Hi,
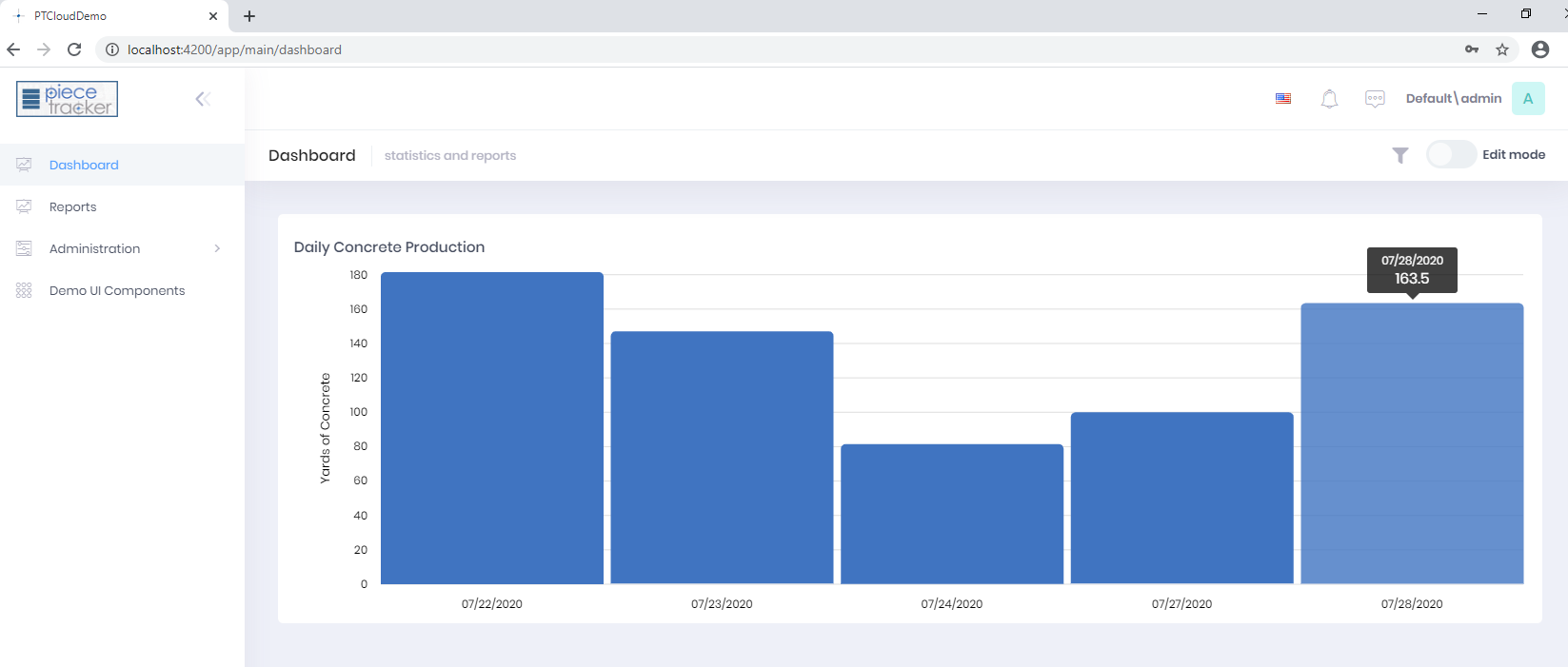
I developed a new widget and it works OK as shown here when I am in debug using IIS express.

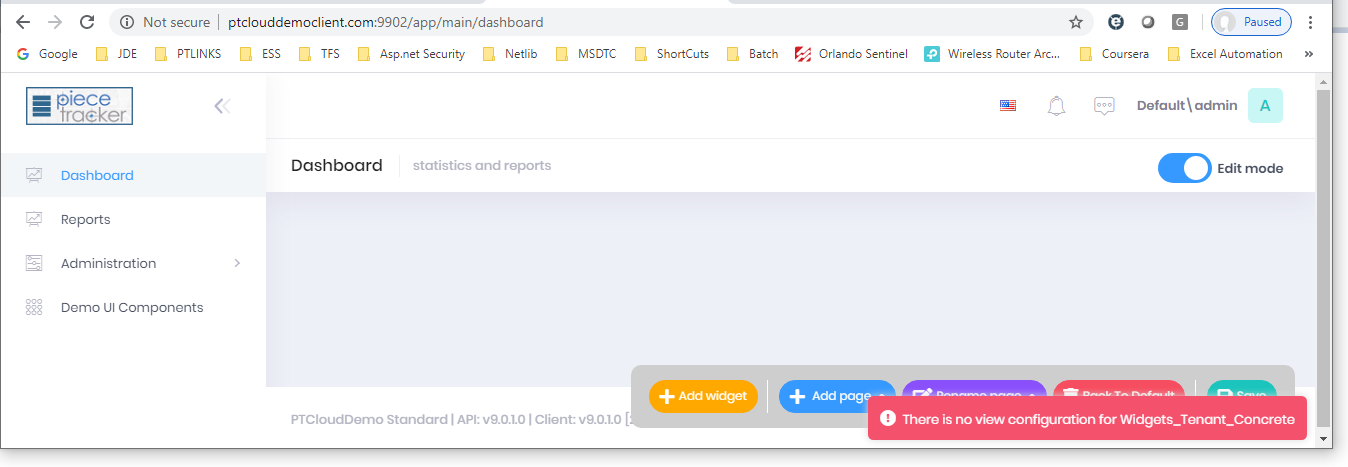
When I deploy the site to IIS and attempt to add the widget to the dashboard I get "There is no view configuration for Widgets_Tenant_Concrete" as shown here
I am not sure why it works fine in debug but fails when deployed.
