Activities of "Bernard"
Hi,
I have issu when returning values in js on creating an new record . Here is my actually code :
From **QuestionnaireAppService **:
`[AbpAuthorize(AppPermissions.Pages_Questionnaires_Create)] protected virtual async Task Create(CreateOrEditQuestionnaireDto input) { var questionnaire = new Survey(); questionnaire.Intitule = input.Intitule; questionnaire.Descriptif = input.Descriptif; questionnaire.DateDebut = input.DateDebut; questionnaire.DateFin = input.DateFin;
if (AbpSession.TenantId != null)
{
questionnaire.TenantId = (int?)AbpSession.TenantId;
}
await _questionnaireRepository.InsertAsync(questionnaire);
await CurrentUnitOfWork.SaveChangesAsync();
for (int i = 0; i < input.Questions.Count; i++)
{
Question question = new Question
{
SurveyId = questionnaire.Id,
Number = i + 1,
Text = input.Questions[i].Text,
Type = input.Questions[i].Type,
};
await _questionRepository.InsertAsync(question);
await CurrentUnitOfWork.SaveChangesAsync();
for (int j = 0; j < input.Questions[i].Answers.Count; j++)
{
Answer answer = new Answer
{
QuestionId = question.Id,
Number = i + 1,
Text = input.Questions[i].Answers[j].Text,
};
await _answerRepository.InsertAsync(answer);
await CurrentUnitOfWork.SaveChangesAsync();
}
}
}`
Js code :
` function save(successCallback) {
debugger
if (!_$questionnaireInformationForm.valid()) {
return;
}
var oldJson = _$questionnaireInformationForm.serializeFormToObject();
console.log(JSON.stringify(oldJson, null, 4));
function convertJsonToArray(oldJson) {
// Nouveau format avec des tableaux
var newJson = {
"Questions": [],
"intitule": oldJson.intitule,
"descriptif": oldJson.descriptif,
"dateDebut": oldJson.dateDebut,
"dateFin": oldJson.dateFin,
"id": oldJson.id
};
$.each(oldJson.Questions, function (index, questionData) {
if (index.includes("Text")) {
var questionIndex = index.split(".")[0];
var question = {
"Text": questionData,
"Type": oldJson.Questions[questionIndex + ".Type"],
"Answers": []
};
debugger
$.each(oldJson.Questions[questionIndex + ".Answers"], function (answerKey, answerValue) {
if (answerKey.includes("Text")) {
question.Answers.push({ "Text": answerValue });
}
});
newJson.Questions.push(question);
}
});
return newJson;
}
var newJson = convertJsonToArray(oldJson);
console.log(JSON.stringify(newJson, null, 4));
abp.ui.setBusy();
_questionnairesService
.createOrEditSurvey(newJson)
.done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
abp.event.trigger('app.createOrEditQuestionnaireModalSaved');
})
.always(function () {
abp.ui.setBusy();
});
}; ` Create (appservice ) model :
` public class CreateOrEditQuestionnaireDto : EntityDto<int?> {
public string Intitule { get; set; }
public string Descriptif { get; set; }
public DateTime DateDebut { get; set; }
public DateTime DateFin { get; set; }
public CreateOrEditQuestionnaireDto()
{
Questions = new List<QuestionDto>();
}
public List<QuestionDto> Questions { get; set; }
}`
View CreateOrEdit viewmodel :
` public class CreateOrEditQuestionnaireModalViewModel { public CreateOrEditQuestionnaireDto Questionnaire { get; set; }
public bool IsEditMode => Questionnaire.Id.HasValue;
public Survey Survey { get; set; }
public QuestionDto Question { get; set; }
public UserAccount User { get; set; }
public List<QuestionDto> Questions { get; set; }
public List<AnswerDto> Answers { get; set; }
}` The recording is done well but the loader continues to run and the page is blocked.
