We have developed few widgets using morris.js library to display bar charts and pie charts.
We need to redirect the user to specific page when user clicks on some portion of the chart. Currentlly, on all pages service methods are being called with get* methods to retrieve data from the server.
But unable to find a way how to redirect to another page by calling a controller action method from jQuery of some widget.
- I have tried, this way but unable to redirect to different page.
Faced errors like,
- HttpPost method issue
- [FormBody] attribute
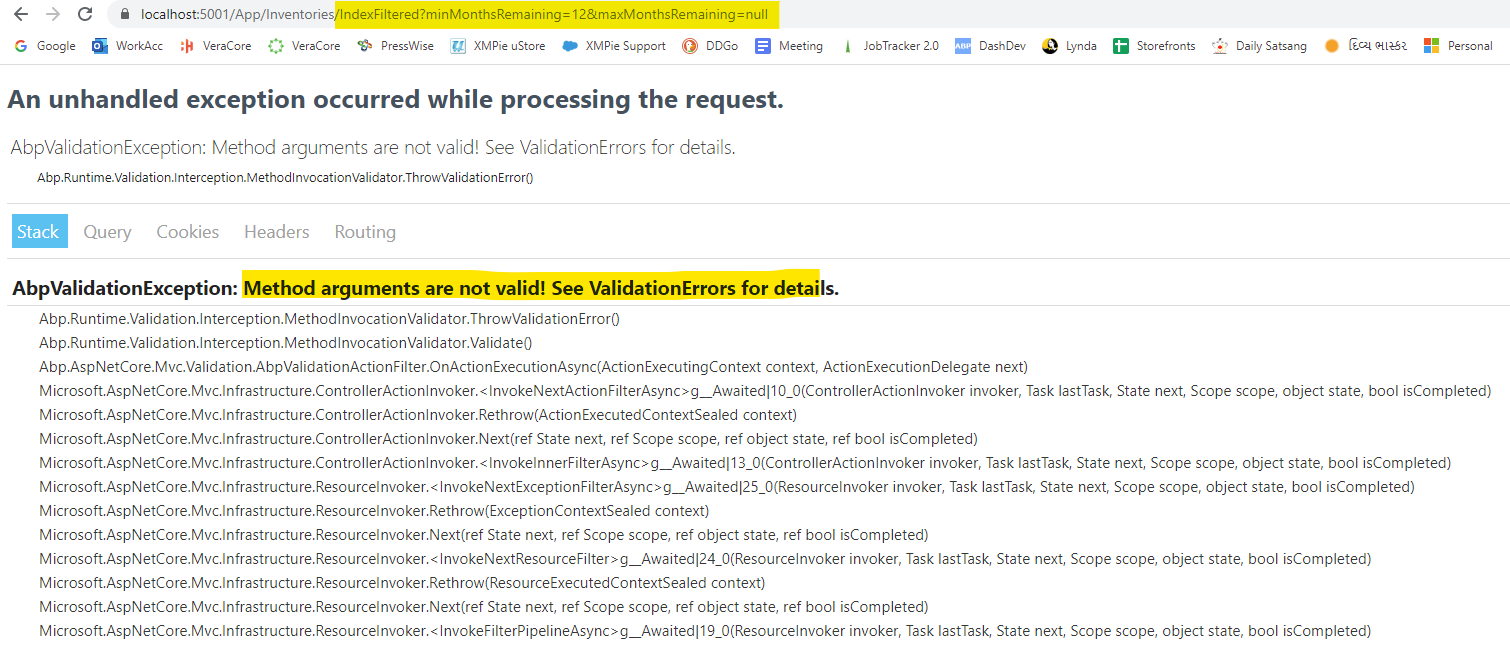
- Mvc.ExceptionHandling.AbpExceptionFilter - A non-empty request body is required. () - Mvc.ExceptionHandling.AbpExceptionFilter - Method arguments are not valid! See ValidationErrors for details.
- Resource not found etc.
Sample attempts of JS code :
try {
var test = JSON.stringify({ MinMonthsRemaining: minMonth, MaxMonthsRemaining: maxMonth });
$.ajax({
type: 'GET',
//type: 'POST',
//url: abp.appPath + 'App/Inventories/IndexFiltered',
url: '@Url.Action("Inventories","IndexFiltered")',
data: test,
success: function () { }
});
} catch (e) {
// never reached here!
console.log(e);
}
Controller action :
//[HttpPost]
public ActionResult IndexFiltered(InventoryItemsModel input)
{
var model = new InventoryItemsViewModel
{
FilterText = string.Empty,
MinMonthsRemainingFilter = input.MinMonthsRemaining,
MaxMonthsRemainingFilter = input.MaxMonthsRemaining
};
return View("Index",model);
}
3 Answer(s)
-
0
Do you prefer to use something like that:
public ActionResult IndexFiltered(int minMonthsRemaining, int maxMonthsRemaining) { // }js
window.location = "App/Inventories/IndexFiltered?minMonthsRemaining="+minMonth+"&maxMonthsRemaining="+maxMonth ; -
0
Thank you for your answer @musa.demir. But I am not sure why I think there could be some better alternative available.
