Hi!
Linked account drop down has the html to get the user profile image as following:
<img ng-if="linkedUser.profilePictureId" ng-src="{{ abp.appPath + 'Profile/GetProfilePictureById?id=' + linkedUser.profilePictureId }}" width="22" height="22" class="img-rounded" />
but i do not see any "Profile" folder in my project. When I change the user image in the profile, I can see that the table App.BinaryObjects is inserted and i can also see change of the image in my profile but it is not showing in the linked account. Can you explain how this profile picture especially the code above works?
Thanks!
Visal
5 Answer(s)
-
0
Hi,
Profile is not a folder, it's URL of ProfileController. You may need to refresh page after changing profile picture. Can you try? If it does not works, we can check it.
-
0
I already refreshed but the image link is still broken. As i debug ProfileController, only the method "GetProfilePicture()" is called. The method "GetProfilePictureById(string id = "")" is never called. In addition, as i comment out the code to get the profile image from the user and use the default profile picture in the folder "Common/Image/" instead, the image is not showing as well. The error says "http://localhost:6240/Application/Common/Images/default-profile-picture.png 404 (Not Found)". It seems to me that the problem is that the default url is "http://localhost:6240/Application" instead of "http://localhost:6240" and I am not sure of why. Do you have any idea?
-
0
Hi,
You are right, default url must be "http://localhost:6240". Normally "abp.appPath" variable must have the value "/". Can you share the value of "abp.appPath" in your application ?
-
0
When i change the code to return image source based on linkedUser from .js as below, it works:
header.html <img ng-src="{{vm.profileImage(linkedUser)}}" width="22" height="22" class="img-rounded" />
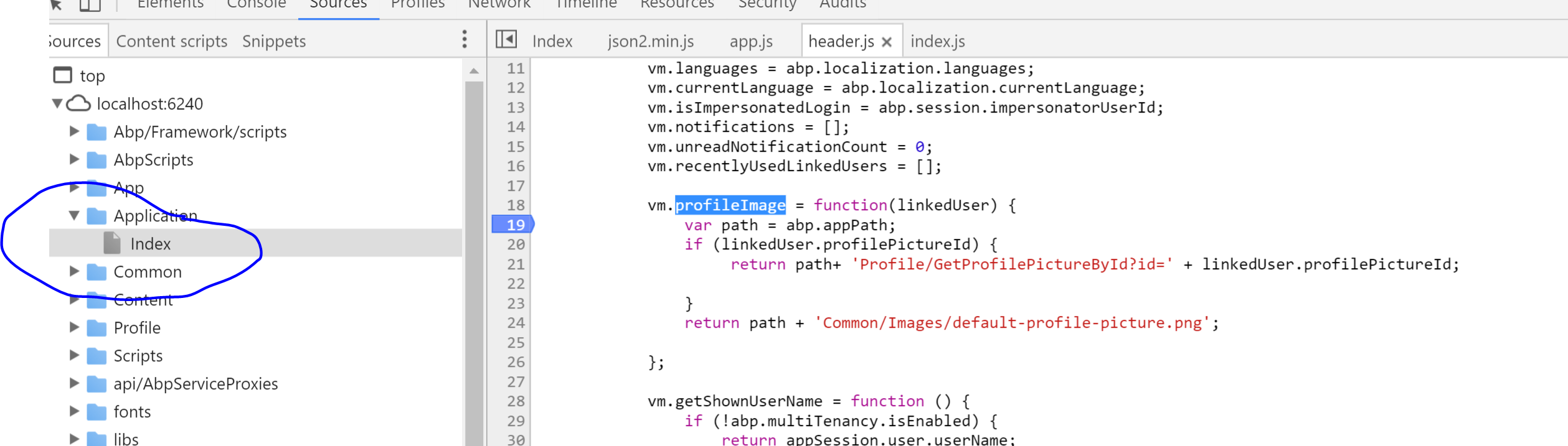
header.js
vm.profileImage = function(linkedUser) { var path = abp.appPath; if (linkedUser.profilePictureId) { return path+ 'Profile/GetProfilePictureById?id=' + linkedUser.profilePictureId;
} return path + 'Common/Images/default-profile-picture.png'; };As I debug this code, the abp.appPath = ''. But if i keep the original code, it seems abp.appPath = '\Application'.
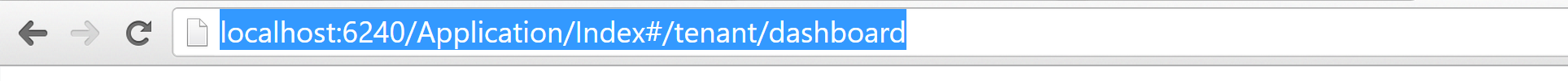
Either way, my browser's dashboard URL is: "http://localhost:6240/Application/Index#/tenant/dashboard" instead of "http://localhost:6240/tenant/dashboard". Can you help me figure this out?
[attachment=1:3vkhn0eh]image1.PNG[/attachment:3vkhn0eh] [attachment=0:3vkhn0eh]image2.PNG[/attachment:3vkhn0eh]


-
0
Hi!
I already solve it. The problem was that I routed the default route to "Account/Login" instead of "Application/Index" when I wanted the page to jump straight to SPA instead of the front end view. Now, as I route the default one to "Application/Index", it is working fine.