0
MellowoodMedical created
Hi,
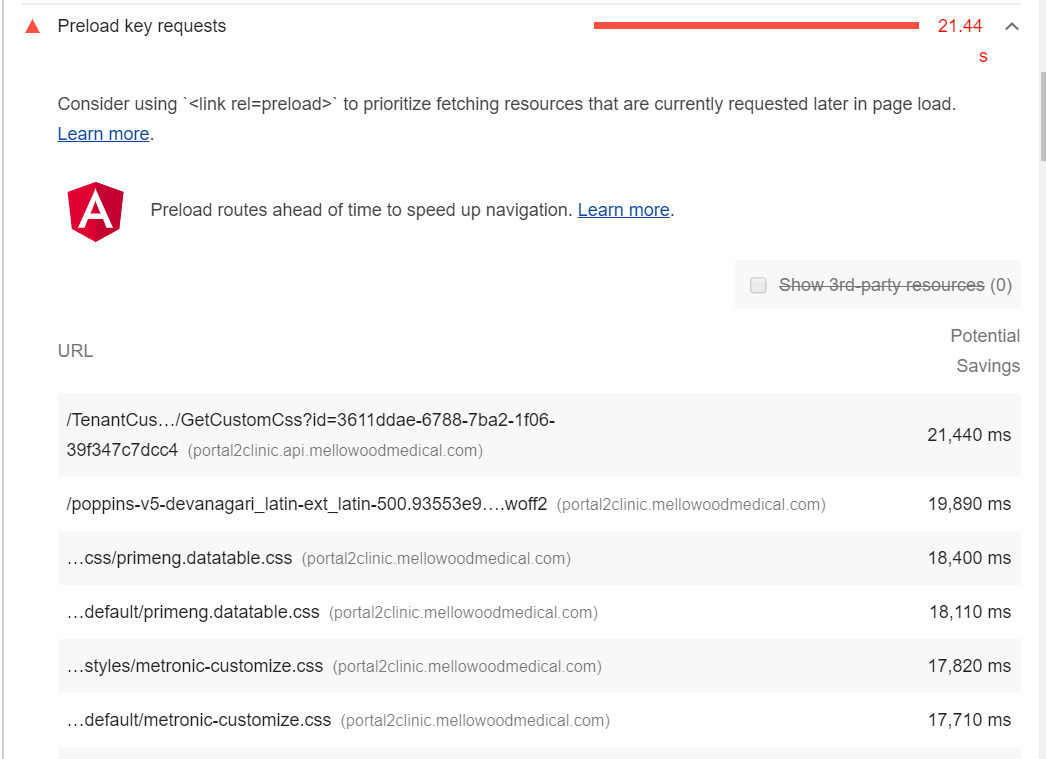
Recently we tried to optimize the angular project by using a chrome plugin called Light house report. One of the suggestion they provided is to preload key requests, which leads us to the following website route preloading in angular.

What the website suggests is that we can use preloading strategy that is provided by the base angular, and also quick link loading stratergy provided by a third party library as well.
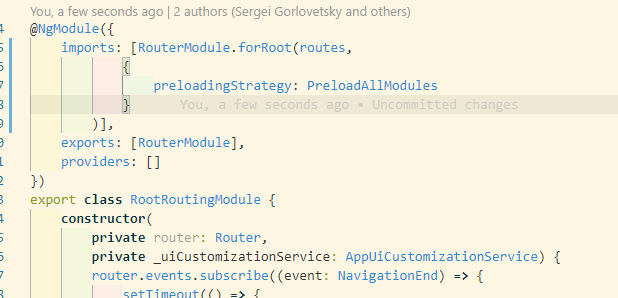
import { RouterModule, PreloadAllModules } from '@angular/router';
// …
RouterModule.forRoot([
…
], {
preloadingStrategy: PreloadAllModules
})
// …
However, when we try to implement this to our root-routing.module.ts file, the project can not start properly and the browser stuck. Any suggestion on this? Thanks

3 Answer(s)
-
0
Hi @MellowoodMedical
- Do you get any specific error mesage ?
- Could you also share your Angular vesion ?
Thanks,
-
0
Hi,
- No error msg, chrome is hault as well, which i need to end the chrome.exe from task manager
- Angular version : 6
-
0
Hi,
Could you try this https://github.com/angular/angular/issues/28270#issuecomment-521596801 ?