Migrating from v8.0.0 to v10.0.0 Angular / .net core
WARNING in Conflict: Multiple assets emit different content to the same filename fa-brands-400.eot
I have purchased a license to use Fontawesome and installed it in 'node_modules@fortawesome\fontasesome-pro', which already includes these files.
How can I remove the 15 files from the bundles (2) and .js in src\assets\metronic\vendors\global,@fortawesome so that the app will reference the files in \node_modules@fortawesome?
18 Answer(s)
-
0
Hi @timmackey,
You can re-generate Metronic bundles as explained here https://keenthemes.com/metronic/?page=docs§ion=html-build-tools and exculde font-awesome free version.
-
0
I'm not able to make the connection between the explanation and the code I see in the app. Could you please provide some additional ANZ-specific guidance? Thank you.
-
0
ANZ 10.0.0 Angular/Core
The reference link provided is not helpful. Please provide some additional ANZ-specific guidance. Thank you.
-
0
Hi,
The Metronic bundle we are using (see https://github.com/aspnetzero/aspnet-zero-core/tree/dev/angular/src/assets/metronic/vendors/global) includes these fonts and I guess fontasesome-pro already includes these fonts as well.
So, if you build Metronic to without fontawesome, then
vendors.bundle.cssandvendors.bundle.rtl.csswill not contain these fonts anymore. You can rebuild the metronic with the link I have shared above.If you don't do this, I think it will not cause any problem for your running app though.
-
0
How does one "build Metronic"?
The link referenced above says "The build config file is located at[metronic]/theme/html/tools/gulp.config.json". My project does not have an 'html' folder in any theme.
I can't get access to Metronic Github (and, I assume, the build tools) without a license. Do I need to buy a license from Metronic to implement your suggestion?
If you know what the steps are to accomplish your suggestion, would you please write them out here?
-
0
Hi Tim,
You can download the Metronic source code from https://aspnetzero.com/Account/Login?ReturnUrl=/download. You don't need an additional license because you already have a Metronic license since you purchased AspNet Zero. If you want to access Metronic's GitHub page, please send an email to [email protected] and we will share details with you.
The document I shared explains how to build Metronic step by step. If you are using Metronic v8, you can follow tihs document https://preview.keenthemes.com/metronic8/demo1/documentation/getting-started/build/gulp.html
-
0
"You can download the Metronic source code from https://aspnetzero.com/Account/Login?ReturnUrl=/download."
All the Metronic download links are broken.
-
0
Hi @timmackey
If you are getting 404 error, please add your GitHub user on https://aspnetzero.com/LicenseManagement page. Then, GitHub will send you an invitation. You can see those links when you accept the invitation.
-
0
I downloaded Metronc v7.x from https://aspnetzero.com/download, which is v7.0.3, and seems to be for ANZ v9.0.0
I'm using ANZ v10.0.0. The ANZ Change Log for 10.0.0 (2020-12-04) says "Upgraded to Metronic 7.1", which is inconsistent with the above link. Does Metronic version matter?
The link you provided to the document you shared that explains how to build Metronic step by step is for Metronic version 8.
I found a page at Metrionic for version 7. https://keenthemes.com/metronic/?page=docs§ion=html-build-tools
Which instructions should I follow; version 7 or version 8?
In either case, I'm not able to relate the Metronic instructions to ANZ's implementation.
Could you please provide specific guidance on how to fix this problem?
