Hi @ismcagdas, It's not a custom repository, it's simply declared as a Zero repository at the top of my app service. How do I switch off lazy loading in Zero?
Hi omkarchoudhari,
I had a similar problem with hundreds of devices using Ionic 5 (cross platform). Try catching the errors in the app code and log them to Sentry. I was using a third party to code the Ionic app and I was able to monitor progress throughout development by analysing errors. A further option is to pull commonly used API call code into a Helper class in the Core module and implement a seperate AppService class for device API calls. You are then easily able to filter any device call errors in the Audit Logs.
Hope that helps. Bob
Perfect, @ismcagdas. Thanks as always!
Hi @ismacagdas,
Thanks for the reply.
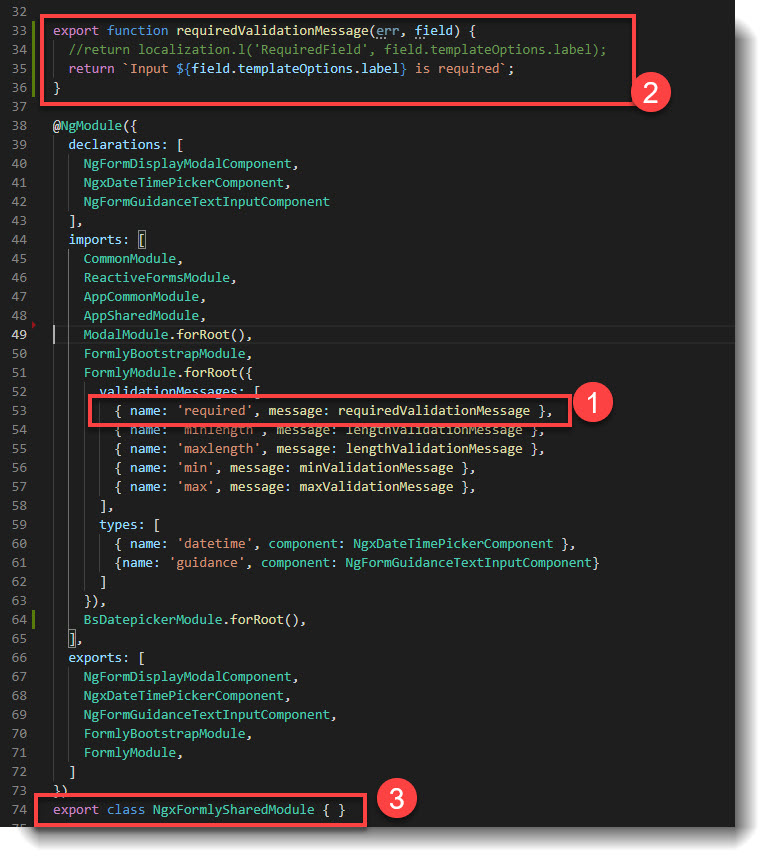
My problem seems to be with the recommended implementation from Formly, as shown in the image below.

I could use abp.localization.localize javascript function to localize text but I have no idea how I would inject the variable to get "Input {input-label} is required". Can you shine any light on this? Any help would be most appreciated.
Hi @ismcagdas,
Those three lines worked for initial formatting when selected from the datepicker:
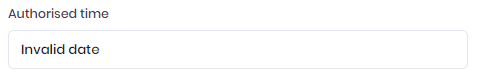
 However, when I go to edit the same I am getting "invalid date":
However, when I go to edit the same I am getting "invalid date":

