Activities of "AstarIT"
This is th js of the index page
(function () {
debugger;
$(function () {
debugger;
var _$tenantExtendedsTable = $('#TenantExtendedsTable');
var _tenantExtendedsService = abp.services.app.tenantExtendeds;
$('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
var _permissions = {
create: abp.auth.hasPermission('Pages.Administration.TenantExtendeds.Create'),
edit: abp.auth.hasPermission('Pages.Administration.TenantExtendeds.Edit'),
'delete': abp.auth.hasPermission('Pages.Administration.TenantExtendeds.Delete')
};
var _createOrEditModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/TenantExtendeds/CreateOrEditModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/TenantExtendeds/_CreateOrEditModal.js',
modalClass: 'CreateOrEditTenantExtendedModal'
});
var _viewTenantExtendedModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/TenantExtendeds/ViewtenantExtendedModal',
modalClass: 'ViewTenantExtendedModal'
});
var getDateFilter = function (element) {
if (element.data("DateTimePicker").date() == null) {
return null;
}
return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z");
}
var dataTable = _$tenantExtendedsTable.DataTable({
paging: false,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _tenantExtendedsService.getAll,
inputFilter: function () {
return {
filter: $('#TenantExtendedsTableFilter').val(),
countryNameFilter: $('#CountryNameFilterId').val(),
logoFilter: $('#LogoFilterId').val(),
cityFilter: $('#CityFilterId').val(),
zipCodeFilter: $('#ZipCodeFilterId').val(),
businessTypeFilter: $('#BusinessTypeFilterId').val(),
industryTypeFilter: $('#IndustryTypeFilterId').val(),
nAICSNamesFilter: $('#NAICSNamesFilterId').val(),
dUNSNumberFilter: $('#DUNSNumberFilterId').val(),
minStateIdFilter: $('#MinStateIdFilterId').val(),
maxStateIdFilter: $('#MaxStateIdFilterId').val(),
};
}
},
columnDefs: [
{
width: 120,
targets: 0,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
cssClass: 'btn btn-brand dropdown-toggle',
text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>',
items: [
{
text: app.localize('Edit'),
visible: function () {
return _permissions.edit;
},
action: function (data) {
_createOrEditModal.open({ id: data.record.tenantExtended.id });
}
},
{
//text: app.localize('Delete'),
//visible: function () {
// return _permissions.delete;
//},
//action: function (data) {
// deleteTenantExtended(data.record.tenantExtended);
//}
}
]
}
},
{
targets: 1,
data: "countryName",
name: "countryFk.name"
},
{
targets: 2,
data: "tenantExtended.logo",
name: "logo"
},
{
targets: 3,
data: "tenantExtended.city",
name: "city"
},
{
targets: 4,
data: "tenantExtended.zipCode",
name: "zipCode"
},
{
targets: 5,
data: "tenantExtended.businessType",
name: "businessType"
},
{
targets: 6,
data: "tenantExtended.industryType",
name: "industryType"
},
{
targets: 7,
data: "tenantExtended.naicsNames",
name: "naicsNames"
},
{
targets: 8,
data: "tenantExtended.dunsNumber",
name: "dunsNumber"
},
{
targets: 9,
data: "tenantExtended.stateId",
name: "stateId",
visible: false
}
]
});
function getTenantExtendeds() {
dataTable.ajax.reload();
}
function deleteTenantExtended(tenantExtended) {
abp.message.confirm(
'',
app.localize('AreYouSure'),
function (isConfirmed) {
if (isConfirmed) {
_tenantExtendedsService.delete({
id: tenantExtended.id
}).done(function () {
getTenantExtendeds(true);
abp.notify.success(app.localize('SuccessfullyDeleted'));
});
}
}
);
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
$('#CreateNewTenantExtendedButton').click(function () {
