Hello,
We are facing an issue with an aspnet Zero MVC application running behind a reverse proxy (Traefik). In the startup file we have set the application base path like this
app.UsePathBase(new PathString("/ParkManagement")); //For MVC Controllers app.Use((context, next) => //For APIs { context.Request.PathBase = new PathString("/ParkManagement"); return next(); });
this configuration is applied for most of the ajax call and CSS links and the good URL is called (http://hostname/ReverseProxyPrefix/The_reliative_url)
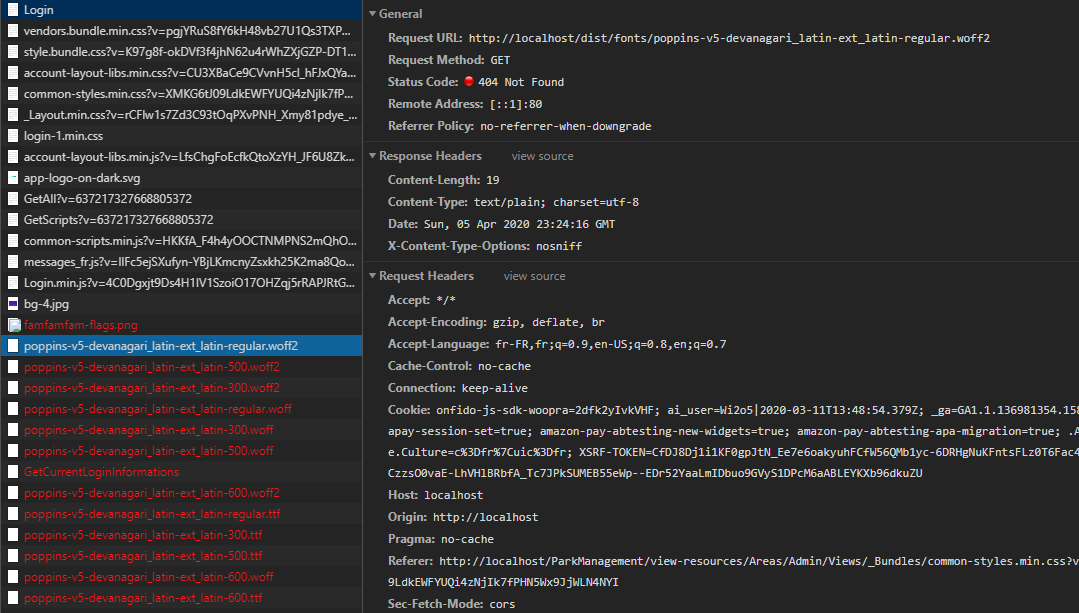
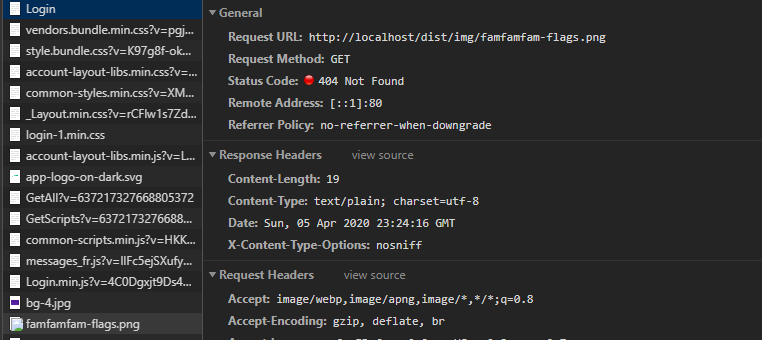
The problem is, in some css files, images are referenced and the src is an url without the reverse proxy prefix. Also when the app launch there is a call to http://localhost/api/services/app/Session/GetCurrentLoginInformations who fails (404) because the url does not include the reverse proxy prefix the appropriate url should be http://localhost/Parkmanagement/api/services/app/Session/GetCurrentLoginInformations.
For exemple the GetAll call is done properly with the appropriate url http://localhost/ParkManagement/AbpServiceProxies/GetAll?v=637213556850316146.
We need to know wy some urls are well generated and some doesn't. Is a configuration is missing or something?
Thank you.
5 Answer(s)
-
0
The problem is, in some css files, images are referenced and the src is an url without the reverse proxy prefix.
Can you take screenshots?
