Good day ANZ team,
First thing, thanks for the 8.7.0 non modal based update, it is quite handy and looking forward to using it a lot.
There is one thing regarding the Master-Detail which I don't quite understand and if other users can give input on their expectations regarding master detail it would be greatly appreciated as I am not sure if what I was expecting to come into play in the last few years was completely different as to the standard concept.
I am not sure if there is another reason for it being done this way but from my understanding a master-detail is normally a header with either just lines relating to it for example a sales order:
Sales Order (Contains company and document info)
Sales Order Lines (List of all items being ordered)
And in some cases companies have multiple tabs with multiple line sets that relate to the "Sales Order Header in this case the master" as the detail.
This then becomes the Master-Detail view.
Could you please elaborate on what the goal was with the "Master-Detail" that was implemented on Power Tools and if we are missing something regarding the setup or usage of it.
At the moment the only results I am seeing from the "Create Master Detail" is the non modal pages which is not master detail at all?
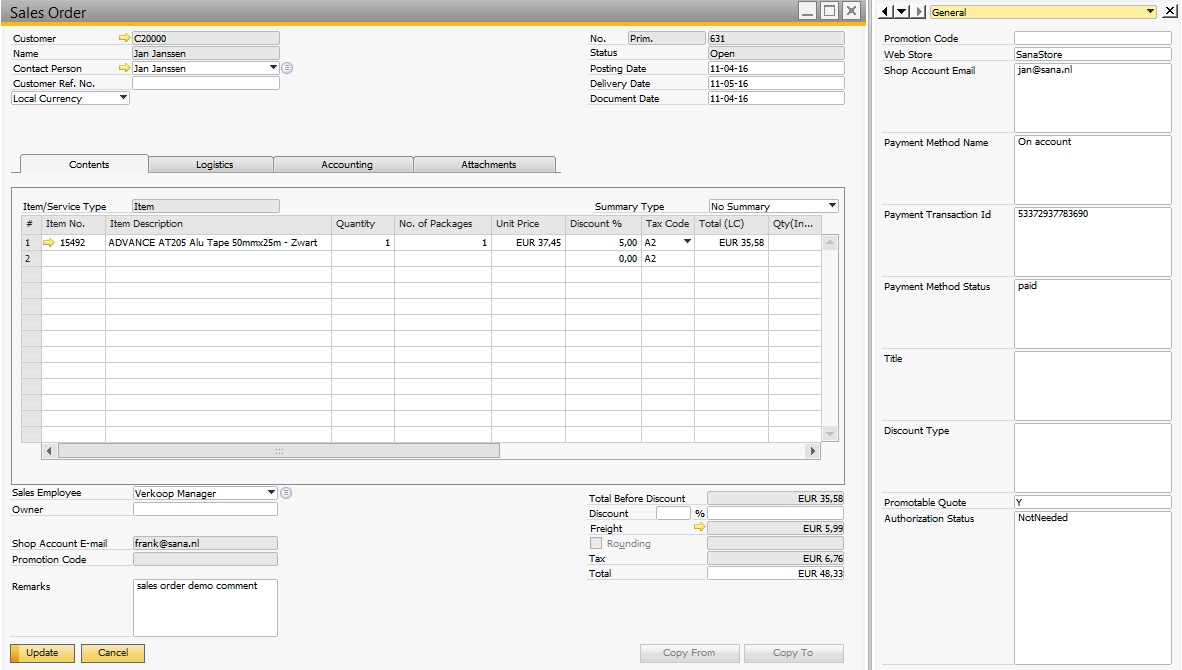
Below a grid based master detail example which is the norm:

Example of a business or functional transacting environments Master Detail:

Please correct me if I am wrong in the above, there is no documentation that I could find on the new power tools feature but considering that this has been on the list for more than 2 years as a requirement people wanted, this is extremely basic and not a master detail concept at all.
I've generated linked entities:
Item Master Data
Batch Number Management
The test was to see if Item Master will list all batch numbers relating to the item Master item selected as the lines for the item master.
In short relational data to that item in a 1 to many form.
Then on the issues side:
The issue I am running into is relating to Entity History:
ERROR in src/app/main/inventory/itemMasterDatas/itemMasterDatas.component.ts:93:14 - error TS2339: Property 'entityTypeHistoryModal' does not exist on type 'ItemMasterDatasComponent'.
93 this.entityTypeHistoryModal.show({
How can we go about resolving this manually in the time being?
This occurs after generation.
Thank you
11 Answer(s)
-
0
Hi @AuroraBMS
For Master Detail question, the issue is Master Detail pages actually. For Master Detail Table/Grid, you can create a new issue. I think this will be a high priority item for us. There were many comments in the related issue and maybe that was confusing.
For your problem, do you have a field (
entityTypeHistoryModal) in your typescript file ? -
0
Hi ismcagdas,
There is no decleration for entityTypeHistoryModal.