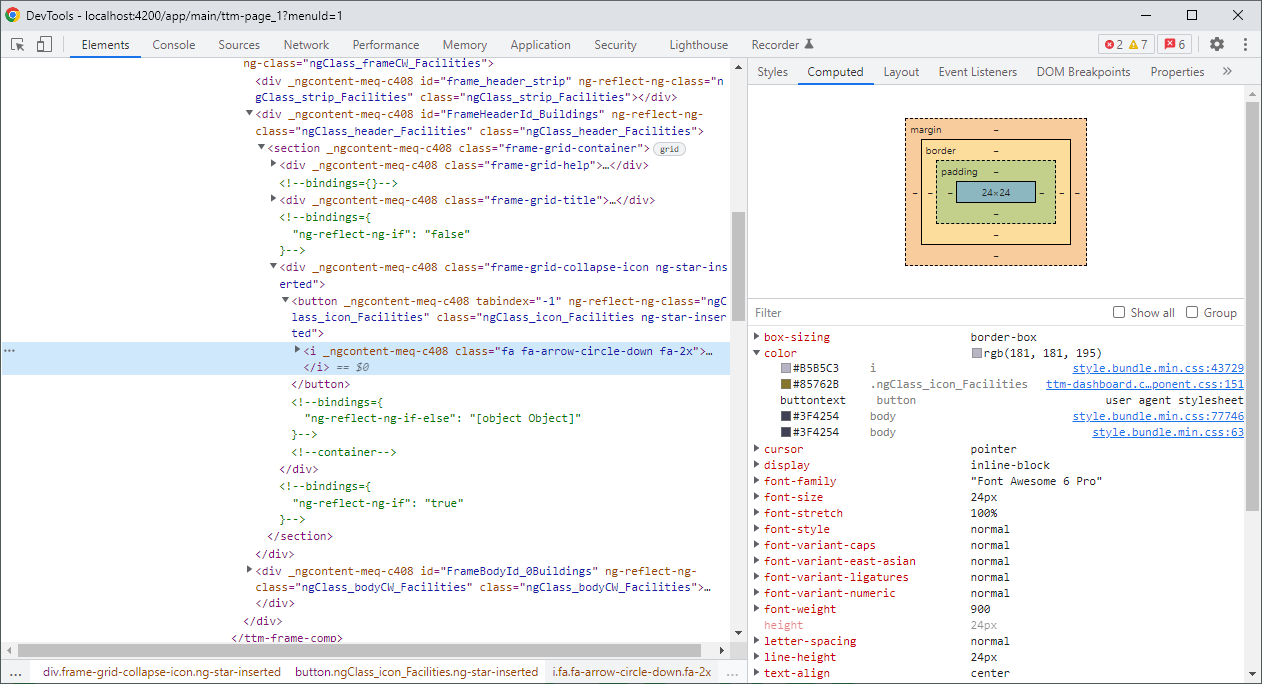
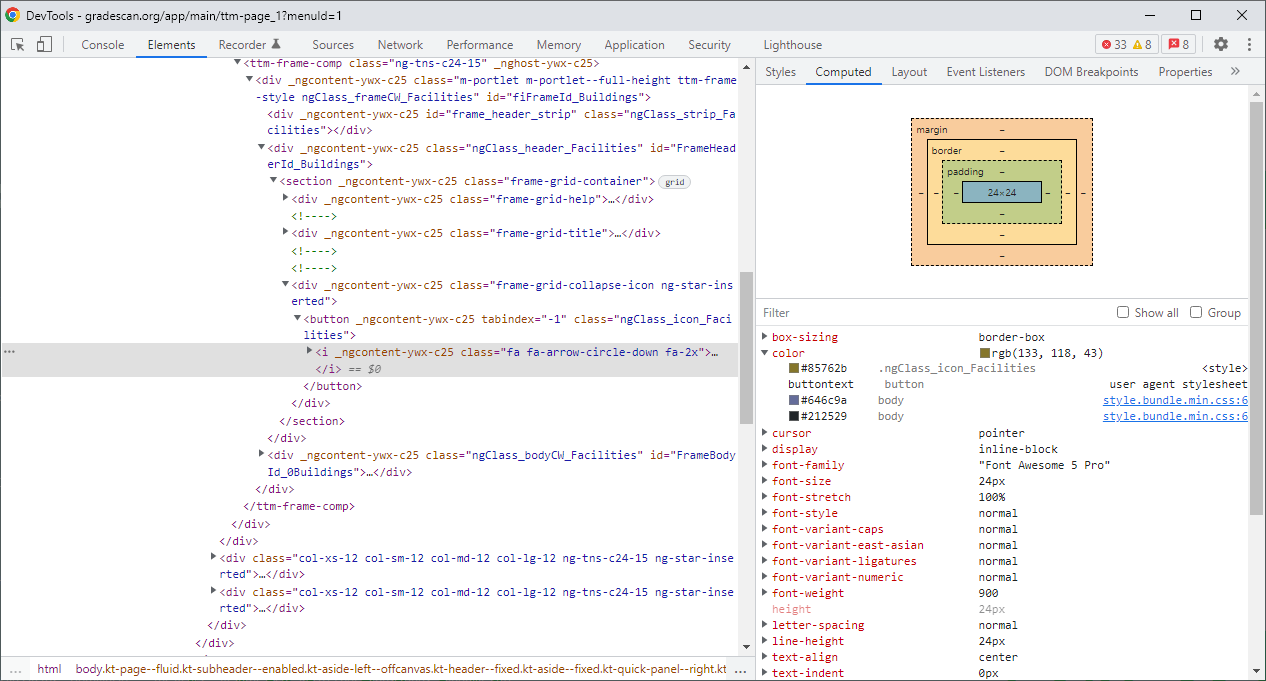
Additonal information: icons are not displaying the correct color because they are being overriddent by style.bundle.min.css.
