0
andmattia created
8 Answer(s)
-
0
I try to use the abp from NPM and it works on compilation but with some issue.
What are the steps to reproduce the problem?
Related: https://github.com/aspnetboilerplate/aspnetboilerplate/pull/5285
-
0
Hi
Yes I think is releted to this PR
-
0
hi
What are the steps to reproduce the problem?
-
0
Hi
- download a AngularJs solution
- install NPM packege
- use webpack like const path = require('path');
module.exports = { entry: "./src/index.ts", //output: { // filename: "../libs/custom/bundle.js" //}, output: { path: path.resolve(__dirname, 'libs/custom'), filename: '[name].js' }, resolve: { // Add '.ts' and '.tsx' as a resolvable extension. extensions: [".webpack.js", ".web.js", ".ts", ".tsx", ".js"] }, optimization: { splitChunks: { chunks: 'all', }, }, module: { rules: [ { test: /\.tsx?$/, exclude: [/node_modules/], loader: "ts-loader", //options: { // configFile: "webpack_configs/tsconfig.webpack.json" //} } ] } };- add bundle.js vendor.js in layout.cshtml at the end
@Scripts.Render("~/Bundles/App/metronic/js") @Scripts.Render("~/Bundles/Common/js") @Scripts.Render("~/Bundles/App/js") <script src="~/libs/custom/bundle.js"></script>bundle need to be compile for prduction
"scripts": { "test": "echo", "compileTsc": "tsc", "dev": "rimraf dist && webpack --bail --progress --profile --mode development --display-error-details", "prod": "rimraf dist && webpack --mode production --progress" }, -
0
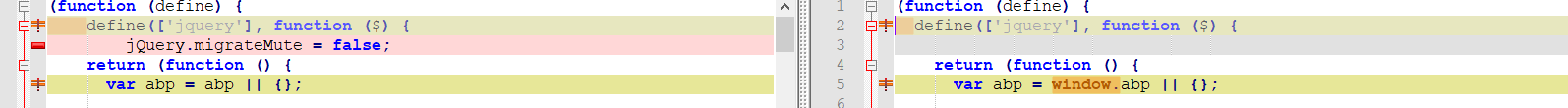
Does replacing window with $ work?
var abp = $.abp || {}; -
0
@maliming
it works, so now I need to publish on my private NPM this version beacuse every time to compile NPM overvrite the abp.js on base node_module dirs.
Any suggestion?
-
0
hi
I will update
abp.jsyou don't need to publish private packages. : ) -
0
https://github.com/aspnetboilerplate/aspnetboilerplate/issues/5434