components menu, it launches the page via URL App/DemoUIComponents. I would like to pass a parameter when this link is clicked so that URL beomes App/DemoUIComponents/1234. The parameter value will not be known until Dashboard page launches. Similalry when I am on Demo UI component page and I click on Dashboard menu then I would like to pass an id parameter to Dashboard page as well.
I can pass id parameter via javascript if I have a button on a page and I click on it using the following link. Can I
$('#EditButton').click(function () {
`location.href = '@Html.Raw(@Url.Action("EditView", new {id = Model.id }))'`
});
Can I trap a client side event for menu click as well?
How can this be procedure be implemented, I do not want to use session because sessions are not unique to each browser tab?
6 Answer(s)
-
0
The parameter value will not be known until Dashboard page launches.
Since it is a parameter of the menu.Why is the parameter unknown? Can you explain it?
-
0
The paramter is unknow because it is an Id of selected student, consider the follownig scenario:
when you login first, you are taken to a list of students, you must select a student first before you go to any other page via menu. Once you have a selected a client and you click on LinkA, I want this javascript function to be called so that I can append student Id. From LinkA user may click on LinkB so I would then again append the student Id so that LinkB shows data for the selected student only. As I said, I can do that when user clicks on Edit button on any page, because I grab click function, append Id and change location.href.
I know I can use session, however, problem with session is that if user opens the first page in a new tabl and select a different student then session value will get overwritten and both tabls will then be linked to the latest session. However, if I can call a javascript function whenever a menu is clicked then I can append student id to Url and I can have two tabs opened showing details for different students at the same time which is what I want to achieve.
-
0
Is there any update please?
-
1
-
0
This is not an option for us because we have a lot of pages and it will not be user friendly for our users as they will find a client and they select a page to visit via Actions page, they will then need to come back to the main page and search for client again and then user action page to visit another page.
Is it not possible to capture or register for click event on menu?
-
0
Is it not possible to capture or register for click event on menu?
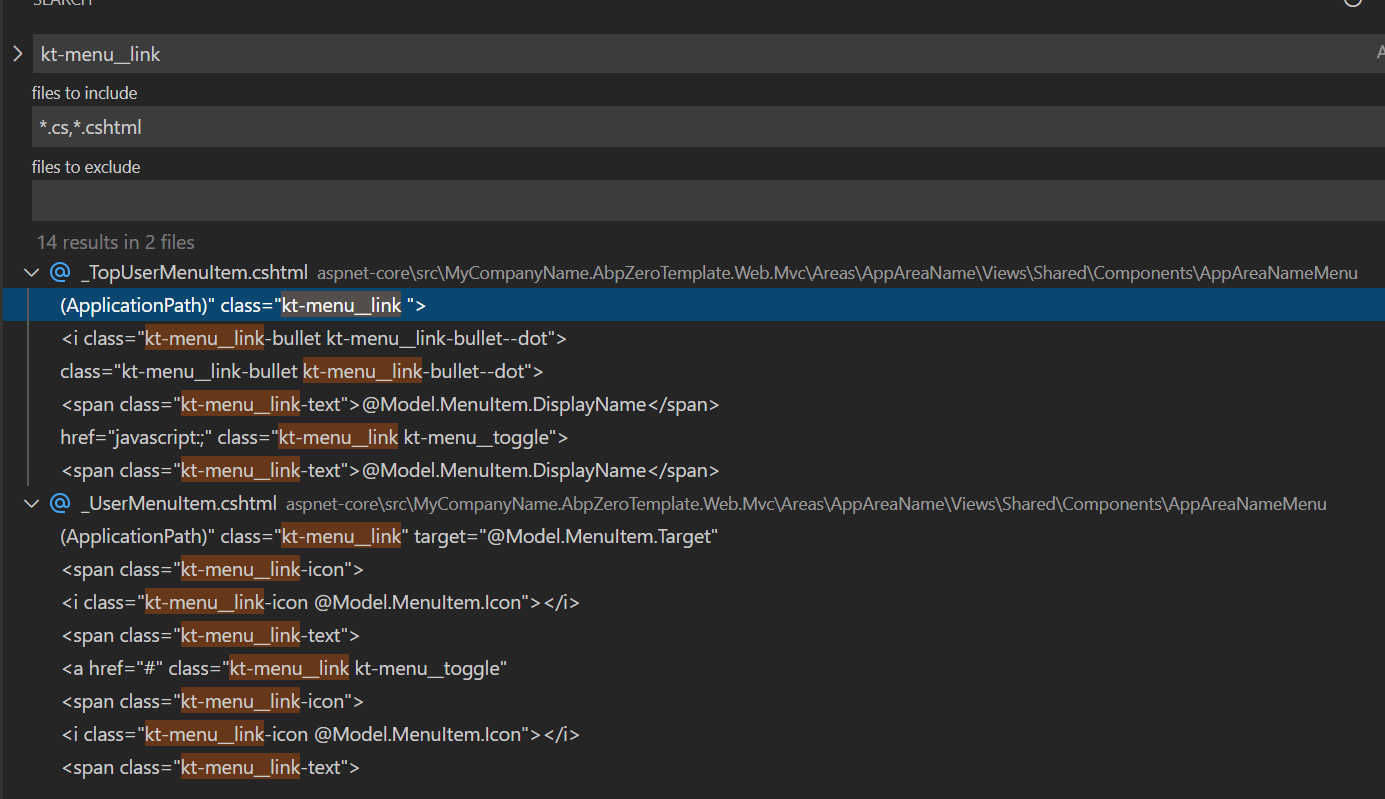
You can bind click events for them according to the class of the menu. In the event, change the menu url according to your business logic.
You can change the components of the rendering menu to add specific classes to it to bind events.
Multiple pages can store them using cookies or localStorage.