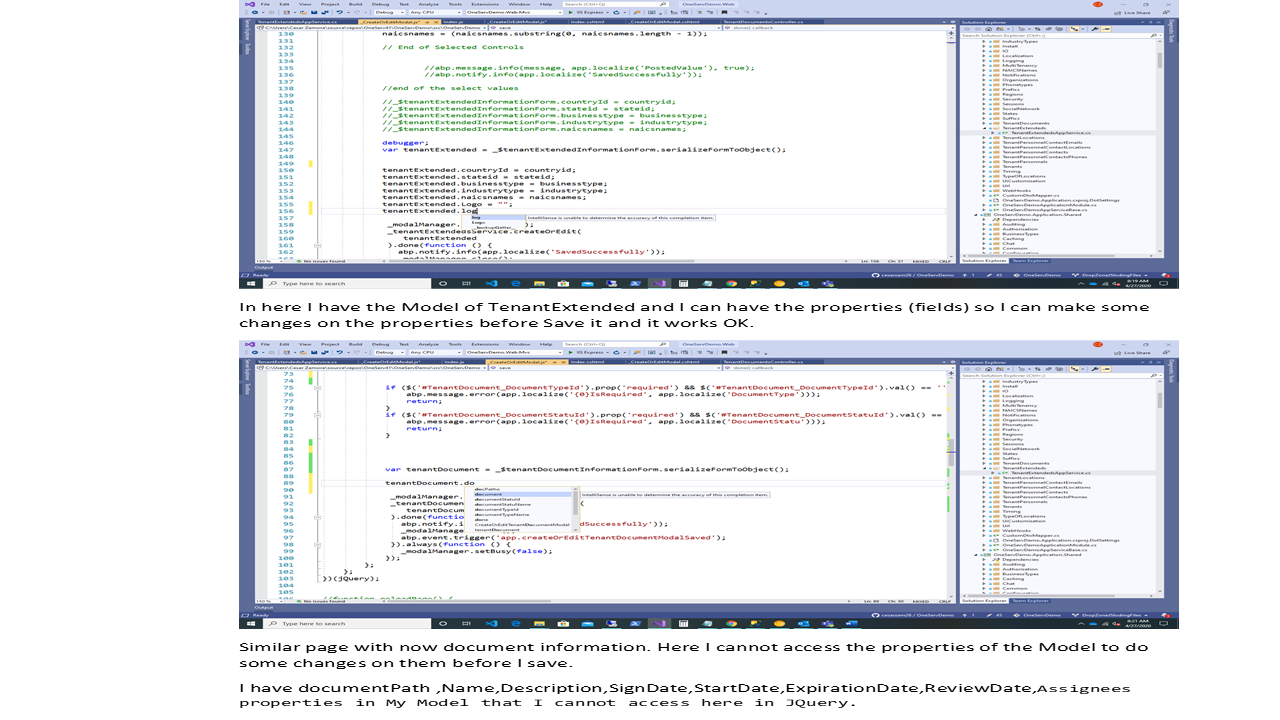
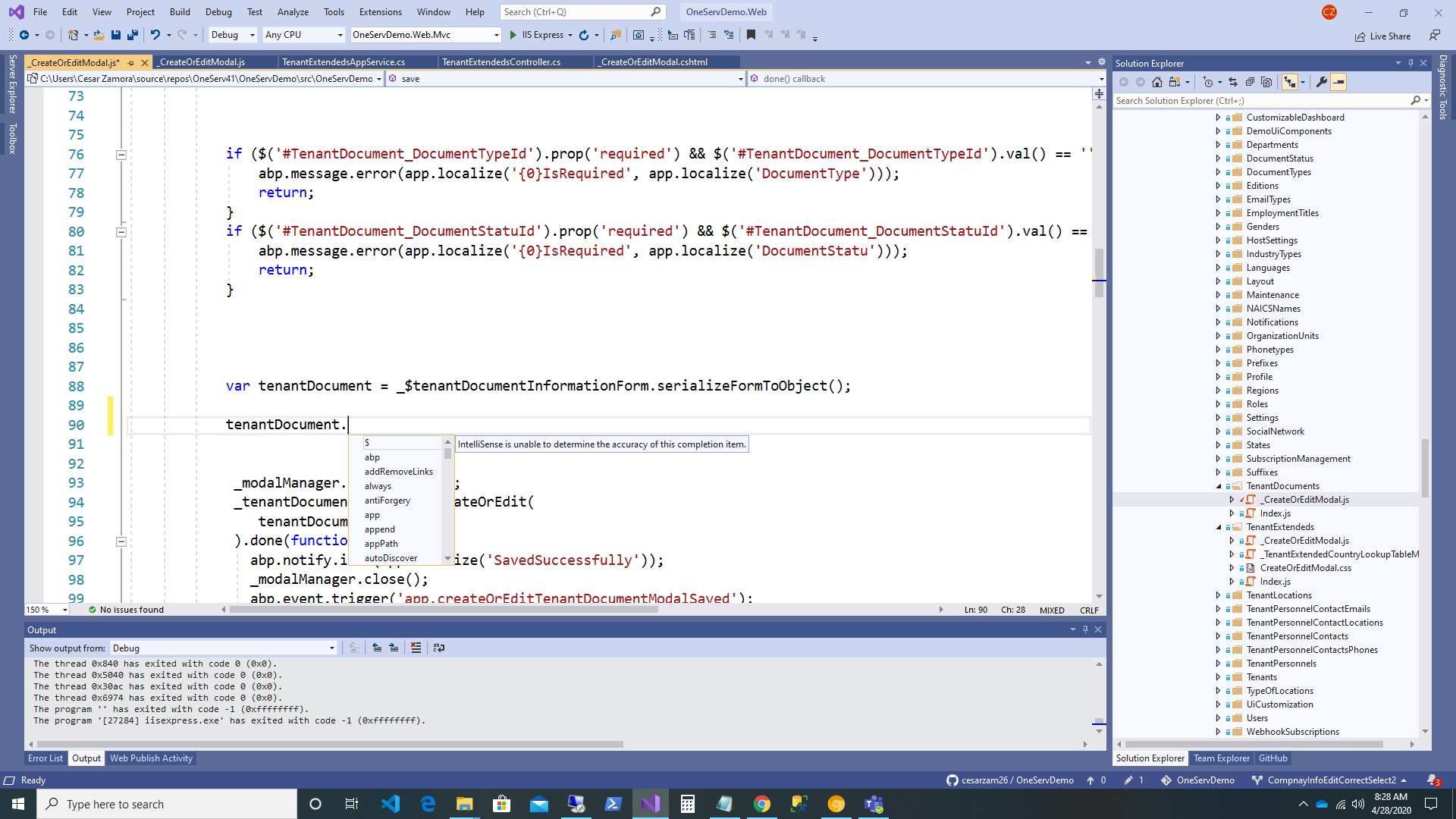
As you can see in the picture I have created two pages using power tools in one the TenantExtended I can easy access the Model Properties so I can Change them if need it before the save is done. In the other page the document. TenantDocuments I can not access any of the model properties before save them.
Please help. Thank you
9 Answer(s)
-
0
When I run the applicaiton all data is saved correctly. I need to save the path and name of the document and I am using Jquery to get the docuement path and name In order to add that path and name at the save time I need to access the model properties which are not present in Visual Studio as show in the picuture.
It there a disconection between the _createorEditModal.chtml and the _createorEditModal.js I add the _createorEditModal.js to the Index.chtml and nothing happens. Also I add it to the _createorEditModal.chtml and nothing. Why I can not access these properties.? All help will be really appraciated.
-
0
Hi @AstarIT
This is an expected behaviour. Probably you are seeing old fields becaus you have accessed them using same names before.
-
0
What do you mean by expected behavior, I have to differnet pages with different index.chtml files and different _createorEditModel.chtml and different js files. in One of them TenantExtend I can access the properties values of the Model therefore I can change the values before save. That is should be the correct vehavior. in the Other One TenantDocuments I cannot access the values of the model more than that they do not appear I can even sees them, I believe this is not the correct vehavior. Please explain how to solve this big issue I have two days with these situation, I need to have access to the properties values before save them. The reason is because I upload documents using Jquery and Ajax and I need to save the path of the document with the rest of the properties of the page. All help will be really appreciated.
