Hi Team,
We have recently downloaded the ASP.Net Core 3x with Anguylar 9.x (version 8.6). We are not using the angular for our front end. We are adding some feature for IOS that requires us to return a JSON file when user navigates to "back-end site URL/apple-app-site-association" . The URL has too exaclty match the given URL. I know I could add new app service endpoint under the Application project but that will cause the URL to have "/api/services/app/" before the endpoint. I was wondring what is the best way to accomplish this. I was thinking maybe I should add a new model-view controller similar to the "HomeController" under the Web.Host project and return the view with the JSON file in it. Is this the cleanest way to approach this problem?
Thanks
4 Answer(s)
-
0
Hi @andry3ag
I think yes, if you are going to use this Controller only from your IOS app, you can do it like that. You can also use Route attribute to define a specific route for the controller or its actions if you want.
-
0
Hi,
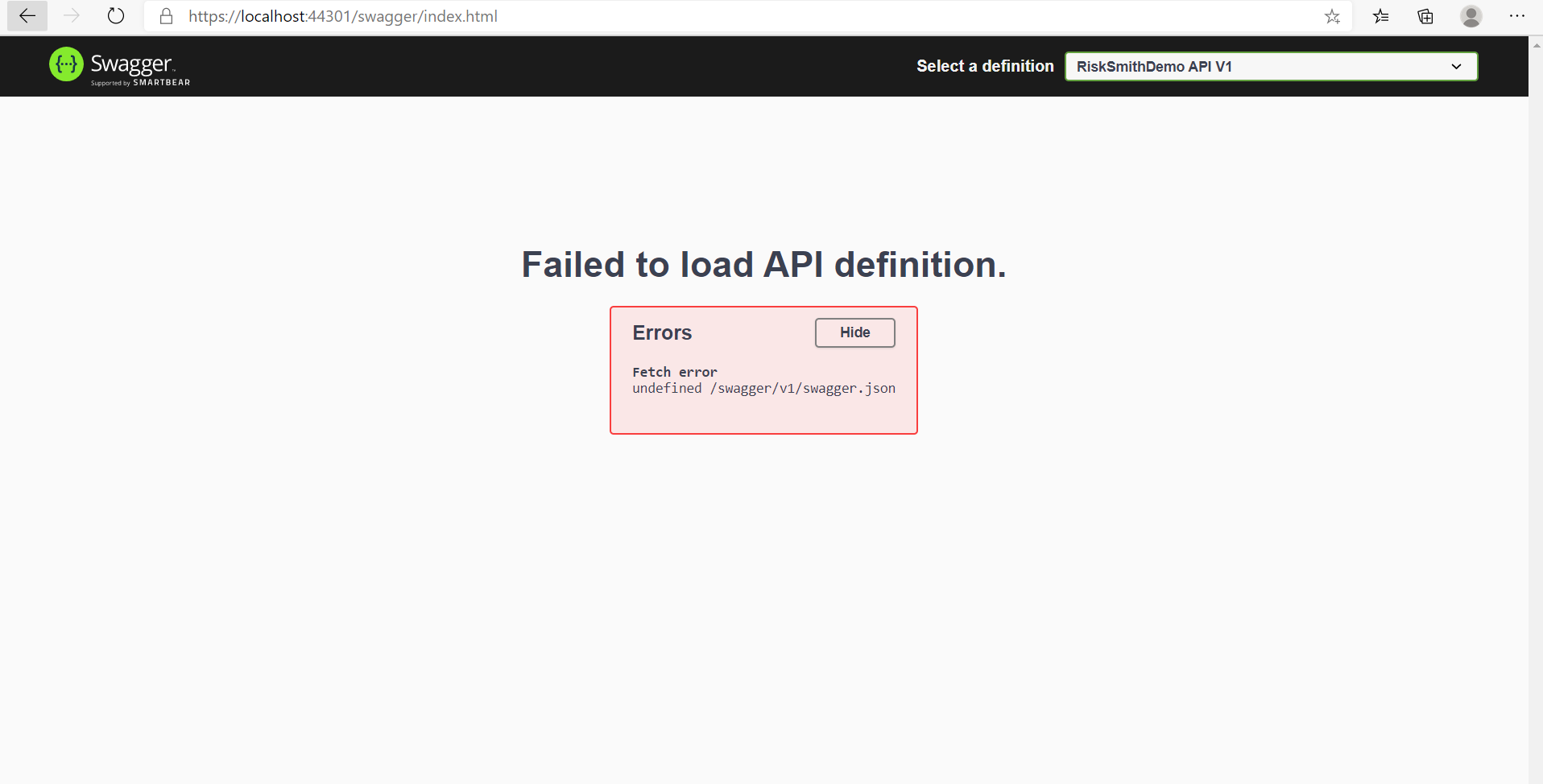