Is there a specific decleration way/type required for this as well as where is the model located for entityTypeHistoryModal as I see there is none generated in any of the modules that I have generated so far.
Ill add the request to github for the master detail grids with a link to this topic.
Can I create the request on the same link previously previded for logging issues, is that fine or there a specific feature link?
-
0
Hello @ismcagdas,
I encountered the same error raised here with regards to the missing component. I did everything using the RAD Tool v2.3.0. As for the Master/Detail, I had the same expectations as @AuroraBMS but due to the error I am unable to continue checking out the master/detail feature. What I did is created a master entity called Contacts, having the Create Master-Detail Page checkbox unticked, with just a couple of properties and then created another entity called ContactPhones with a navigation property from Contacts but this time with Create Master-Detail Page check box ticked. This is when I encountered the missing component error. Again, all of these were done using the RAD Tool.
Please advise.
-
0
@AuroraBMS
Can I create the request on the same link previously previded for logging issues
Yes, you can.
@-bitman , @AuroraBMS
We will cehck this problem and fix it.
-
0
Hi All.
I created an issue about the problems:
It seems like, I have referenced the wrong issue due to an analysis error. It implements Non-Modal CRUD pages, not master and detail pages.
I created an issue about it: https://github.com/aspnetzero/aspnet-zero-core/issues/3242
Then on the issues side:
The issue I am running into is relating to Entity History:ERROR in src/app/main/inventory/itemMasterDatas/itemMasterDatas.component.ts:93:14 - error TS2339: Property 'entityTypeHistoryModal' does not exist on type 'ItemMasterDatasComponent'.
93 this.entityTypeHistoryModal.show({
How can we go about resolving this manually in the time being? This occurs after generation. Thank youI created an issue about it: https://github.com/aspnetzero/aspnet-zero-core/issues/3243
Until we fix and release it you can manually fix it as seen below:
import { EntityTypeHistoryModalComponent } from '@app/shared/common/entityHistory/entity-type-history-modal.component';//check import ... export class TestEntitiesComponent extends AppComponentBase { @ViewChild('entityTypeHistoryModal', { static: true }) entityTypeHistoryModal: EntityTypeHistoryModalComponent; //add reference ... constructor( ... -
0
Hi Team,
I have tried deploying my ASP.NET core 3.x angular app to azure. I have followed given documentation (https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Deployment-Angular-Publish-Azure). I only want to do a web deploy as I have already configured my database. I created a web app with runtime stack of .NET Core 3.1 (LTS). After that I downloaded the publish profile, I publisehd the web.host project. The publish was successfull but when the page opens up I get the following error : "HTTP 500 error". I have looked at my project target frameworknd its set to .NET Core 3.1 which matches the web app I created. Not sure what else I need to do. I have attached the image of what I see when the website opens up. Also I can navigate to swagger page (http://risksmith-poc.azurewebsites.net/swagger/index.html) but when I try to get token or call any of the endpoints I get "InternalServerError"
{
"result": null,
"targetUrl": null,
"success": false,
"error": {
"code": 0,
"message": "InternalServerError",
"details": null,
"validationErrors": null
},
"unAuthorizedRequest": false,
"__abp": true
} -
0
One thing I have mention is that I downloaded the publish profile from azure and i imported it to visual studio 2019. Also I do not have or need the angular web app. I just want to deploy the back end. Here is what my appsettings.production.json looks like. As you can see I only set the serverrootaddress and not the other 2. Also I get a new error screen when publish is finished. I have attached the photo below
{
"ConnectionStrings": {
"Default": "Server=rsdiscoveryhub-sql.database.windows.net; Initial Catalog=xxxxxxx;User ID=xxxxxx;Password=xxxxxxxxxx;"
},
"App": {
"ServerRootAddress": "http://risksmith-poc.azurewebsites.net/",
"ClientRootAddress": "http://localhost:4200/",
"CorsOrigins": "http://localhost:9902"
}
} -
0
Below is the new error I get after deployment.
-
0
Hi @andry3ag
Could you check server side log file ? It must contain detailed message about error message ?
It must be inApp_Data\Logs\Logs.txtfile. -
0
Hi ANZ Team,
Just want to find out something regarding the Non-Modal pages that gets generated.
When you edit an entry it is fine how it works currently, the data gets updated when you save and the data is still available should you want to update again.
When Creating a new entry and saving afterwards, the data stays in the fields and do not clear out and also does not get linked to the just created entity.
Is this how it was intended to be or should it have cleared out the data so that you can continue adding new data entries or editing the data you just added without going back and reopening?Thanks,
AuroraBMS -
0
Hi @AuroraBMS,
No, it is not the intended behaviour. Could you create an issue on https://github.com/aspnetzero/aspnet-zero-core so we can fix it ?
Thanks,