Thks for help Bernard
Hi,
I encounter a issue when I want to save my data the following error is displayed :
IThe JSON value could not be converted to System.Collections.Generic.List
Here is my payload:
{ "id": "2", "Questions": { "0.Text": "DDD", "0.Type": "Radio", "0.Answers": { "0.Text": "DDD", "1.Text": "DDDD" } }, "intitule": "DEMO", "descriptif": "", "dateDebut": "09/10/2024 09:54:05", "dateFin": "09/10/2024 09:54:05" }
The js code : ` var questionnaire = _$questionnaireInformationForm.serializeFormToObject();
abp.ui.setBusy();
_questionnairesService
.createOrEdit(questionnaire)
.done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
abp.event.trigger('app.createOrEditQuestionnaireModalSaved');
})
.always(function () {
abp.ui.setBusy();
});
};`
app service
public virtual async Task CreateOrEdit(CreateOrEditQuestionnaireDto input) { if (input.Id == null) { await Create(input); } else { await Update(input); } }
The model CreateOrEditQuestionnaireDto :
` public class CreateOrEditQuestionnaireDto : EntityDto<int?> {
[Required]
[StringLength(QuestionnaireConsts.MaxIntituleLength, MinimumLength = QuestionnaireConsts.MinIntituleLength)]
public string Intitule { get; set; }
[StringLength(QuestionnaireConsts.MaxDescriptifLength, MinimumLength = QuestionnaireConsts.MinDescriptifLength)]
public string Descriptif { get; set; }
public DateTime DateDebut { get; set; }
public DateTime DateFin { get; set; }
public QuestionDto Question { get; set; }
public List<QuestionDto> questions { get; set; }
}`
List question class :
` public class QuestionDto : EntityDto { public string Text { get; set; }
public bool Obligatoire { get; set; }
public string Type { get; set; }
public string Image { get; set; }
[NotMapped]
public int Index { get; set; }
public virtual int Number { get; set; }
public int Score { get; set; }
public int SurveyId { get; set; }
public List<AnswerResponseDto> Answers { get; set; }
}`
Thks for help Bernard
Hi,
I add following implementation : https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/Feature-Dynamic-Entity-Parameters-Custom-Input-Types-Mvc
But how does this field work is asp Core project any example ?
Thks
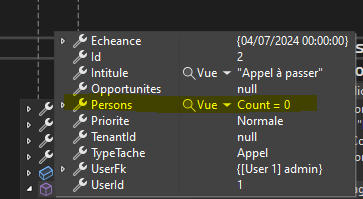
Hi,
I have a many to many relation entity for Person and Tache (task in English) but the Persons data in not displayed when calling the task entity ?
Person Entity : ...... public List<Tache> Taches { get; set; }
Tache Entity
public List<Person> Persons { get; set; }
Request :
var dbList = _tacheRepository.GetAllIncluding(x => x.Persons).Where(x => x.Id == tache.Id); var dbList2 = _tacheRepository.GetAll().Include(x => x.Persons).Where(x => x.Id == tache.Id);
the model creating
` modelBuilder.Entity
modelBuilder.Entity<Tache>()
.HasMany(e => e.Persons)
.WithMany(e => e.Taches)
.UsingEntity("PersonTache");
`
database
Any idea ?
Thks
HI,
is possible to get Id of new recorded entity in call back ? ` _personsService.createOrEdit( person ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); abp.event.trigger('app.createOrEditPersonModalSaved');
if (typeof (successCallback) === 'function') {
successCallback();
}
}).always(function () { abp.ui.clearBusy(); });`
Hi,
is it possible to create permissions for an entity with doesn't exist in database ? For example i have an entity Persons with child Controller Named Contact and like to create permissions for contacts with own controller and views
Hi,
I follow the same method as displaying a user's photo but my code does not work, it's been several days and many tries, do you have an idea of the origin of the issue ?
in view ` @if (Model.Person.PictureId !=null) { <img src="@Url.Action("GetPersonPictureByIdInternal", "Persons", new { area = string.Empty})?pictureId=@(Model.Person.PictureId)" width="128" height="128" class="img-thumbnail img-rounded user-edit-dialog-profile-image" />
} else { <img src="@Url.Content($"{ApplicationPath}Common/Images/default-profile-picture.png")" width="128" height="128" class="img-thumbnail img-rounded user-edit-dialog-profile-image" /> }`
In personsappservices
` public async Task
var file = await _binaryObjectManager.GetOrNullAsync(picture);
return new GetProfilePictureOutput(Convert.ToBase64String(file.Bytes));
} `
Thks for help
Hi,
Could you tell me please how you're saving image profile in aspnet zero ?
And in file link or byte in database Thks
Hi,
Do you have an example in your application of a view with a non-modal partial view inside ?
I think I must delete some lines with a partial view like BreadcrumbItem
Thks
Hi,
Metronic 8 is delivred with Formrepeater js components
https://preview.keenthemes.com/html/metronic/docs/forms/formrepeater/basic
I'm not able to make the component work with aspnet zero
Any idea or sample
Thks very much