_createOrEditModal.open();
});
abp.event.on('app.createOrEditTenantExtendedModalSaved', function () {
getTenantExtendeds();
});
$('#GetTenantExtendedsButton').click(function (e) {
e.preventDefault();
getTenantExtendeds();
});
$(document).keypress(function(e) {
if(e.which === 13) {
getTenantExtendeds();
}
});
});
})();
AspNet Zero Power Tools ? YES
THis is the Index Page
@using OneServDemo.Authorization
@using OneServDemo.Web.Areas.App.Models.TenantExtendeds
@using OneServDemo.Web.Areas.App.Startup
@model TenantExtendedsViewModel
@{
ViewBag.CurrentPageName = AppPageNames.Common.TenantExtendeds;
}
@*added by Cesar*@
@section Styles
{
<link rel="stylesheet" abp-href="/view-resources/Areas/App/Views/_Bundles/tenantextended.css" asp-append-version="true" />
<link href="~/view-resources/Areas/App/Views/TenantExtendeds/CreateOrEditModal.css" rel="stylesheet" />
<link href="~/assets/dropzone/dropzone.min.css" rel="stylesheet" />
}
@*@section Scripts
{
<script abp-src="/view-resources/Areas/App/Views/TenantExtendeds/Index.js" asp-append-version="true"></script>
<script src="~/assets/dropzone/dropzone.min.js"></script>
}*@
@*end added by Cesar*@
<div class="kt-content kt-grid__item kt-grid__item--fluid kt-grid kt-grid--hor">
<div class="kt-subheader kt-grid__item">
<div class="@(await GetContainerClass())">
<div class="kt-subheader__main">
<h3 class="kt-subheader__title">
<span>@L("TenantExtendeds")</span>
</h3>
<span class="kt-subheader__separator kt-subheader__separator--v"></span>
<span class="kt-subheader__desc">
@L("TenantExtendedsHeaderInfo")
</span>
</div>
<div class="kt-subheader__toolbar">
<div class="kt-subheader__wrapper">
@if (IsGranted(AppPermissions.Pages_Administration_TenantExtendeds_Create))
{
@if (ViewBag.TenantExist == "No")
{
<button id="CreateNewTenantExtendedButton" class="btn btn-primary blue"><i class="fa fa-plus"></i> @L("CreateNewTenantExtended")</button>
}
}
</div>
</div>
</div>
</div>
<div class="@(await GetContainerClass()) kt-grid__item kt-grid__item--fluid">
<div class="kt-portlet kt-portlet--mobile">
<div class="kt-portlet__body">
<div class="kt-form">
<div class="row align-items-center mb-4">
<div class="col-xl-12">
<div class="form-group align-items-center">
@*Filter Disable by Cesar*@
@*<div class="input-group">
<input type="text" id="TenantExtendedsTableFilter" class="form-control m-input" placeholder="@L("SearchWithThreeDot")" value="@Model.FilterText">
<span class="input-group-btn">
<button id="GetTenantExtendedsButton" class="btn btn-primary" type="submit"><i class="flaticon-search-1"></i></button>
</span>
</div>*@
</div>
</div>
</div>
</div>
<div id="AdvacedAuditFiltersArea" style="display: none" class="row mb-4">
<div class="col-md-12">
<div class="kt-separator kt-separator--border-dashed"></div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="CountryNameFilterId">(@L("Country"))</label>
<input type="text" class="form-control" name="countryNameFilter" id="CountryNameFilterId">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="LogoFilterId">@L("State")</label>
<input type="text" class="form-control" name="logoFilter" id="LogoFilterId">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="CityFilterId">@L("City")</label>
<input type="text" class="form-control" name="cityFilter" id="CityFilterId">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="ZipCodeFilterId">@L("ZipCode")</label>
<input type="text" class="form-control" name="zipCodeFilter" id="ZipCodeFilterId">
</div>
</div>
@*<div class="col-md-3">
<div class="form-group">
