Activities of "AstarIT"
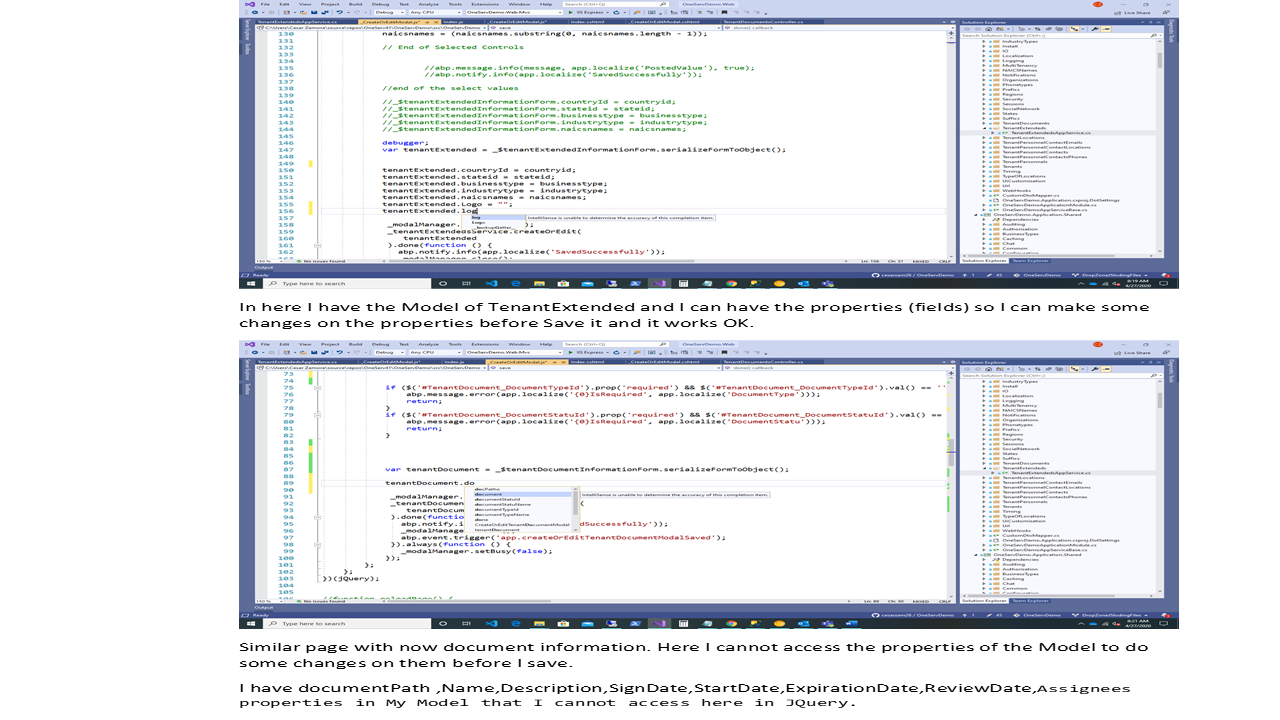
As you can see here TenantExtend JQuery I can access the properties of the model before save. this.save = function () { //debugger;
// From Validation
if (!_$tenantExtendedInformationForm.valid()) {
return;
}
// Country Value
if ($('#TenantExtended_CountryId').prop('required') && $('#TenantExtended_CountryId').val() == '') {
abp.message.error(app.localize('{0}IsRequired', app.localize('Country')));
return;
}
//Country Value
var countryid = $("#Country").val();
//State Value
//var e = document.getElementById("State_Id");
//var strStateId = e.options[e.selectedIndex].value;
var stateid = $("#State").val();
//get the values from select controls
//
// multi select - post
//
//
//BusinesType Select Control
// debugger;
var $selectElement = $("#businesstype");
var input = [];
var businesstype = "";
$.each($selectElement.select2("data"), function (index, item) {
input.push({
name: item.text,
value: item.id
});
businesstype += item.id + ',';
});
businesstype = (businesstype.substring(0, businesstype.length - 1));
//IndustrialTyp Select Control
debugger;
var $selectElement = $("#industrytype");
var input = [];
var industrytype = "";
$.each($selectElement.select2("data"), function (index, item) {
input.push({
name: item.text,
value: item.id
});
industrytype += item.id + ',';
});
industrytype = (industrytype.substring(0, industrytype.length - 1));
//NACISName Select Control
debugger;
var $selectElement = $("#naicsnames");
var input = [];
var naicsnames = "";
$.each($selectElement.select2("data"), function (index, item) {
input.push({
name: item.text,
value: item.id
});
naicsnames += item.id + ',';
});
naicsnames = (naicsnames.substring(0, naicsnames.length - 1));
// End of Selected Controls
//abp.message.info(message, app.localize('PostedValue'), true);
//abp.notify.info(app.localize('SavedSuccessfully'));
//end of the select values
debugger;
var tenantExtended = _$tenantExtendedInformationForm.serializeFormToObject();
tenantExtended.countryId = countryid;
tenantExtended.stateid = stateid;
tenantExtended.businesstype = businesstype;
tenantExtended.industrytype = industrytype;
tenantExtended.naicsnames = naicsnames;
tenantExtended.Logo = "";
_modalManager.setBusy(true);
_tenantExtendedsService.createOrEdit(
tenantExtended
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditTenantExtendedModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
What do you mean by expected behavior, I have to differnet pages with different index.chtml files and different _createorEditModel.chtml and different js files. in One of them TenantExtend I can access the properties values of the Model therefore I can change the values before save. That is should be the correct vehavior. in the Other One TenantDocuments I cannot access the values of the model more than that they do not appear I can even sees them, I believe this is not the correct vehavior. Please explain how to solve this big issue I have two days with these situation, I need to have access to the properties values before save them. The reason is because I upload documents using Jquery and Ajax and I need to save the path of the document with the rest of the properties of the page. All help will be really appreciated.
