Activities of "aldfrance"
Hi,
I'm currently working with asp net boilerplate version 8.4.0 using the MVC / jQuery template.
I'm trying to display properly the CreationTime & LastModification time in my TimeZone (France). It works fine on my local computer, but as soon as I deploy the web application on Azure, It doesn't work anymore.
After reading the documentation, here are the steps I've done so far to make it work:
In the ConfigureServices method of the Startup class I added this code:
Clock.Provider = ClockProviders.Utc;After doing this, CreationTime & LastModification are correctly saved in UTC format in the database.
I've added a derived class from SettingProvider like this, setting the time zone to "Romance Standard Time":
public class XXXXXXXXSettingProvider : SettingProvider { public override IEnumerable<SettingDefinition> GetSettingDefinitions(SettingDefinitionProviderContext context) { return new[] { new SettingDefinition( "Abp.Timing.TimeZone", "Romance Standard Time", scopes: SettingScopes.Tenant, clientVisibilityProvider: new HiddenSettingClientVisibilityProvider()) }; } }
In the Web Application module PreInitialize method I've registered the SettingProvider like this:
public override void PreInitialize() { ...
Configuration.Settings.Providers.Add<XXXXXXXXSettingProvider>(); }To display properly the CreationTime & LastModificationTime DateTime in my time zone (France time zone) I've added this method in the ApplicationNameRazorPage.cs (base class for all the razor views)
public DateTime? LocalDateTime(DateTime? date) { return _timeZoneConverter.Convert(date, AbpSession.TenantId, AbpSession.GetUserId()); }
(_timeZoneConverter is injected via the constructor)I'm using the LocalDateTime() method in the ViewXXXXXXXModal.cshtml & CreateOrEditModal.cshtml razor views
The CreationTime and LastModificationTime datetimes are still displaying the UTC time instead of the France time zone.
I've also the same trouble in the datatable of the index.cshtml view. I'm using the _timeZoneConverter in the DTO sent back to the browser but it still displays the UTC time format instead of the France time zone
Can you please tell me if I'm doing something wrong ? Maybe some steps are missing ? Is the "Romance Standard Time" correct name for displaying France time zone ?