<label for="MinStateIdFilterId">@L("MinMax") @L("StateId")</label>
<div class="input-group">
<input type="number" class="form-control m-input" placeholder="@L("MinValue")" name="minStateIdFilter" id="MinStateIdFilterId" />
<input type="number" class="form-control m-input" placeholder="@L("MaxValue")" name="maxStateIdFilter" id="MaxStateIdFilterId" />
</div>
</div>
</div>*@
<div class="col-md-3">
<div class="form-group">
<label for="BusinessTypeFilterId">@L("BusinessType")</label>
<input type="text" class="form-control" name="businessTypeFilter" id="BusinessTypeFilterId">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="IndustryTypeFilterId">@L("IndustryType")</label>
<input type="text" class="form-control" name="industryTypeFilter" id="IndustryTypeFilterId">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="NAICSNamesFilterId">@L("NAICSNames")</label>
<input type="text" class="form-control" name="naicsNamesFilter" id="NAICSNamesFilterId">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="DUNSNumberFilterId">@L("DUNSNumber")</label>
<input type="text" class="form-control" name="dunsNumberFilter" id="DUNSNumberFilterId">
</div>
</div>
</div>
@*Filters Disable by Cesar*@
@*<div class="row mb-4">
<div class="col-xl-12">
<span id="ShowAdvancedFiltersSpan" class="text-muted clickable-item"><i class="fa fa-angle-down"></i> @L("ShowAdvancedFilters")</span>
<span id="HideAdvancedFiltersSpan" class="text-muted clickable-item" style="display: none"><i class="fa fa-angle-up"></i> @L("HideAdvancedFilters")</span>
</div>
</div>*@
<div class="row align-items-center">
<table id="TenantExtendedsTable" class="display table table-striped table-bordered table-hover dt-responsive nowrap">
<thead>
<tr>
<th>@L("Actions")</th>
<th>@L("CountryName")</th>
<th>@L("State")</th>
<th>@L("City")</th>
<th>@L("ZipCode")</th>
<th>@L("BusinessType")</th>
<th>@L("IndustryType")</th>
<th>@L("NAICSNames")</th>
<th>@L("DUNSNumber")</th>
<th>@L("StateId")</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
@section Scripts {
<environment names="Development">
<script src="~/view-resources/Areas/App/Views/TenantExtendeds/_CreateOrEditModal.js"></script>
<script abp-src="/view-resources/Areas/App/Views/TenantExtendeds/Index.js" asp-append-version="true"></script>
<script src="~/assets/dropzone/dropzone.min.js"></script>
</environment>
<environment names="Staging,Production">
</environment>
}
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
Can you share where exactly we should use Surname="?"; I do not see where, I try it here and its not working Core\Authorization\Users\User.cs
I need the Host and Tenants do not use Require Settings on Surname.
All help will be really appreciated.
SOLVED!!!! I see that you say: What I did was to Create a hiden input in the chtml form like this
<input type="hidden" name="DocPaths" id="DocPaths" value="" ClientIDMode="Static" runat="server" />
Then on my query function I set the input with the text of something that thest is (seedocument) this is a varible, in this case is the name of the document. $('input[id$=DocPaths]').val(seedocument);
Then before save the page on this fuction of the JS file of the Page this.save = function () {
//document path or document name
var documentPath = '@Model.TenantDocument.DocumentPath';
documentPath = $('input[id$=DocPaths]').val();
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();
tenantDocument.documentPath = documentPath;
And that did the trick Thank you for your advise. Much Appreciated.
I GOT IT!!!!
