Activities of "GSOFT"
I'm not sure where to post this question, but I got a trouble without any clue. When I update I received a message "Internal error", but data is still saved. I try to debug and this happen.

public async Task<SysError> UpdateAssGroup(CreateOrEditAssGroupDto input)
{
try
{
string GROUP_ID = input.GROUP_ID;
string TYPE_ID = input.TYPE_ID;
string GROUP_CODE = input.GROUP_CODE;
string GROUP_NAME = input.GROUP_NAME;
string PARENT_ID = input.PARENT_ID;
string IS_LEAF = input.IS_LEAF;
int? GROUP_LEVEL = input.GROUP_LEVEL;
string ASS_CAT = input.ASS_CAT;
string AMORT_ACCTNO = input.AMORT_ACCTNO;
string EXP_ACCTNO = input.EXP_ACCTNO;
string INC_ACCTNO = input.INC_ACCTNO;
string LIQ_ACCTNO = input.LIQ_ACCTNO;
string ASSET_ACCTNO = input.ASSET_ACCTNO;
string ASSET_ACCTNO_NHNN = input.ASSET_ACCTNO_NHNN;
int? AMORT_MONTH = input.AMORT_MONTH;
decimal? AMORT_RATE = input.AMORT_RATE;
string NOTES = input.NOTES;
string RECORD_STATUS = input.RECORD_STATUS;
string AUTH_STATUS = input.AUTH_STATUS;
string MAKER_ID = input.MAKER_ID;
string CREATE_DT = null;
if (input.CREATE_DT != null)
{
CREATE_DT = DateTime.Parse(input.CREATE_DT.ToString()).ToString(formatDate);
}
string CHECKER_ID = input.CHECKER_ID;
string APPROVE_DT = null;
if (input.APPROVE_DT != null)
{
APPROVE_DT = DateTime.Parse(input.APPROVE_DT.ToString()).ToString(formatDate);
}
var result = await Context.Query<SysError>().FromSql($"EXEC ASS_GROUP_Upd @p_GROUP_ID={GROUP_ID}, @p_TYPE_ID={TYPE_ID}, @p_GROUP_CODE={GROUP_CODE}, @p_GROUP_NAME={GROUP_NAME}, @p_PARENT_ID={PARENT_ID}, @p_IS_LEAF={IS_LEAF}, @p_ASS_CAT={ASS_CAT}, @p_AMORT_ACCTNO={AMORT_ACCTNO}, @p_EXP_ACCTNO={EXP_ACCTNO}, @p_INC_ACCTNO={INC_ACCTNO}, @p_LIQ_ACCTNO={LIQ_ACCTNO}, @p_ASSET_ACCTNO={ASSET_ACCTNO}, @p_ASSET_ACCTNO_NHNN={ASSET_ACCTNO_NHNN}, @p_AMORT_MONTH={AMORT_MONTH}, @p_AMORT_RATE={AMORT_RATE}, @p_NOTES={NOTES}, @p_RECORD_STATUS={RECORD_STATUS}, @p_AUTH_STATUS={AUTH_STATUS}, @p_MAKER_ID={MAKER_ID}, @p_CREATE_DT={CREATE_DT}, @p_CHECKER_ID={CHECKER_ID}, @p_APPROVE_DT={APPROVE_DT}").FirstOrDefaultAsync();
return result;
}
catch(Exception ex)
{
return new SysError() { ErrorDesc = ex.Message, Result = "-1" };
}
}
private async Task<SysErrorDto> Update(CreateOrEditAssGroupDto input)
{
try
{
var result = await _assGroupRepository.UpdateAssGroup(input);
return ObjectMapper.Map<SysErrorDto>(result);
}
catch (Exception)
{
return null;
}
}
public async Task<SysErrorDto> CreateOrEdit(CreateOrEditAssGroupDto input)
{
try
{
if (input.GROUP_ID.IsNullOrWhiteSpace())
{
return await Create(input);
}
else
{
return await Update(input);
}
}
catch (Exception)
{
return null;
}
}
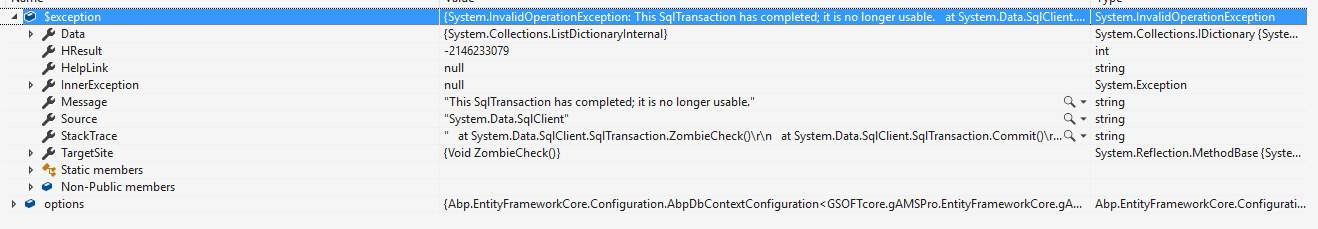
I got "This SqlTransaction has completed; It is no longer usable" when I jump to return await Update(input). Is my query wrong? Or Is there a way I can pass this problem?