A few precisions: everything seems to work properly when I set a DateTime in my local time zone with the DatePicker component (for other DateTime properties) in my User Interface. For instance, if I set 2020/06/26 09:05:00 AM --> it is correctly saved in DB as UTC format: 2020/06/26 07:05:00 AM (France is UTC + 2 hours in summer) So, the time zone set in the XXXXXXXXSettingProvider seem to work for this scenario.
Thank you very much for your help
Hello,
Finally I made it work. I had to delete the _Bundles folder before recreate them.
Thanks a lot
Hello, Thank you for your answer. Changing the gulpfile.js resolved the image and fonts issue. The upgrade of abp-web-resources to 5.2 did not resolve the getCurrentLoginInformations issue. I still have the same behavior abp.appPath is overloaded with value '/'
Thank you Regards
Hello,
I have abp.appPath properly set. Most of the urls are ok but getCurrentLoginInformations is still KO
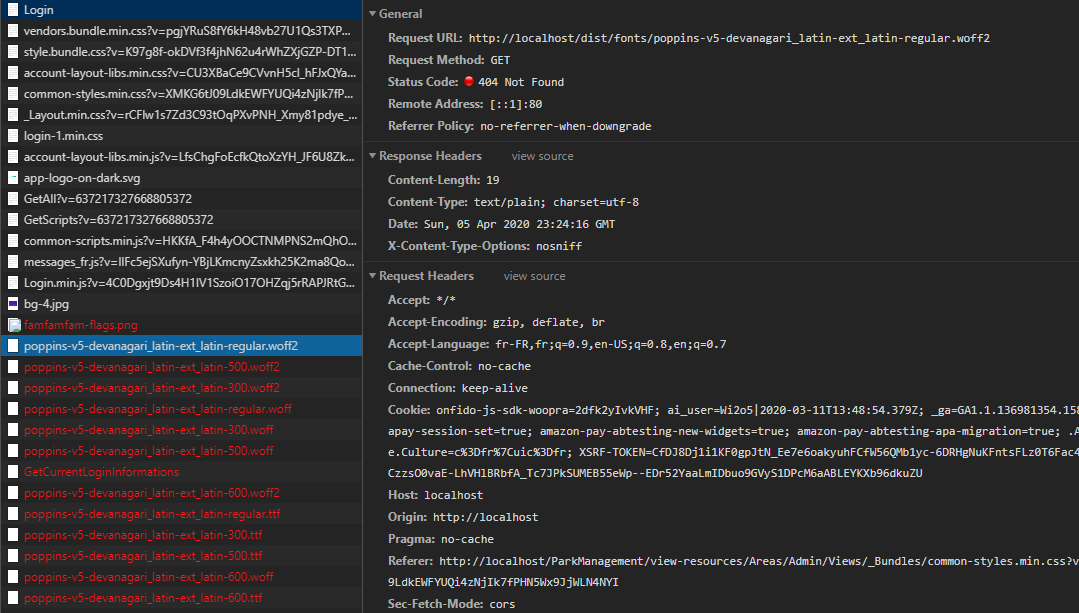
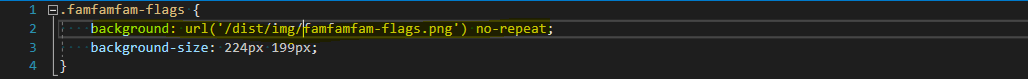
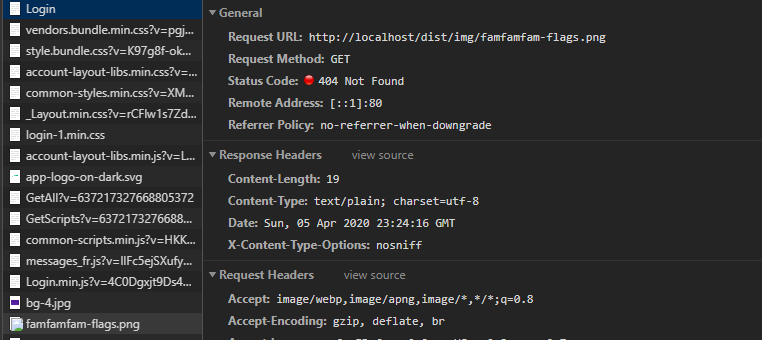
the flag image in css is referenced without appPath as you can see


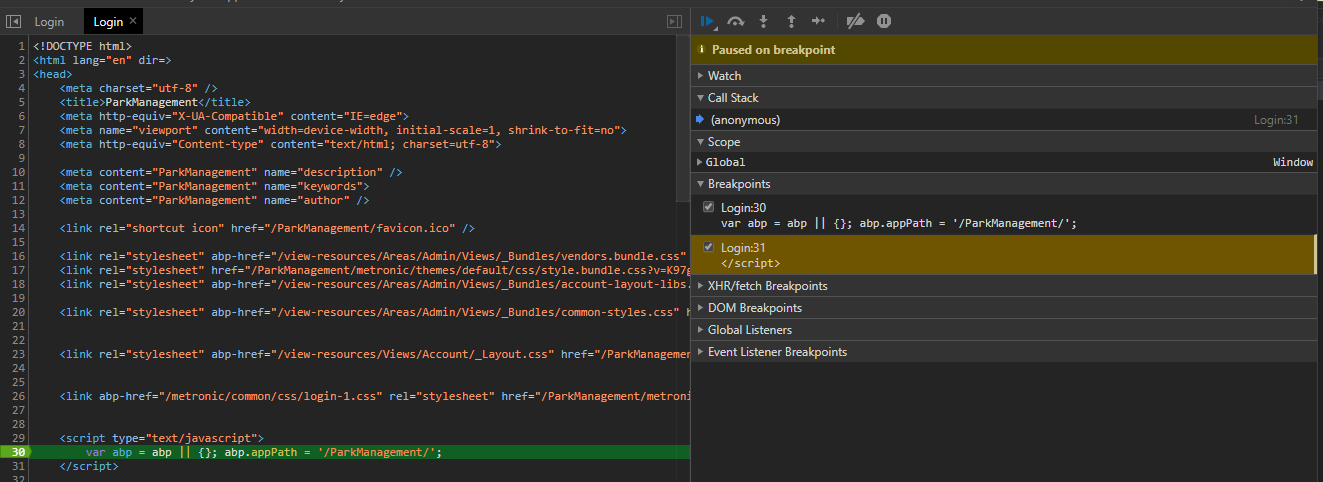
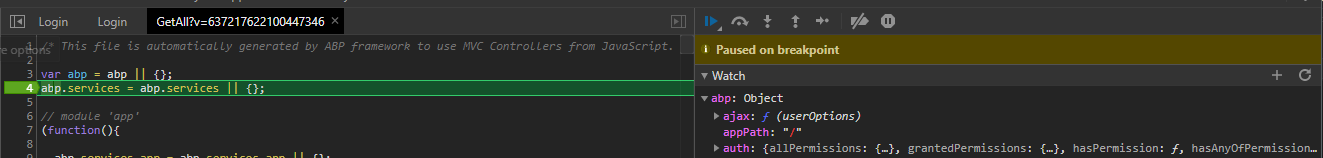
I have set breakpoints in javascript where abp.appPath is set andd it seems when GetAll action executes and get the scripts from the server side, abp.appPath is lost and defaulted to '/'. then the call to getCurrentLoginInformations is done with the wrong url see screen caps below.
Login.cshtml: appPath is set to 'ParkManagement'

AbpServiceProxies/GetALL
abp.appPath is '/' instead of 'ParkManagement'

Hello,
We are facing an issue with an aspnet Zero MVC application running behind a reverse proxy (Traefik). In the startup file we have set the application base path like this
app.UsePathBase(new PathString("/ParkManagement")); //For MVC Controllers app.Use((context, next) => //For APIs { context.Request.PathBase = new PathString("/ParkManagement"); return next(); });
this configuration is applied for most of the ajax call and CSS links and the good URL is called (http://hostname/ReverseProxyPrefix/The_reliative_url)