This is what I did, using Ajax look for document then I create and Iframe using Jquery and reload it to the paga $(document).ready(function () { debugger; var url = abp.appPath + 'App/TenantDocuments/UploadFile'; var docPatho = '@Model.TenantDocument.DocumentPath'; Dropzone.autoDiscover = false; $("#dzupload").dropzone({ url: url, uploadMultiple: false, thumbnailWidth: 80, thumbnailHeight: 80, paramName: "file", parallelUploads: 1, maxFiles: 1, maxFilesize: 5, //MB createImageThumbnails: true, autoProcessQueue: true, addRemoveLinks: true, headers: { "X-XSRF-TOKEN": abp.security.antiForgery.getToken() },
success: function (file, response) {
var settings = {
width: '600',
height: '700'
};
debugger;
var seedocument = response.result.id;
//console.log('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>');
//alert('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>')
$('#gdvId').append('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>');
//pass the name of the document to be save latter
//var hv = $('input[id$=hidClientField]').val();
$('input[id$=DocPaths]').val(seedocument);
//alert($('input[id$=DocPaths]').val());
//$("#gdvId").dropzone();
}
});
});
Thank you for your advise. Much appreciated.
Thank you for your prompt response. Yes I am agree with you. however you missing the point here. I cancel the modal which all data must go....OK. But when I press again the button EDIT it does not reload the modal again... That is the point. I have break stops and server code and debbuer stops in js files and none of those get hit. The reload will hit all those breaks points. So my question to you is how I make to reload the modal every thime the user hit EDIT button.
Now what do you mean by reload? reload -> go back to the server and load all the information again ... (this is what I am looking for) in order to load all the Select2 controls) or reload-> get the information that you already have in the client.....(it the informarion I have it in the client machine why it is not loading the Select2 and the Dropzone as it should be, like the other page controls)
All help will be appreaciated.
NOTE: the picture that you send where does come from?
Previous title: Cancel Page and Call Edit Again does not bring controls datad
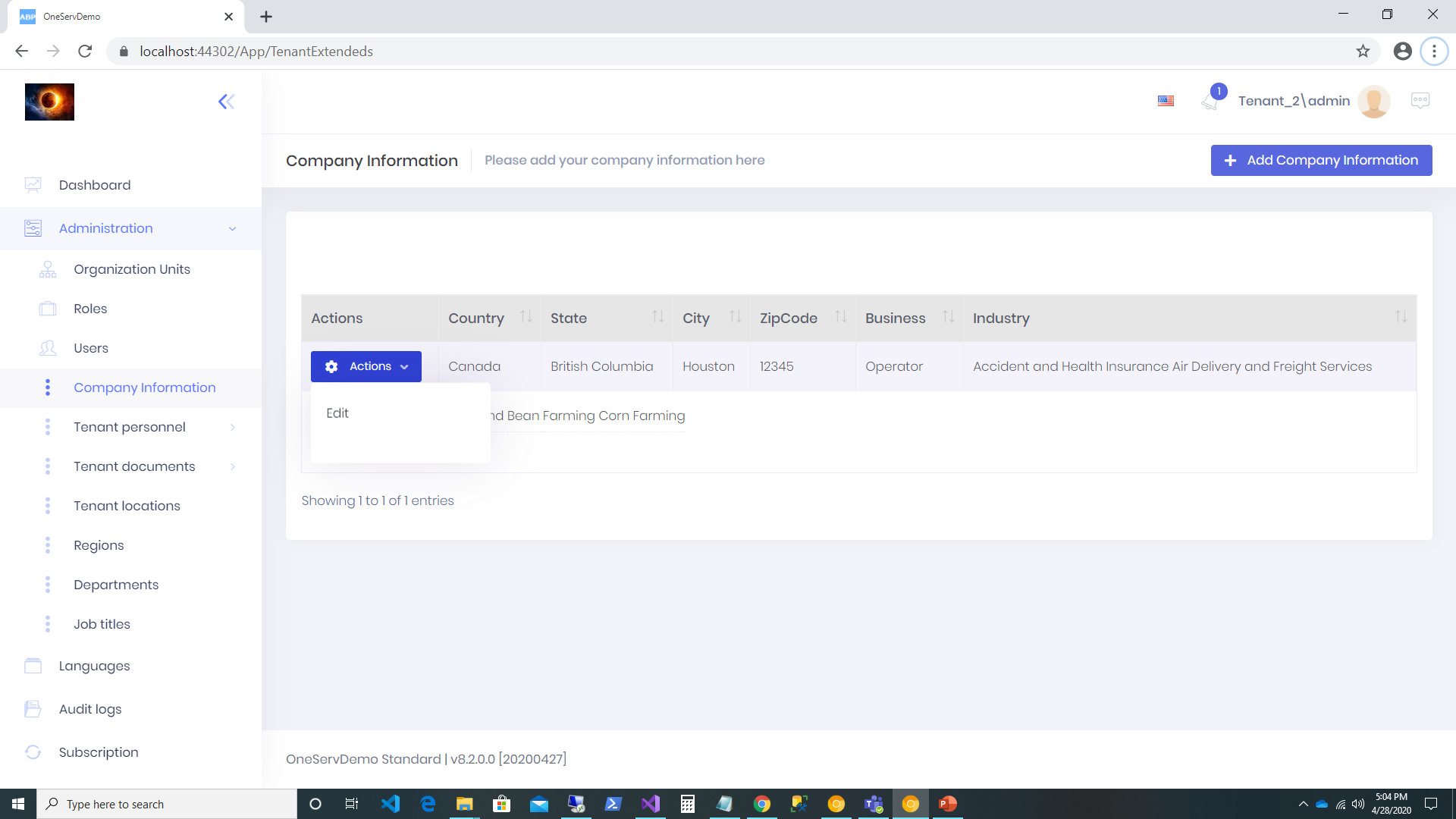
This is an extrage behavior that I am getting I have this page where I am going to edit the data that already enter
. I am going to EDIT the Data
I am going to EDIT the Data
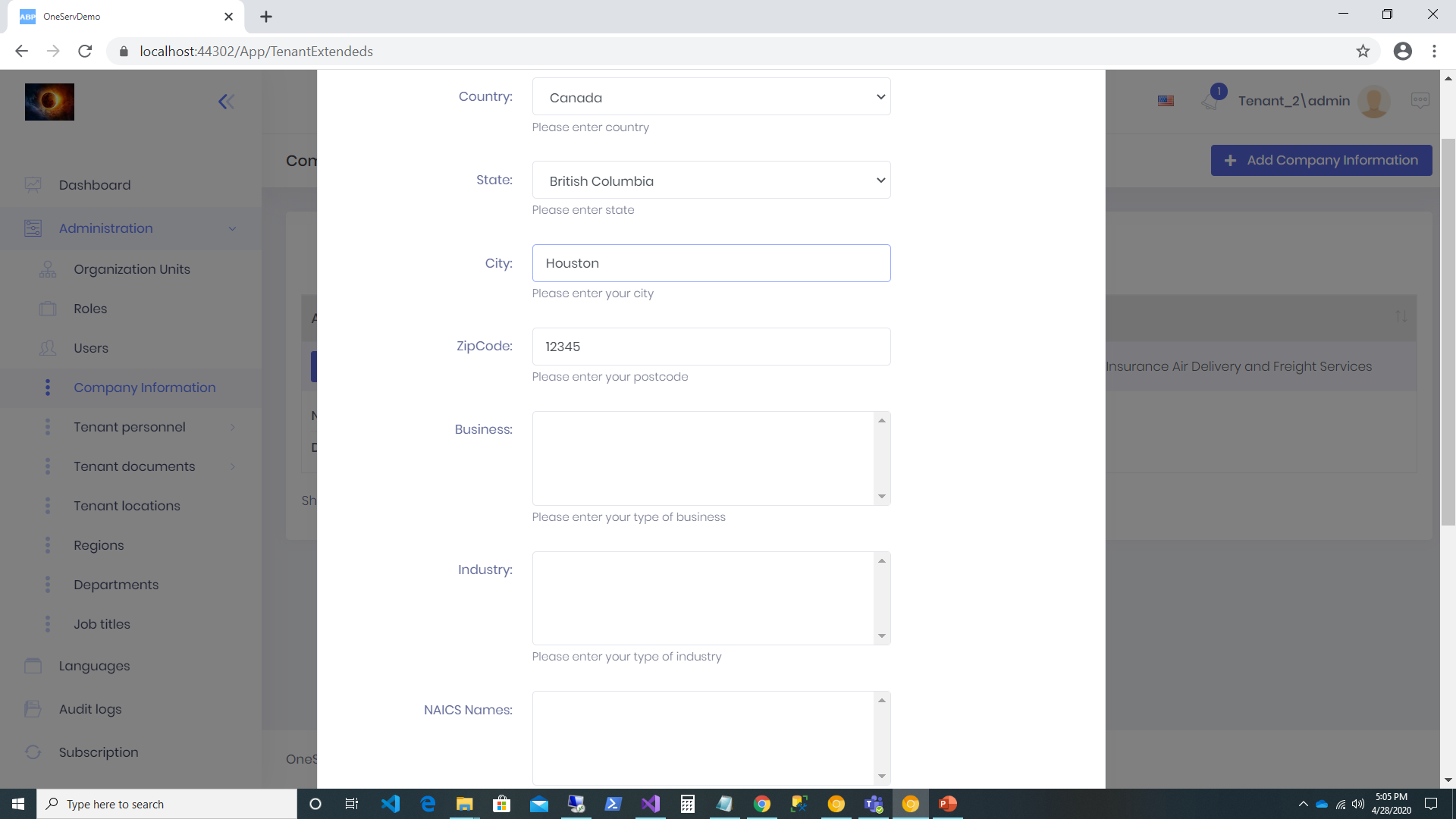
 Here I can see the Select2 controls of Buisiness Types, Industry Types and NAICS Names. Which are ok
Then I decide not to change anything and Cancel the page so I press the button cancel
