How can I receive a DateTime from the client exactly what the user choose without changing clock provider.
when the user choose a specific time, the server will receive it as UTC.
I need to disable this behavior for a specific property, while keeping everything working as normal. I need to know exactly the selected time by the user.
Current behavior:
Startup.cs - ClockProviders.Utc
Client - 10:00 +3
Server - 07:00 +0
Trying to do:
Startup.cs - ClockProviders.Utc
Client - 10:00 +3
Server - 10:00 +3
----------------------------------------------
<span class="colour" style="color: rgb(0, 0, 0);">product version: </span>5.1.0<span class="colour" style="color: rgb(0, 0, 0);"><span class="colour" style="color: rgb(0, 0, 0);"> </span>.net core</span>
Angular: 6.1.7
Angular CLI: 6.2.3
Node: 12.13.0
OS: win32 x64
37 Answer(s)
-
0
Hi,
Sorry, my mistake. I will check it.
-
0
hi @alwefaq I didn't find the proiejct you shared before(this transfer has expired and is not available any more), can you send it again? Thank you.
-
0
Hi @maliming, i did send the project to you at liming.ma@volosoft.com again, please check it, find reproduce steps below:-
1- Open DateTimeIssueProject.sln
2- Run DateTimeIssueProject.Migrator
3- Run DateTimeIssueProject.Web.Host
4- Run Angular Project
5- Go to http://localhost:4200/account/register
6- Fill required info and click submit
7- Debug Register method in** AccountAppService**
8- Check FirstDateTime and SecondDateTime from RegisterInput dto** note that the values are provided from register.component.ts and both are set to moment("2014-02-27T10:00:00")
-
0
Hi @alwefaq
Sorry, I have tried several times but couldn't download your project.
Can you share related part (see https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/AppPreBootstrap.ts#L190) for your AppPreBootstrap.ts ? -
0
I got a strange error related to this issue, don't know where and how to investigate. Hope DEV team can help!
It works as usual at LOCALHOST (Vietnam time GMT+7) when developing but the DateTime is substract by 7 hours (-7 hours) when deploying to Azure (location: Southeast Asia).
I've tried using DisableDateTimeNormalization (applied to the CreateOrEdit DTOs) but it did not work (there's no differences before and after changed). -
0
Hi @quantavn
-
Do you use UtcClockProvider ?
-
Could you share the date string send to server from client and also the one saved to database ?
Thanks,
-
-
0
Hi @ismcagdas,
About #1, I've tried several options when deploying to Azure:
-
First, don't use either
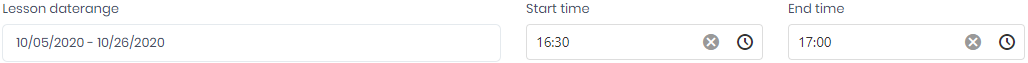
ClockProviderorDisableDateTimeNormalization:-
In CreateOrEdit view: input a date with value the '15:30'

-
In List view: the date is display as '08:30'

-
-
Use
ClockProvider.LocalandDisableDateTimeNormalization:-
It displays well in both views (CreateOrEdit and List) in my laptop (Vietnam, Hanoi timezone) with the value '15:30'
-
But in my partner laptop (another TimeZone, Sydney), it displays as '08:30' in both views
-
-
Use
ClockProvider.UtcandDisableDateTimeNormalization(the same result as the 1st option)-
In CreateOrEdit view: input a date with value the '15:30'
-
In List view: the date is display as '08:30'
-
About #2, here is the string I got from my laptop when using Option 3:
-
Client:

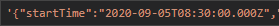
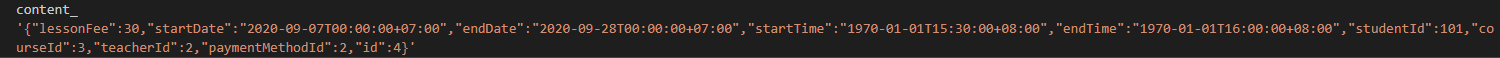
The string content at service-proxies.ts after usingJSON.stringify(body)

-
Server:

-
DB (MS SQL Server):