When I run the applicaiton all data is saved correctly. I need to save the path and name of the document and I am using Jquery to get the docuement path and name In order to add that path and name at the save time I need to access the model properties which are not present in Visual Studio as show in the picuture.
It there a disconection between the _createorEditModal.chtml and the _createorEditModal.js I add the _createorEditModal.js to the Index.chtml and nothing happens. Also I add it to the _createorEditModal.chtml and nothing. Why I can not access these properties.? All help will be really appraciated.
As you can see in the picture I have created two pages using power tools in one the TenantExtended I can easy access the Model Properties so I can Change them if need it before the save is done. In the other page the document. TenantDocuments I can not access any of the model properties before save them.
Please help. Thank you
This is the JQuery code. (function ($) {
app.modals.CreateOrEditTenantDocumentModal = function () {
var _tenantDocumentsService = abp.services.app.tenantDocuments;
var _modalManager;
var _$tenantDocumentInformationForm = null;
var _TenantDocumentdocumentTypeLookupTableModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/TenantDocuments/DocumentTypeLookupTableModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/TenantDocuments/_TenantDocumentDocumentTypeLookupTableModal.js',
modalClass: 'DocumentTypeLookupTableModal'
}); var _TenantDocumentdocumentStatuLookupTableModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/TenantDocuments/DocumentStatuLookupTableModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/TenantDocuments/_TenantDocumentDocumentStatuLookupTableModal.js',
modalClass: 'DocumentStatuLookupTableModal'
});
this.init = function (modalManager) {
_modalManager = modalManager;
var modal = _modalManager.getModal();
modal.find('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
_$tenantDocumentInformationForm = _modalManager.getModal().find('form[name=TenantDocumentInformationsForm]');
_$tenantDocumentInformationForm.validate();
};
$('#OpenDocumentTypeLookupTableButton').click(function () {
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();
_TenantDocumentdocumentTypeLookupTableModal.open({ id: tenantDocument.documentTypeId, displayName: tenantDocument.documentTypeName }, function (data) {
_$tenantDocumentInformationForm.find('input[name=documentTypeName]').val(data.displayName);
_$tenantDocumentInformationForm.find('input[name=documentTypeId]').val(data.id);
});
});
$('#ClearDocumentTypeNameButton').click(function () {
_$tenantDocumentInformationForm.find('input[name=documentTypeName]').val('');
_$tenantDocumentInformationForm.find('input[name=documentTypeId]').val('');