The problem is, in some css files, images are referenced and the src is an url without the reverse proxy prefix. Also when the app launch there is a call to http://localhost/api/services/app/Session/GetCurrentLoginInformations who fails (404) because the url does not include the reverse proxy prefix the appropriate url should be http://localhost/Parkmanagement/api/services/app/Session/GetCurrentLoginInformations.
For exemple the GetAll call is done properly with the appropriate url http://localhost/ParkManagement/AbpServiceProxies/GetAll?v=637213556850316146.
We need to know wy some urls are well generated and some doesn't. Is a configuration is missing or something?
Thank you.
Hello,
I'm currently working with AspNetZero using the Asp.Net Core MVC + jQuery project type (version 8.1.0).
I have some troubles working with the script tag in my razor views when both abp-src and asp-append-version tag helpers are used together. The version number is not generated (in the query string), so when I change the content of my javascript file, the new content is not downloaded by the browser (the browser uses the cached version). If I only use the asp-append-version everything is ok. But as soon as I add the abp-src tag helper, the version number disappears.
To clarify my purpose, if I use this line in my razor view, everything is ok: < script src="/view-resources/Areas/Admin/Views/_Bundles/user-list.min.js" asp-append-version="true" >< /script > generates this in my HTML: < script src="/view-resources/Areas/Admin/Views/_Bundles/user-list.min.js?v=H17KbnXsI4JZ9ooTcjHIIXKQQH3dvEKrPygKpJT3TQw" >< /script >
As soon as I add the abp-src tag helper, the version disappears, for instance: < script abp-src="/view-resources/Areas/Admin/Views/_Bundles/user-list.js" asp-append-version="true" >< /script > generates this in my HTML: < script abp-src="/view-resources/Areas/Admin/Views/_Bundles/user-list.js" src="/view-resources/Areas/Admin/Views/_Bundles/user-list.min.js" >< /script > (in DEV mode, so the abp-src tag helper remains)
This behavior is very strange as it appears natively in your solution in many razor pages and seems to not work properly
Hi, One of our team mates made a mistake when trying to generate a demo project. Instead of starting a new demo project, he generated a licensed project named "test" and our number of project has been decremented. Is there a way to delete this project and have our available project count back to 2?
Thanks a lot. Regards