Hi @kimoerum You should try to modify your database, create new column (Department ID/ Company ID) in your User Table and pass Department ID like a param to your search method. Originally I also think like you, try to relate OU and branch (in my project) and It did not go anywhere.
@ismcagdas I already did it. Thank you.
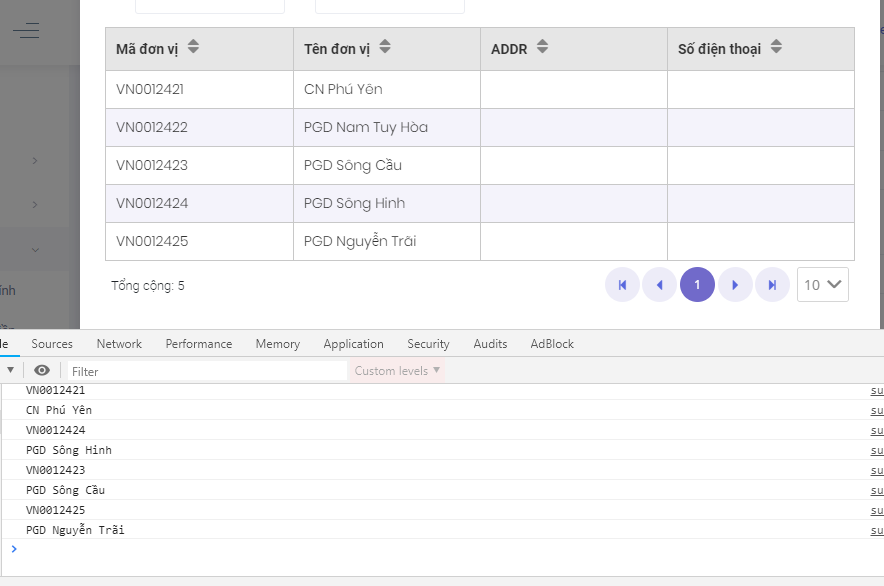
Hi @ismcagdas I already did it. Parent component is received the data. That is object in my case, but when I try to log its property, it is undefined while the object has that property. I'm searching why it is undefiend.
UPDATE
In "tr tag" I added <tr (click)="onSelect(record)">
In component I write onSelect function
onSelect(selectedItem: any) {
let branchCode = selectedItem.branch.brancH_CODE;
let branchName = selectedItem.branch.brancH_NAME;
console.log(branchCode);
console.log(branchName);
//console.log("Selected item Id: ", selectedItem.branch.brancH_CODE); // You get the Id of the selected item here
}
I already get the data that I need, but still don't know how to send to another component
I have two questions.
- How can I get data in the row I select?
- Send data between two component.
It means When I click a row (I remove action button on per row), there is a button called "Accept", when I click this button, I can get its data and send it to another form like this.
Any idea is worth for me.
Hi @ismcagdas @klir
This is the answer I expected. Thanks both!
I's solved. In Parent Component (HTML) I use (click)="branchModal.show()" . branchModal is child component's selector.
@ismcagdas Hi team, in next year period 2019-2020, do you have any plan for this? My company's project needs to use ADFS during deployment. This is a mandatory requirement. So If you have any idea or document for helping us, please let us know. Thank again!
I have two components CreateDivisionModalComponent and SubBranchForDivisionComponent, each component display a datatable. My problem is in CreateDivisionModalComponent.html I have a button, when I hit the button, a modal content SubBranchForDivisionComponent will appear. In CreateDivisionModalComponent.html
<button type="button" (click)="getBranch()" >{{l("...")}}</button>
<branchModal #branchModal></branchModal>
CreateDivisionModalComponent.ts
providers:[SubBranchForDivisionComponent],
selector: 'createDivisionModal',
templateUrl: './create-division-modal.component.html'
@ViewChild('branchModal') branchModal: SubBranchForDivisionComponent;
constructor(
private branchComponent: SubBranchForDivisionComponent
) {
super(injector);
}
getBranch(): void {
this.branchComponent.getBranchs();
}
SubBranchForDivisionComponent.ts
@Component({
selector: 'branchModal'})
@ViewChild('branchModal') modal: ModalDirective;
getBranchs() {
this.modal.show();
}
SubBranchForDivisionComponent html
<div bsModal #branchModal="bs-modal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="branchModal" aria-hidden="true" [config]="{backdrop: 'static'}">
<!-- <div [@routerTransition]> -->
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<div class="d-flex align-items-center">
<div class="mr-auto col-md-6">
<h3 class="m-subheader__title m-subheader__title--separator">
<span>{{l("Branchs")}}</span>
</h3>
</div>
</div>
</div>
<div class="modal-body">
<div class="m-content">
<div class="m-portlet m-portlet--mobile">
<div class="m-portlet__body">
<form class="horizontal-form" autocomplete="off">
<div class="m-form m-form--label-align-right">
<div class="row align-items-center m--margin-bottom-10">
<div class="col-xl-12">
<div class="form-group m-form__group align-items-center">
<!-- <div class="input-group">
<input [(ngModel)]="filterText" name="filterText" autoFocus class="form-control m-input" [placeholder]="l('SearchWithThreeDot')" type="text">
<span class="input-group-btn">