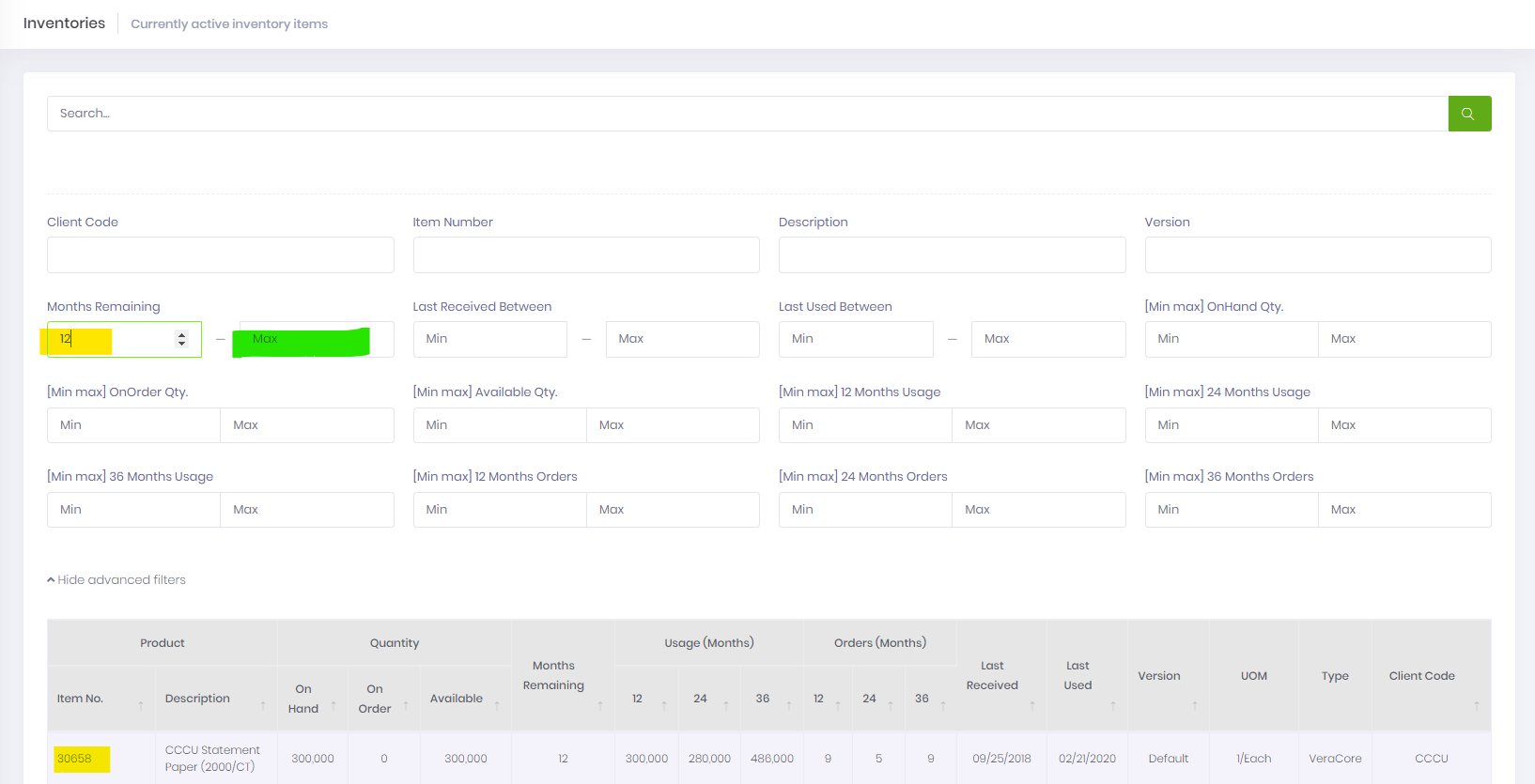
The issue is, I have three scenarios as below :
- < 3 months (0,2)
- 3 to 12 months (3,12)
- > 12 months (12, null)
Now, in the default service method generated using PowerTools, contains getAll() method. I need to apply filter on one of the field/column inside this service method. In last case, it seems hard to configure null scenario and I am getting below exception:
While on the UI it works like below:
Filter applied in the service method is as below :
var validInventory = _inventoryItemRepository.GetAll() ..... .WhereIf(input.MinMonthsRemainingFilter != null, e => e.MonthsRemaining >= input.MinMonthsRemainingFilter) .WhereIf(input.MaxMonthsRemainingFilter != null, e => e.MonthsRemaining <= input.MaxMonthsRemainingFilter) .....Not sure why the abp.ajax method should not work or there is any other elegant way for this?
-
0
Hi @ISTeam
If you want to use abp.ajax, you should return JsonResult from your controller.