Activities of "robmdc"
Oh, that is strange. I have not added any custom css, it's just a generated page. Could you perhaps share your project? Maybe I can find what's different.
Sure:
$('#AvailabilitySlot_TimeStart').timepicker({ minuteStep: 15, defaultTime: '9:00 AM', showSeconds: false, showMeridian: false, snapToStep: true });
and HTML:
<div class="form-group m-form__group col-3">
<label for="AvailabilitySlot_TimeStart">@L("TimeHour")</label>
<input class="form-control" placeholder="@L("TimeStart")" id="AvailabilitySlot_TimeStart" type="text" name="timeStart" readonly />
</div>
- What is your product version? 9.2.0
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? Core
- Which theme are you using? Theme2
- What are the theme settings? Default
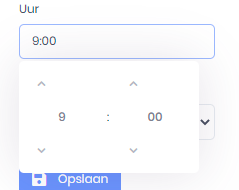
The included timepicker does not render the up and down buttons properly, something is wrong with the css here. Does anyone have an idea how to fix this?
Showing 1 to 4 of 4 entries