For
GetCurrentLoginInformationsyou can try changingabp.appPath.@* This is used to get the application's root path from javascript. It's useful if you're running application in a virtual directory under IIS. *@ var abp = abp || {}; abp.appPath = '@ApplicationPath';Why can't your reverse proxy remove the
ParkManagementprefix? -
0
Hello,
I have abp.appPath properly set. Most of the urls are ok but getCurrentLoginInformations is still KO
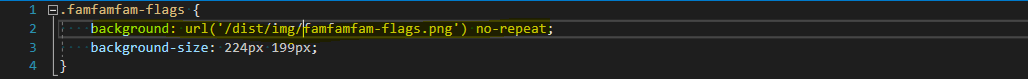
the flag image in css is referenced without appPath as you can see


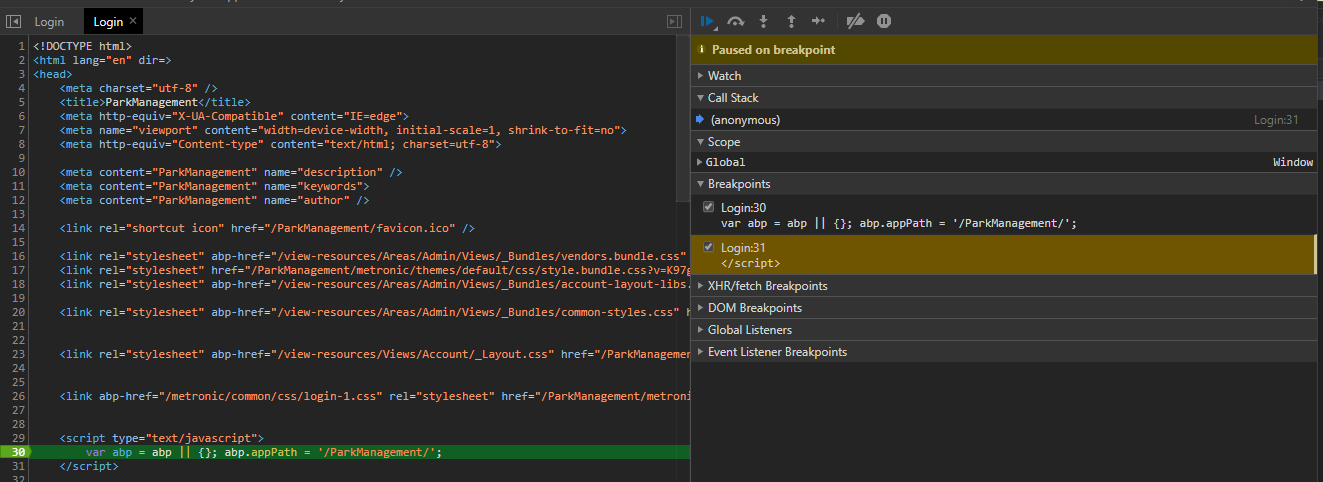
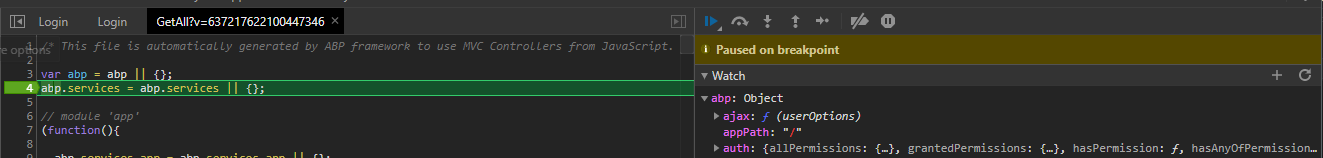
I have set breakpoints in javascript where abp.appPath is set andd it seems when GetAll action executes and get the scripts from the server side, abp.appPath is lost and defaulted to '/'. then the call to getCurrentLoginInformations is done with the wrong url see screen caps below.