ANGULAR
DashboardCustomizationConsts.ts
<span class="colour" style="color: rgb(86, 156, 214);">export</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">class</span><span class="colour" style="color: rgb(212, 212, 212);"> DashboardCustomizationConst {</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">static</span><span class="colour" style="color: rgb(212, 212, 212);"> widgets = {</span> <span class="colour" style="color: rgb(212, 212, 212);"> tenant: {</span> <span class="colour" style="color: rgb(212, 212, 212);"> profitShare: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_ProfitShare'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> memberActivity: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_MemberActivity'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> regionalStats: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_RegionalStats'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> salesSummary: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_SalesSummary'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> concreteSummary: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_Concrete'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> topStats: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_TopStats'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> generalStats: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_GeneralStats'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> dailySales: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_DailySales'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> },</span> <span class="colour" style="color: rgb(212, 212, 212);"> host: {</span> <span class="colour" style="color: rgb(212, 212, 212);"> topStats: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_TopStats'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> incomeStatistics: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_IncomeStatistics'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> editionStatistics: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_EditionStatistics'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> subscriptionExpiringTenants: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_SubscriptionExpiringTenants'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> recentTenants: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_RecentTenants'</span> <span class="colour" style="color: rgb(212, 212, 212);"> }</span> <span class="colour" style="color: rgb(212, 212, 212);"> };</span> dashboard-view-configuration.service.ts
<br> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">let</span><span class="colour" style="color: rgb(212, 212, 212);"> concreteSummary = </span><span class="colour" style="color: rgb(86, 156, 214);">new</span><span class="colour" style="color: rgb(212, 212, 212);"> WidgetViewDefinition(</span> <span class="colour" style="color: rgb(212, 212, 212);"> DashboardCustomizationConst.widgets.tenant.concreteSummary,</span> <span class="colour" style="color: rgb(212, 212, 212);"> WidgetConcreteSummaryComponent,</span> <span class="colour" style="color: rgb(212, 212, 212);"> );</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(generalStats);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(dailySales);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(profitShare);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(memberActivity);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(regionalStats);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(salesSummary);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(topStats);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(concreteSummary);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(incomeStatistics);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(editionStatistics);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(recentTenants);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(subscriptionExpiringTenants);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(hostTopStats);</span>
asp.net core
core.shared\DashboardCustomizationConst.cs
public class PTCloudDemoDashboardCustomizationConsts
{
/// \<summary>
/// Main page name your user will see if they dont change default page's name.
/// \</summary>
public const string DefaultPageName = "Default Page";
//Must use underscore instead of dot in widget and filter ids
//(these data are also used as ids in the input in html pages. Please provide appropriate values.)
public class Widgets
{
public class Tenant
{
public const string GeneralStats = "Widgets\_Tenant\_GeneralStats";
public const string DailySales = "Widgets\_Tenant\_DailySales";
public const string ProfitShare = "Widgets\_Tenant\_ProfitShare";
public const string MemberActivity = "Widgets\_Tenant\_MemberActivity";
public const string RegionalStats = "Widgets\_Tenant\_RegionalStats";
public const string SalesSummary = "Widgets\_Tenant\_SalesSummary";
public const string TopStats = "Widgets\_Tenant\_TopStats";
public const string ConcreteSummary = "Widgets\_Tenant\_Concrete";
}
.Core\DashboardCustomization\Definitions\DashboardConfiguration.cs
var topStats = new WidgetDefinition(
PTCloudDemoDashboardCustomizationConsts.Widgets.Tenant.TopStats,
"WidgetTopStats",
side: MultiTenancySides.Tenant,
permissions: tenantWidgetsDefaultPermission);
var concreteSummary = new WidgetDefinition(
PTCloudDemoDashboardCustomizationConsts.Widgets.Tenant.ConcreteSummary,
"WidgetConcrete",
side: MultiTenancySides.Tenant,
usedWidgetFilters: new List\<string> { dateRangeFilter.Id },
permissions: tenantWidgetsDefaultPermission);
WidgetDefinitions.Add(generalStats);
WidgetDefinitions.Add(dailySales);
WidgetDefinitions.Add(profitShare);
WidgetDefinitions.Add(memberActivity);
WidgetDefinitions.Add(regionalStats);
WidgetDefinitions.Add(topStats);
WidgetDefinitions.Add(salesSummary);
WidgetDefinitions.Add(concreteSummary);
// Add your tenant side widgets here
1 Answer(s)
-
0
hi
The code you shared is not readable.
Did you refer to this document? https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Developing-Angular-Customizable-Dashboard
I am not sure why it works fine in debug but fails when deployed.
Maybe browser caching or deploy to IIS didn't work.