});
$('#OpenDocumentStatuLookupTableButton').click(function () {
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();
_TenantDocumentdocumentStatuLookupTableModal.open({ id: tenantDocument.documentStatuId, displayName: tenantDocument.documentStatuName }, function (data) {
_$tenantDocumentInformationForm.find('input[name=documentStatuName]').val(data.displayName);
_$tenantDocumentInformationForm.find('input[name=documentStatuId]').val(data.id);
});
});
$('#ClearDocumentStatuNameButton').click(function () {
_$tenantDocumentInformationForm.find('input[name=documentStatuName]').val('');
_$tenantDocumentInformationForm.find('input[name=documentStatuId]').val('');
});
this.save = function () {
if (!_$tenantDocumentInformationForm.valid()) {
return;
}
if ($('#TenantDocument_DocumentTypeId').prop('required') && $('#TenantDocument_DocumentTypeId').val() == '') {
abp.message.error(app.localize('{0}IsRequired', app.localize('DocumentType')));
return;
}
if ($('#TenantDocument_DocumentStatuId').prop('required') && $('#TenantDocument_DocumentStatuId').val() == '') {
abp.message.error(app.localize('{0}IsRequired', app.localize('DocumentStatu')));
return;
}
var tenantDocument = _$tenantDocumentInformationForm.serializeFormToObject();
_modalManager.setBusy(true);
_tenantDocumentsService.createOrEdit(
tenantDocument
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditTenantDocumentModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
})(jQuery);
//function reloadPage() { // location.reload(true); //} // single file upload using DropZone Plug in Version 1 $(document).ready(function () {
debugger;
var url = abp.appPath + 'App/TenantDocuments/UploadFile';
$(document).ready(function () {
Dropzone.autoDiscover = false;
$(".dropzone").dropzone({
url: url,
uploadMultiple: false,
thumbnailWidth: 80,
thumbnailHeight: 80,
paramName: "file",
parallelUploads: 1,
maxFiles: 1,
maxFilesize: 5, //MB
createImageThumbnails: true,
autoProcessQueue: false,
headers: {
"X-XSRF-TOKEN": abp.security.antiForgery.getToken()
},
success: function (file, response) {
var settings = {
width: '600',
height: '700'
};
debugger;
var seedocument = response.result.id;
//console.log('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>');
//alert('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>')
$('#gdvId').append('<iframe src="https://docs.google.com/viewer?embedded=true&url=' + seedocument + '" width="' + settings.width + '" height="' + settings.height + '" style="border: none;margin : 0 auto; display : block;"></iframe>');
$('#form').append('<input type="hidden" name="DocumentPath" value="' + response.result.id + '" />');
}
});
});
});
==================
The fist time load the pace _CreateandEdit, everything works fine, loads the document and display the view of the document, If I press cancel to this page and call the page again the filds work fine but the Dropzone js stop working. No Errors are generated. Page is loaded but it seems that the _CreateandEdit.js is not loaded.