-
0
Hi @timmackey
Could you share your angular.json file ?
Thanks,
-
0
files sent to [email protected]
-
0
Thanks Tim,
I will reply via email.
-
0
Please check email.
-
0
Hi Tim,
Thanks, I got the email and will get back to you soon.
-
0
Hello. Any progress on this issue?
-
0
Hi Tim,
Sorry for the delay, we have replied via email and just need few more things to run the project locally.
Thanks again,
-
0
-
0
Hi @ismcagdas
building for Core/MVC - v11.2.1
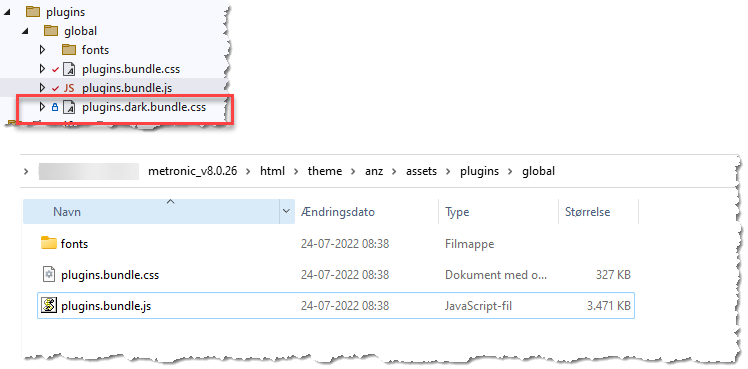
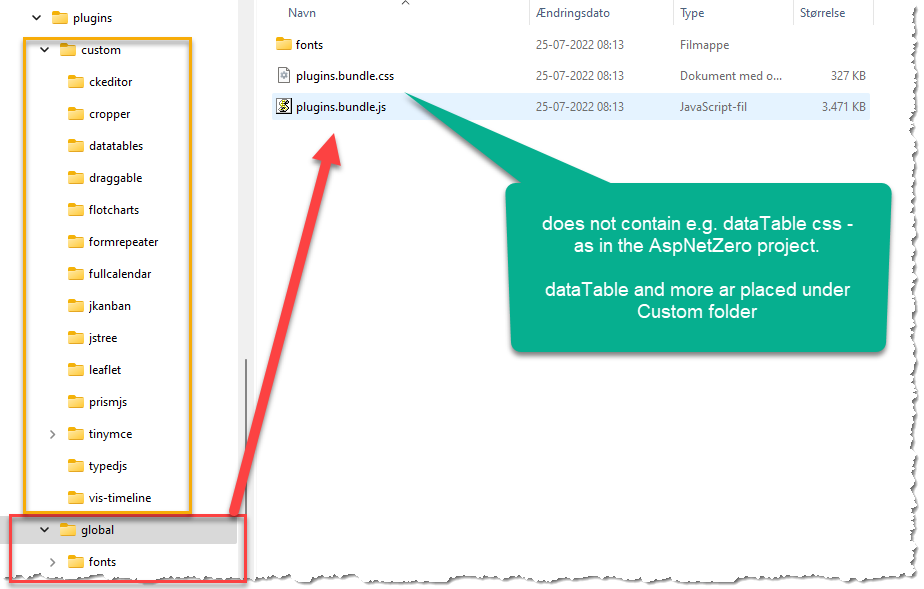
The Metronic gulp command does not place "all" information in the plugins.bundle.* as in the case of the ANZ project. Some - e.g. dataTable - is created in a Custom folder.
Is it possible to get the "gulp.config.js" you have been using for the build of global\plugins.bundle.* ?