0
robmdc created
- What is your product version? 9.2.0
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? Core
- Which theme are you using? Theme2
- What are the theme settings? Default
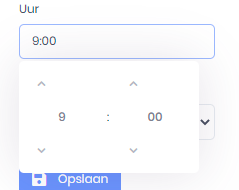
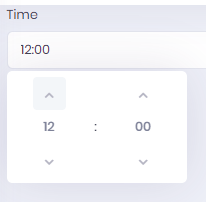
The included timepicker does not render the up and down buttons properly, something is wrong with the css here. Does anyone have an idea how to fix this?
7 Answer(s)
-
0
Hi @robmdc
Could you also share your javascript code for displaying the time picker ?
Thanks,
-
0
Sure:
$('#AvailabilitySlot_TimeStart').timepicker({ minuteStep: 15, defaultTime: '9:00 AM', showSeconds: false, showMeridian: false, snapToStep: true });and HTML:
<div class="form-group m-form__group col-3"> <label for="AvailabilitySlot_TimeStart">@L("TimeHour")</label> <input class="form-control" placeholder="@L("TimeStart")" id="AvailabilitySlot_TimeStart" type="text" name="timeStart" readonly /> </div> -
0
Could you try;
$('#AvailabilitySlot_TimeStart').timepicker({ minuteStep: 15, defaultTime: '9:00 AM', showSeconds: false, showMeridian: false, snapToStep: true, icons: { up: "fas fa-chevron-up", down: "fas fa-chevron-down" } }); -
0
-
0
-
0
Oh, that is strange. I have not added any custom css, it's just a generated page. Could you perhaps share your project? Maybe I can find what's different.
-
0
Hi @robmdc
Sorry for the delay. I haven't seen your reply somehow. I just tried it in a brand new 9.2 version. If you didn't solve this problem, is it possible for me to check this on your project ? Maybe you can share it via email with [email protected] ?
Thanks,