using System; using System.Threading.Tasks; using Abp.AspNetCore.Mvc.Authorization; using Microsoft.AspNetCore.Mvc; using OneServDemo.Web.Areas.App.Models.TenantDocuments; using OneServDemo.Web.Controllers; using OneServDemo.Authorization; using OneServDemo.TenantDocuments; using OneServDemo.TenantDocuments.Dtos; using Abp.Application.Services.Dto; using Abp.Extensions; using Microsoft.AspNetCore.Authorization; using Microsoft.Extensions.Hosting; using System.Linq; using Abp.UI; using Abp.IO.Extensions; using OneServDemo.Web.Helpers; using System.Drawing.Imaging; using System.IO; using Abp.Runtime.Session; using Abp.Web.Models;
namespace OneServDemo.Web.Areas.App.Controllers { [Area("App")] [AbpMvcAuthorize(AppPermissions.Pages_Administration_TenantDocuments)] public class TenantDocumentsController : OneServDemoControllerBase { private readonly ITenantDocumentsAppService _tenantDocumentsAppService; private readonly IHostEnvironment _hostingEvironment;
public TenantDocumentsController(ITenantDocumentsAppService tenantDocumentsAppService, IHostEnvironment hostingEvironment)
{
_tenantDocumentsAppService = tenantDocumentsAppService;
_hostingEvironment = hostingEvironment;
}
public ActionResult Index()
{
var model = new TenantDocumentsViewModel
{
FilterText = ""
};
return View(model);
}
[AbpMvcAuthorize(AppPermissions.Pages_Administration_TenantDocuments_Create, AppPermissions.Pages_Administration_TenantDocuments_Edit)]
public async Task<PartialViewResult> CreateOrEditModal(int? id)
{
GetTenantDocumentForEditOutput getTenantDocumentForEditOutput;
if (id.HasValue){
getTenantDocumentForEditOutput = await _tenantDocumentsAppService.GetTenantDocumentForEdit(new EntityDto { Id = (int) id });
}
else {
getTenantDocumentForEditOutput = new GetTenantDocumentForEditOutput{
TenantDocument = new CreateOrEditTenantDocumentDto()
};
getTenantDocumentForEditOutput.TenantDocument.SignDate = DateTime.Now;
getTenantDocumentForEditOutput.TenantDocument.StartDate = DateTime.Now;
getTenantDocumentForEditOutput.TenantDocument.ExpirationDate = DateTime.Now;
getTenantDocumentForEditOutput.TenantDocument.ReviewDate = DateTime.Now;
}
var viewModel = new CreateOrEditTenantDocumentModalViewModel()
{
TenantDocument = getTenantDocumentForEditOutput.TenantDocument,
DocumentTypeName = getTenantDocumentForEditOutput.DocumentTypeName,
DocumentStatuName = getTenantDocumentForEditOutput.DocumentStatuName,
TenantDocumentDocumentTypeList = await _tenantDocumentsAppService.GetAllDocumentTypeForTableDropdown(),
TenantDocumentDocumentStatuList = await _tenantDocumentsAppService.GetAllDocumentStatuForTableDropdown(),
};
return PartialView("_CreateOrEditModal", viewModel);
}
public async Task<PartialViewResult> ViewTenantDocumentModal(int id)
{
var getTenantDocumentForViewDto = await _tenantDocumentsAppService.GetTenantDocumentForView(id);
var model = new TenantDocumentViewModel()
{
TenantDocument = getTenantDocumentForViewDto.TenantDocument
, DocumentTypeName = getTenantDocumentForViewDto.DocumentTypeName
, DocumentStatuName = getTenantDocumentForViewDto.DocumentStatuName
};
return PartialView("_ViewTenantDocumentModal", model);
}
//UPLOAD FILE Person
[HttpPost]
[AllowAnonymous]
public IActionResult UploadFile(string defaultFileUploadTextInput)
{
try
{
var file = Request.Form.Files.First();
//Check input
if (file == null)
{
throw new UserFriendlyException(L("File_Empty_Error"));
}
if (file.Length > 1048576) //1MB
{
throw new UserFriendlyException(L("File_SizeLimit_Error"));
}
byte[] fileBytes;
using (var stream = file.OpenReadStream())
{
fileBytes = stream.GetAllBytes();
}
string extension = Path.GetExtension(file.FileName);
if (!extension.IsIn(".doc",".docx", ".pdf", ".txt"))
{
throw new UserFriendlyException("File_Invalid_Type_Error");
}
//var imageFormat = ImageFormatHelper.GetRawImageFormat(fileBytes);
//if (!imageFormat.IsIn(ImageFormat.Jpeg, ImageFormat.Png, ImageFormat.Gif,ImageFormat.Tiff, ImageFormat.Bmp))
//{
// throw new UserFriendlyException("File_Invalid_Type_Error");
//}
//Image Load and Save
string webRootPath = _hostingEvironment.ContentRootPath;
// var files = HttpContext.Request.Form.Files;
//Create a file path and folder for each tennat
var folderPath = "Tenant" + "_" + AbpSession.GetTenantId().ToString()+"Documents";
//files hass been uploaded
var uploads = Path.Combine(webRootPath, "wwwroot\\assets\\"+ folderPath +"\\");
//string uploads = Path.Combine(webRootPath, "SampleFiles");
//var uploads = webRootPath;
// string extension = Path.GetExtension(file.FileName);
//part of the Name of the image.