-
0
As you can see here TenantExtend JQuery I can access the properties of the model before save. this.save = function () { //debugger;
// From Validation if (!_$tenantExtendedInformationForm.valid()) { return; } // Country Value if ($('#TenantExtended_CountryId').prop('required') && $('#TenantExtended_CountryId').val() == '') { abp.message.error(app.localize('{0}IsRequired', app.localize('Country'))); return; } //Country Value var countryid = $("#Country").val(); //State Value //var e = document.getElementById("State_Id"); //var strStateId = e.options[e.selectedIndex].value; var stateid = $("#State").val(); //get the values from select controls // // multi select - post // // //BusinesType Select Control // debugger; var $selectElement = $("#businesstype"); var input = []; var businesstype = ""; $.each($selectElement.select2("data"), function (index, item) { input.push({ name: item.text, value: item.id }); businesstype += item.id + ','; }); businesstype = (businesstype.substring(0, businesstype.length - 1)); //IndustrialTyp Select Control debugger; var $selectElement = $("#industrytype"); var input = []; var industrytype = ""; $.each($selectElement.select2("data"), function (index, item) { input.push({ name: item.text, value: item.id }); industrytype += item.id + ','; }); industrytype = (industrytype.substring(0, industrytype.length - 1)); //NACISName Select Control debugger; var $selectElement = $("#naicsnames"); var input = []; var naicsnames = ""; $.each($selectElement.select2("data"), function (index, item) { input.push({ name: item.text, value: item.id }); naicsnames += item.id + ','; }); naicsnames = (naicsnames.substring(0, naicsnames.length - 1)); // End of Selected Controls //abp.message.info(message, app.localize('PostedValue'), true); //abp.notify.info(app.localize('SavedSuccessfully')); //end of the select values debugger; var tenantExtended = _$tenantExtendedInformationForm.serializeFormToObject(); tenantExtended.countryId = countryid; tenantExtended.stateid = stateid; tenantExtended.businesstype = businesstype; tenantExtended.industrytype = industrytype; tenantExtended.naicsnames = naicsnames; tenantExtended.Logo = ""; _modalManager.setBusy(true); _tenantExtendedsService.createOrEdit( tenantExtended ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.createOrEditTenantExtendedModalSaved'); }).always(function () { _modalManager.setBusy(false); }); }; }; -
0
Here is more clear var tenantExtended = _$tenantExtendedInformationForm.serializeFormToObject();
tenantExtended.countryId = countryid; tenantExtended.stateid = stateid; tenantExtended.businesstype = businesstype; tenantExtended.industrytype = industrytype; tenantExtended.naicsnames = naicsnames; tenantExtended.Logo = ""; -
0
But in the TenatDocument this.save = function () { debugger; if (!_$tenantDocumentInformationForm.valid()) { return; }
if ($('#TenantDocument_DocumentTypeId').prop('required') && $('#TenantDocument_DocumentTypeId').val() == '') { abp.message.error(app.localize('{0}IsRequired', app.localize('DocumentType'))); return; } if ($('#TenantDocument_DocumentStatuId').prop('required') && $('#TenantDocument_DocumentStatuId').val() == '') { abp.message.error(app.localize('{0}IsRequired', app.localize('DocumentStatu'))); return; } var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject(); _modalManager.setBusy(true); _tenantDocumentsService.createOrEdit( tenantDocument ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.createOrEditTenantDocumentModalSaved'); }).always(function () { _modalManager.setBusy(false); }); }; }; -
0
Here tantDocument does not have the properties therefore I cannot access them or change them. var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();

As you can see in this screen here is where I suppost to see the propertiers and there are not here I nave Name, BusinesType, SignDate, RenewDate, DocumentPath, etc. I cannot see or access these properties.
-
0
Hi,
serializeFormToObjectdoesn't return a type, so IntelliSense can't know the fields of returned type. As I mentioned before, probalby you are seeing properties in your previous JS file becasue you have accessed them before. -
0
SOLVED!!!! I see that you say: What I did was to Create a hiden input in the chtml form like this
<input type="hidden" name="DocPaths" id="DocPaths" value="" ClientIDMode="Static" runat="server" />
Then on my query function I set the input with the text of something that thest is (seedocument) this is a varible, in this case is the name of the document. $('input[id$=DocPaths]').val(seedocument);
Then before save the page on this fuction of the JS file of the Page this.save = function () {
//document path or document name var documentPath = '@Model.TenantDocument.DocumentPath'; documentPath = $('input[id$=DocPaths]').val(); var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject(); tenantDocument.documentPath = documentPath;And that did the trick Thank you for your advise. Much Appreciated.