What I want is: the value '15:30' is displayed in both views (CreateOrEdit and List), at any TimeZone.
-
-
0
Hi,
Could you also share how do you display the date values in List view ?
AspNet Zero only modifies your date values when you use
ClockProvider.Utc. So, in other cases ASP.NET Core converst string send from client to server to a DateTime value. -
0
Hi @ismcagdas,
In List view, I'm using this
momentFormat:'HH:mm'I've just update to not use
ClockProvider.Utc, I still got this strange issue:
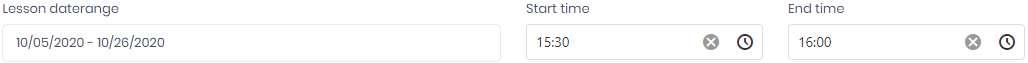
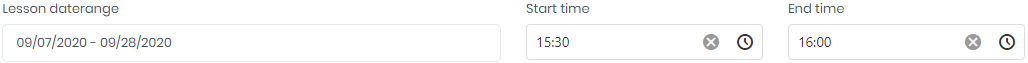
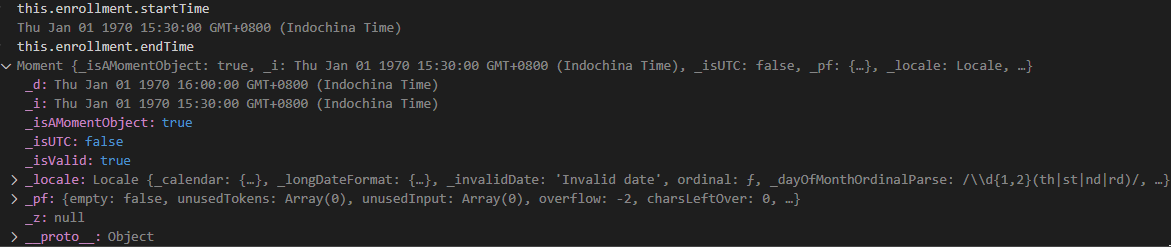
In CreateOrEdit view, input15:30 ~ 16:00:

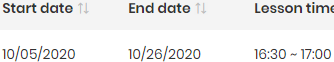
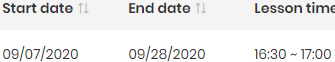
Then in List view, it displays as :

Open CreateOrEdit view again:

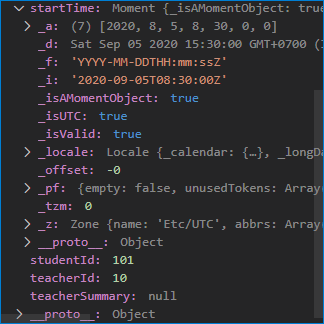
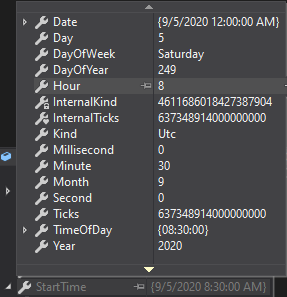
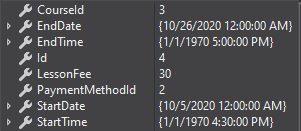
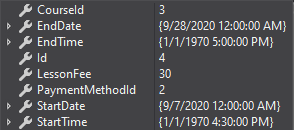
In Server:

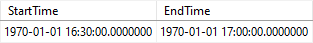
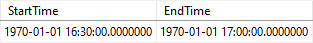
In DB:

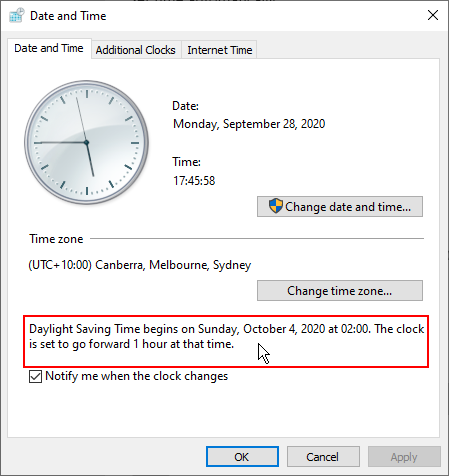
Wonder if it is related to this or not:

UPDATE:
Try to udpate the date to September, the issue still occurs:
In CreateOrEdit:

In Server:

Then in List:

In DB:

UPDATE 2:
In Client, CreateOrEdit component:

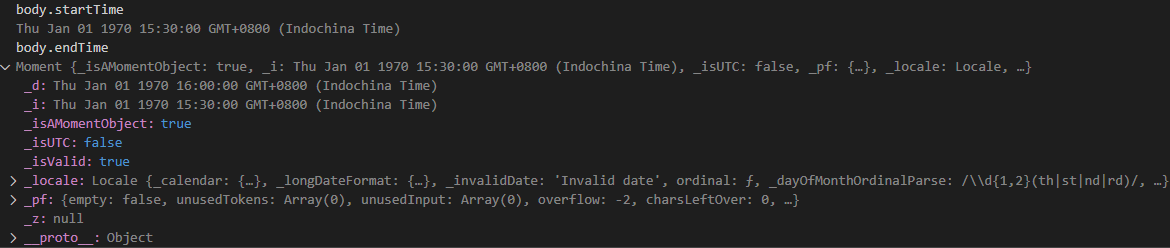
In Client, ProxyService:


UPDATE 3:
After deploying to Azure, the time is input as15:30but inserted into DB as05:30(PC's timezone: UTC+10:00) -
0
Hi,
This problem might be related to https://github.com/dotnet/aspnetcore/issues/11584.
Is it possible to share your project via email with info@aspnetzero.com and also explain steps to reproduce this problem ?
Thanks,
-
0
I've solved the issue temporarily by:
-
Adding Application Settings
WEBSITE_TIME_ZONEto the Web Host's App Service -
Use
Clock.Provider = ClockProviders.Local;
It's better if we check deeper to know why not using
Clock.Provider = ClockProviders.Utcthe time is still normalized. -
-
0
Hi @quantavn
Thanks for sharing the workaround. I will check this deeply.