string guidNumber = Guid.NewGuid().ToString() + extension;
// var newFileName = "Tenant" + "_" + AbpSession.GetTenantId().ToString() + "_" + file.FileName;
if (!Directory.Exists(uploads))
{
Directory.CreateDirectory(uploads);
}
using (var filesStream = new FileStream(Path.Combine(uploads, guidNumber), FileMode.Create))
{
file.CopyTo(filesStream);
}
// This is the document location : TODO: add the real location of the
string seeDoc = "http://infolab.stanford.edu/pub/papers/google.pdf";
//return this.View();
//return new EmptyResult();
//return Ok();
return Json(new AjaxResponse(new { id = seeDoc}));
}
catch (UserFriendlyException ex)
{
throw new UserFriendlyException("Error Loading Photo",ex.Message);
}
}
[HttpPost]
[AllowAnonymous]
public ActionResult PostAndShow()
{
//do the posting
//string result = requestStream.ReadToEnd(); //you can have similar code to fetch the server response
string result= "https://docs.google.com/viewer?url=http://infolab.stanford.edu/pub/papers/google.pdf&embedded=true";
return Content(result);
}
public string ReturnString()
{
string result = "https://docs.google.com/viewer?url=http://infolab.stanford.edu/pub/papers/google.pdf&embedded=true";
return result;
}
}
}
<div class="modal-body"> <div id="TenantDocumentInformationsTab"> <form name="TenantDocumentInformationsForm" role="form" novalidate class="form-validation">
@if (Model.IsEditMode)
{
<input type="hidden" name="id" value="@Model.TenantDocument.Id" />
}
<div class="form-group">
<label for="TenantDocument_Name">@L("Name")</label>
<input class="form-control" id="TenantDocument_Name" value="@Model.TenantDocument.Name" type="text" name="name" required maxlength="@OneServDemo.TenantDocuments.TenantDocumentConsts.MaxNameLength" minlength="@OneServDemo.TenantDocuments.TenantDocumentConsts.MinNameLength" />
</div>
<div class="form-group">
<label for="TenantDocument_Description">@L("Description")</label>
<input class="form-control" id="TenantDocument_Description" value="@Model.TenantDocument.Description" type="text" name="description" required maxlength="@OneServDemo.TenantDocuments.TenantDocumentConsts.MaxDescriptionLength" minlength="@OneServDemo.TenantDocuments.TenantDocumentConsts.MinDescriptionLength" />
</div>
<div class="form-group">
<label for="documentTypeId">@L("DocumentType")</label>
@Html.DropDownList("documentTypeId", new SelectList(Model.TenantDocumentDocumentTypeList, "Id", "DisplayName", (Model.IsEditMode ? Model.TenantDocument.DocumentTypeId.ToString() : "")), @L("SelectADocumentType"), new { @class = "form-control" })
</div>
<div class="form-group">
<label for="TenantDocument_SignDate">@L("SignDate")</label>
<input class="form-control m-input date-picker" id="TenantDocument_SignDate" type="text" name="signDate" value="@Model.TenantDocument.SignDate" />
</div>
<div class="form-group">
<label for="TenantDocument_StartDate">@L("StartDate")</label>
<input class="form-control m-input date-picker" id="TenantDocument_StartDate" type="text" name="startDate" value="@Model.TenantDocument.StartDate" />
</div>
<div class="form-group">
<label for="TenantDocument_ExpirationDate">@L("ExpirationDate")</label>
<input class="form-control m-input date-picker" id="TenantDocument_ExpirationDate" type="text" name="expirationDate" value="@Model.TenantDocument.ExpirationDate" />
</div>
<div class="form-group">
<label for="TenantDocument_ReviewDate">@L("ReviewDate")</label>
<input class="form-control m-input date-picker" id="TenantDocument_ReviewDate" type="text" name="reviewDate" value="@Model.TenantDocument.ReviewDate" />
</div>
<div class="form-group">
<label for="TenantDocument_Assignees">@L("Assignees")</label>
<input class="form-control" id="TenantDocument_Assignees" value="@Model.TenantDocument.Assignees" type="text" name="assignees" />
