Hi
I migrate from AngualrJs to Core and now we start to convert code to TypeScript (3.8.3). I need to copy on node_module@types a folder abp with abp.d.ts ranamend as index.d.ts.
I check if exsist a NPM type name but I don't find it, is it correct?
Any suggestion to use D.TS for Abp
4 Answer(s)
-
0
hi
https://www.npmjs.com/package/abp-web-resources
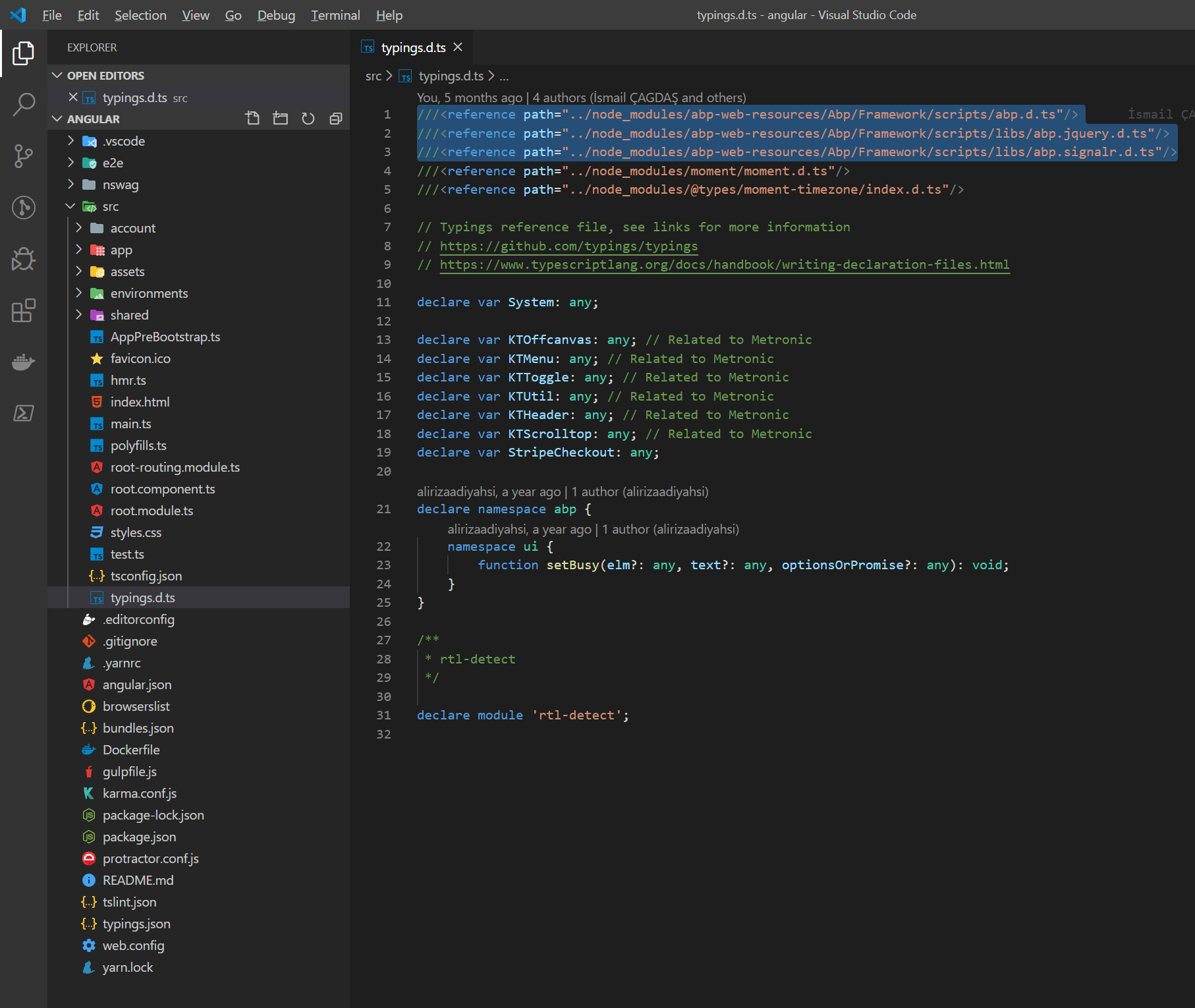
https://github.com/aspnetboilerplate/aspnetboilerplate/blob/dev/src/Abp.Web.Resources/Abp/Framework/scripts/abp.d.ts
I suggest you refer to the source code of zero core + angular.
-
0
Hi
thanks for the link but I see that is abp.d.ts file not a @types.
If I don't put on node_module/@type/abp/index.d.ts when I use on TS file i give the error
error TS2688: Cannot find type definition file for 'abp'.on my ts file
import * as angular from 'angular'; import * as abp from 'abp';also I need to modify abp.d.ts file on top with this row
export as namespace abp; declare const abp: abp; export = abp; declare namespace abp { let appPath: string; -
0
-
0
Hi
thanks for suggestion.
I also need to ad a webpack script to works.!
Regards