Thank you for your response. I created a endpoint under the application project. I have extended the "ASPNETZEROAppServiceBase" class. I have added "Route" attribute for the custom endpoint. The endpoint works when i navigate to the custom endpoint, however when I try to navigate to swagger UI I get the message "Failed to load API definition. Fetch error. undefined /dwagger/v1/swagger.json" . I have provided screen shot below. I can always try the controler and view solution but I wanted to give your other solution a try. Can you please provide the steps. Or where I have done something wrong
-
0
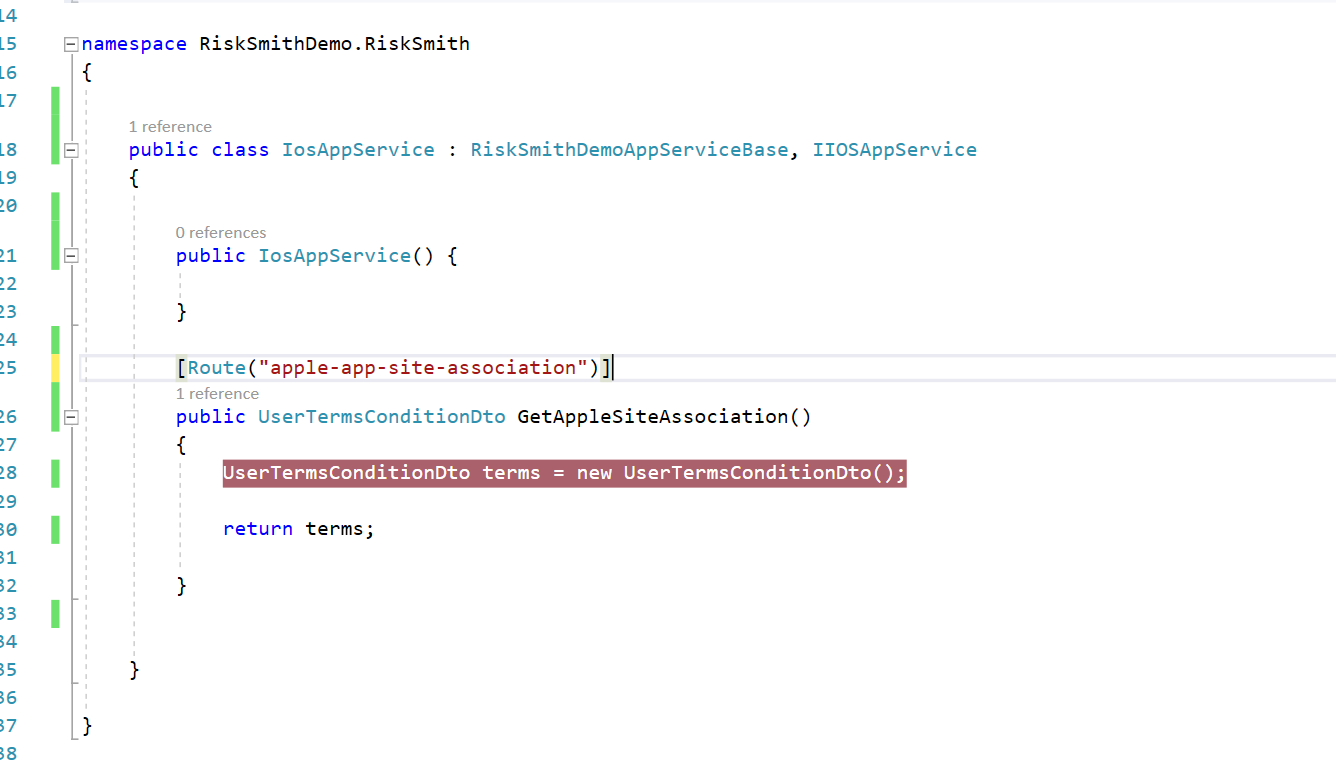
I actualy got a answer to my own problem. I was missing the " [HttpGet]" attribute. That fixed my problem. However I have a new problem. When I return a custom object. It always wraps it around the ABP result DTO. As show below. Is there anyway to just return the object without the result, success etc.. From below I just want to return the "webcredentials" object under the result object. I do not want the result or targetURl, success etc.. Just a single object.
{ result: { webcredentials: null }, targetUrl: null, success: true, error: null, unAuthorizedRequest: false, __abp: true }
-
0
Hi @andry3ag
Yes, you can use
[DontWrapResult]attribute on your method.