</div>
<div class="form-group">
<label for="documentStatuId">@L("DocumentStatu")</label>
@Html.DropDownList("documentStatuId", new SelectList(Model.TenantDocumentDocumentStatuList, "Id", "DisplayName", (Model.IsEditMode ? Model.TenantDocument.DocumentStatuId.ToString() : "")), @L("SelectADocumentStatu"), new { @class = "form-control" })
</div>
</form>
<!-- // single file upload using DropZone Plug in Version 1 -->
<div class="row">
@*<div style="margin-left:auto;margin-right:auto;" class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading" id="my-dropzone">
<div class="panel-title">
Drag n' drop Logo File format PDF
</div>
</div>
was here
</div>*@
<form id="uploadDoc" method="post" class="dropzone" enctype="multipart/form-data" >
<div class="dz-message"> Drag n' drop Logo File format PDF</div>
</form>
</div>
<br />
<br />
<br />
<br />
<br />
@*This Div is to present the documents*@
<div id="gdvId">
@*<iframe src="https://docs.google.com/viewer?url=http://infolab.stanford.edu/pub/papers/google.pdf&embedded=true" style="width:600px; height:500px;" frameborder="0"></iframe>*@
</div>
</div>
</div>
@await Html.PartialAsync("~/Areas/App/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
This is what I have fournd the page where I have my document viewer (google docs viewer) do not refresh and does not allow me to reload the viewer. I have the regular button that is created using the power tools to create a document file. Power files creeates the Index.chtml and the _CreteandEditModal.chtmlml forms and the rest of he code. looking at the form index.chtml it create this button <div class="kt-subheader__toolbar"> <div class="kt-subheader__wrapper"> @if (IsGranted(AppPermissions.Pages_Administration_TenantDocuments_Create)) { <button id="CreateNewTenantDocumentButton" class="btn btn-primary blue"><i class="fa fa-plus"></i> @L("CreateNewTenantDocument")</button> } </div> </div>
This button does not refresh the _CreteandEditModal.chtml., and it is causing that my componet google documet viewer does not reaload for the case that I am creating a document where I filling some fiedls about the docuiment like document Name for insance and I decedid to cancel the document so I press the button Cancel, then I press the button Create a new Document this page is not refreh and causing not to load the google view document..
How I can make that the page_CreteandEditModal.chtml refresh again so my componets get reload it.
All help will be really appreciated.
I have the regular button that is created using the power tools to create a document file. Power files creeates the Index.chtml and the _CreteandEditModal.chtmlml forms and the rest of he code. looking at the form index.chtml it create this button <div class="kt-subheader__toolbar"> <div class="kt-subheader__wrapper"> @if (IsGranted(AppPermissions.Pages_Administration_TenantDocuments_Create)) { <button id="CreateNewTenantDocumentButton" class="btn btn-primary blue"><i class="fa fa-plus"></i> @L("CreateNewTenantDocument")</button> } </div> </div>
This button does not refresh the _CreteandEditModal.chtml., and it is causing that my componet google documet viewer does not reaload for the case that I am creating a document where I filling some fiedls about the docuiment like document Name for insance and I decedid to cancel the document so I press the button Cancel, then I press the button Create a new Document this page is not refreh and causing not to load the google view document..
How I can make that the page_CreteandEditModal.chtml refresh again so my componets get reload it.
All help will be really appreciated.
I am using JQuery version. Type of document PDF only I am trying to use google document viewer.