Here I can see the Select2 controls of Buisiness Types, Industry Types and NAICS Names. Which are ok
Then I decide not to change anything and Cancel the page so I press the button cancel
 To cancel gets me back to where I begin.
To cancel gets me back to where I begin.
 and that is ok, but then I decide that I really need to change some data so I press again EDIT so I can Edit my Data
and that is ok, but then I decide that I really need to change some data so I press again EDIT so I can Edit my Data
 Woooohhhh! what happend with my Select2 Controls they are empty.
I have set up debugger in the js file and also break lines in the server code and nothing happends. If I press EDIT again it suppost to go back to the server and render the data like the first time but it does not.
Woooohhhh! what happend with my Select2 Controls they are empty.
I have set up debugger in the js file and also break lines in the server code and nothing happends. If I press EDIT again it suppost to go back to the server and render the data like the first time but it does not.
Any help here will be really appreciated. Thank you in advance... BE SAFE.
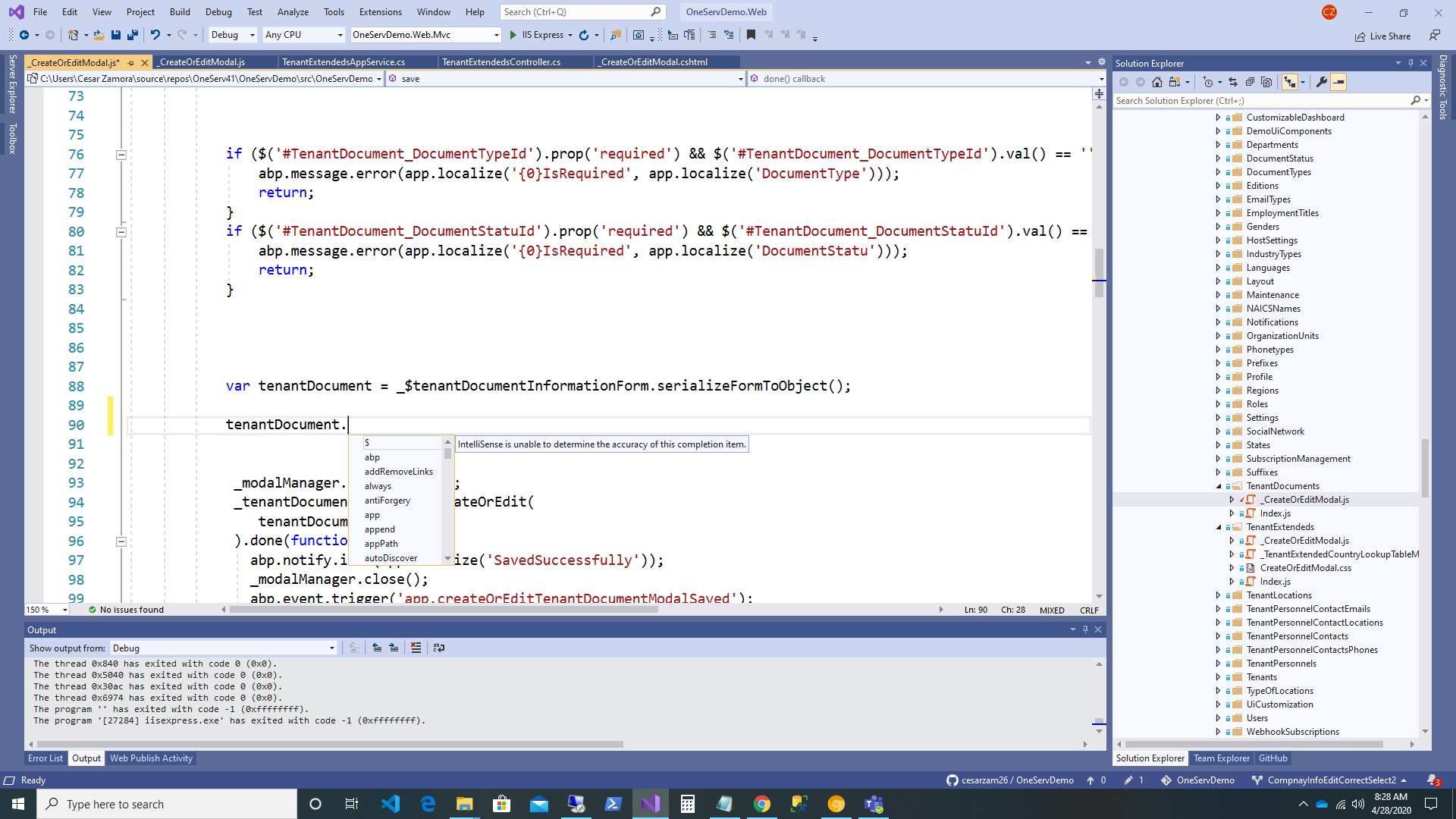
Here tantDocument does not have the properties therefore I cannot access them or change them.
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();

As you can see in this screen here is where I suppost to see the propertiers and there are not here I nave Name, BusinesType, SignDate, RenewDate, DocumentPath, etc. I cannot see or access these properties.
But in the TenatDocument this.save = function () { debugger; if (!_$tenantDocumentInformationForm.valid()) { return; }
if ($('#TenantDocument_DocumentTypeId').prop('required') && $('#TenantDocument_DocumentTypeId').val() == '') {
abp.message.error(app.localize('{0}IsRequired', app.localize('DocumentType')));
return;
}
if ($('#TenantDocument_DocumentStatuId').prop('required') && $('#TenantDocument_DocumentStatuId').val() == '') {
abp.message.error(app.localize('{0}IsRequired', app.localize('DocumentStatu')));
return;
}
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();
_modalManager.setBusy(true);
_tenantDocumentsService.createOrEdit(
tenantDocument
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditTenantDocumentModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
Here is more clear var tenantExtended = _$tenantExtendedInformationForm.serializeFormToObject();
tenantExtended.countryId = countryid;
tenantExtended.stateid = stateid;
tenantExtended.businesstype = businesstype;
tenantExtended.industrytype = industrytype;
tenantExtended.naicsnames = naicsnames;
tenantExtended.Logo = "";