Login.cshtml: appPath is set to 'ParkManagement'

AbpServiceProxies/GetALL abp.appPath is '/' instead of 'ParkManagement'

-
0
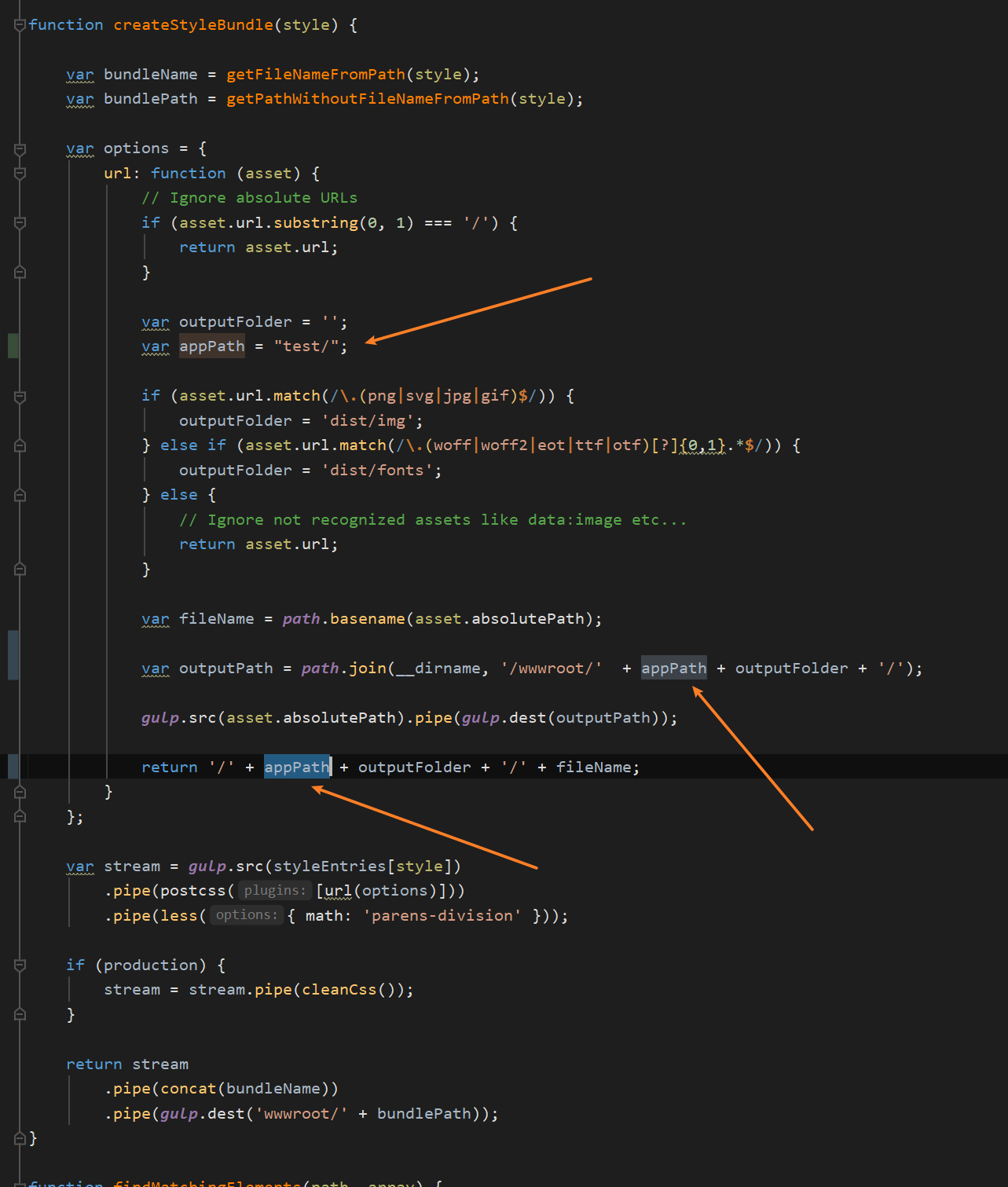
Please change the
gulpfile.jsfile for image and font and re-execute thecreate-bundlescommand.abp.appPath is '/' instead of 'ParkManagement'
Please upgrade
abp-web-resourcespackage to 5.2related: https://github.com/aspnetboilerplate/aspnetboilerplate/pull/5285 https://www.npmjs.com/package/abp-web-resources/v/5.2.0
-
0
Hello, Thank you for your answer. Changing the gulpfile.js resolved the image and fonts issue. The upgrade of abp-web-resources to 5.2 did not resolve the getCurrentLoginInformations issue. I still have the same behavior abp.appPath is overloaded with value '/'
Thank you Regards
-
0
Hello,
Finally I made it work. I had to delete the _Bundles folder before recreate them.
Thanks a lot