I have noticed that in edit-tenant-modal.ts that the subscription date is formatted at line 72:
onShown(): void {
document.getElementById('Name').focus();
if (this.tenant.subscriptionEndDateUtc) {
(this.subscriptionEndDateUtc.nativeElement as any).value = this._dateTimeService.formatDate(
this.tenant.subscriptionEndDateUtc,
'F'
);
}
}
Is it the case that I need to format every date passed into my create-or-edit component before I display? I thought this was carried automatically by service proxies os some such other service?
Hi @ismcagdas,
This post taken from the other issue raised by @najeebalmajeedy (Use datetimePicker in angular)
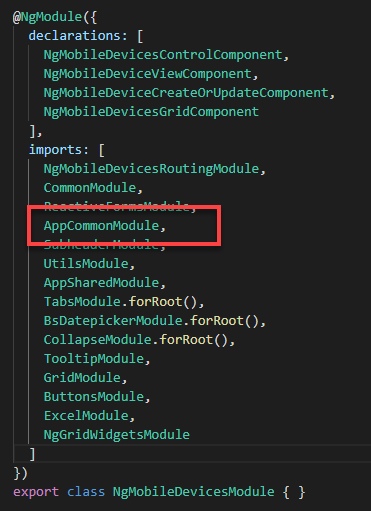
I have the following code in my own module which imports the AppCommon module;

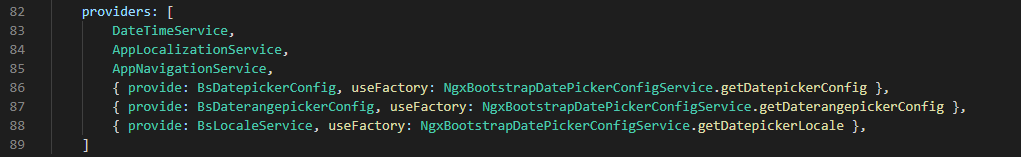
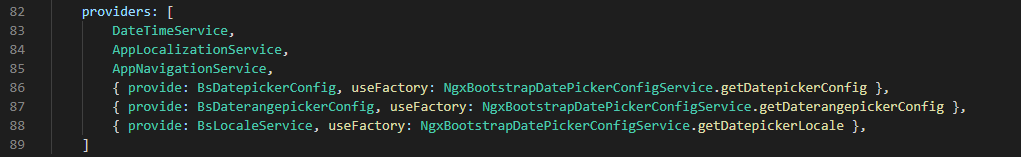
The AppCommon module has the the date picker module declared as a provider:

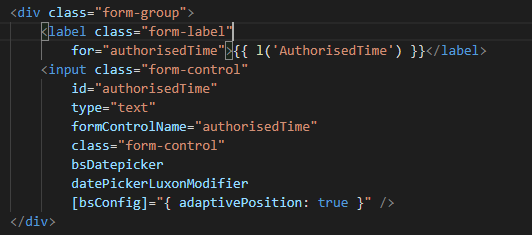
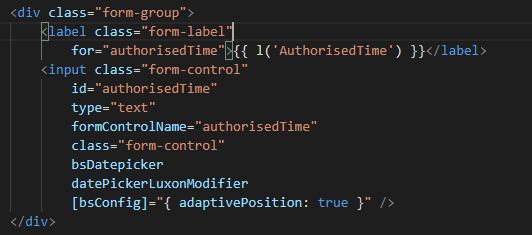
Yet, when I attempt to use the date picker in my reactive form using the following code:

The first thing I notice is that the date picker displays using US format once a date is selected The subject of my previous post, see above).
I can save this date to the database correctly but when I next come to edit I have an "invalid date" message displayed in the input field:
The component works perfectly when I use the the demo-ui component. What am I missing?
Thanks, I'll close this for now.
Hi @ismcagdas, See Use datetimePicker in angular. I thought it best to handle this all in one place.
Hi Guys,
I have a similar question, see Datetime format in Date picker.
I have the following code in my own module which imports the AppCommon module;

The AppCommon module has the the date picker module declared as a provider:

Yet, when I attempt to use the date picker in my reactive form using the following code:

The first thing I notice is that the date picker displays using US format once a date is selected The subject of my previous post, see above):

I can save this date to the database correctly but when I next come to edit I have an invalid date message displayed in the input field:

The component works perfectly when I use the the demo-ui component. What am I missing?
Hi @sumitshah,
See: Dbcontext not accessible for calling stored procedures in Application Project
I had a similar problem when upgrading to 10.4.0 and came across it again this morning with 11.0.0. The answer is at the foot of the issue.