<button (click)="getBranchs()" class="btn btn-primary" type="submit"><i class="flaticon-search-1"></i></button>
</span>
</div> -->
</div>
</div>
</div>
<div>
<div class="col-md-12">
<div class="m-separator m-separator--dashed"></div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="BRANCH_CODEFilter">{{l("BRANCH_CODE")}}</label>
<input type="text" class="form-control" id="BRANCH_CODEFilter" name="brancH_CODEFilter" [(ngModel)]="brancH_CODEFilter">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="BRANCH_NAMEFilter">{{l("BRANCH_NAME")}}</label>
<input type="text" class="form-control" id="BRANCH_NAMEFilter" name="brancH_NAMEFilter" [(ngModel)]="brancH_NAMEFilter">
</div>
</div>
<div class="col-md-3">
<button type="button" (click)="loadBranch()"></button>
</div>
</div>
</div>
</form>
<div class="row align-items-center">
<!--<Primeng-Datatable-Start>-->
<div class="primeng-datatable-container"
[busyIf]="primengTableHelper.isLoading">
<p-table #dataTable
(onLazyLoad)="loadBranch($event)"
[value]="primengTableHelper.records"
rows="{{primengTableHelper.defaultRecordsCountPerPage}}"
[paginator]="false"
[lazy]="true"
[scrollable]="true"
ScrollWidth="100%"
[responsive]="primengTableHelper.isResponsive"
[resizableColumns]="primengTableHelper.resizableColumns">
<ng-template pTemplate="header">
<tr>
<th style="width: 130px" [hidden]="!isGrantedAny('Pages.Branchs.Edit', 'Pages.Branchs.Delete')">{{l('Actions')}}</th>
<th style="width: 150px" pSortableColumn="branch.brancH_CODE">
{{l('BRANCH_CODE')}}
<p-sortIcon field="branch.brancH_CODE"></p-sortIcon>
</th>
<th style="width: 150px" pSortableColumn="branch.brancH_NAME">
{{l('BRANCH_NAME')}}
<p-sortIcon field="branch.brancH_NAME"></p-sortIcon>
</th>
<th style="width: 150px" pSortableColumn="branch.addr">
{{l('ADDR')}}
<p-sortIcon field="branch.addr"></p-sortIcon>
</th>
<th style="width: 150px" pSortableColumn="branch.tel">
{{l('TEL')}}
<p-sortIcon field="branch.tel"></p-sortIcon>
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-record="$implicit">
<tr>
<td style="width: 130px"
[hidden]="!isGrantedAny('Pages.Branchs.Edit', 'Pages.Branchs.Delete')">
<div class="btn-group dropdown" dropdown container="body">
<button class="dropdown-toggle btn btn-sm btn-primary" dropdownToggle>
<i class="fa fa-cog"></i><span class="caret"></span> {{l("Actions")}}
</button>
<ul class="dropdown-menu" *dropdownMenu>
<li>
<a href="javascript:;"
(click)="viewBranchModal.show(record)">{{l('View')}}</a>
</li>
<li>
<a href="javascript:;" *ngIf="permission.isGranted('Pages.Branchs.Edit')"
(click)="createOrEditBranchModal.show(record.branch.id)">{{l('Edit')}}</a>
</li>
<li>
<a href="javascript:;" *ngIf="permission.isGranted('Pages.Branchs.Delete')"
(click)="deleteBranch(record.branch)">{{l('Delete')}}</a>
</li>
</ul>
</div>
</td>
<td style="width:150px">
<span class="ui-column-title"> {{l('BRANCH_CODE')}}</span>
{{record.branch.brancH_CODE}}
</td>
<td style="width:150px">
<span class="ui-column-title"> {{l('BRANCH_NAME')}}</span>
{{record.branch.brancH_NAME}}
</td>
<td style="width:150px">
<span class="ui-column-title"> {{l('ADDR')}}</span>
{{record.branch.addr}}
</td>
<td style="width:150px">
<span class="ui-column-title"> {{l('TEL')}}</span>
{{record.branch.tel}}
</td>
</tr>
</ng-template>
</p-table>
<div class="primeng-no-data" *ngIf="primengTableHelper.totalRecordsCount == 0">
{{l('NoData')}}
</div>
<div class="primeng-paging-container">
<p-paginator rows="{{primengTableHelper.defaultRecordsCountPerPage}}"
#paginator
(onPageChange)="loadBranch($event)"
[totalRecords]="primengTableHelper.totalRecordsCount"
[rowsPerPageOptions]="primengTableHelper.predefinedRecordsCountPerPage">
</p-paginator>
<span class="total-records-count">
{{l('TotalRecordsCount', primengTableHelper.totalRecordsCount)}}
</span>
</div>
</div>
<!--<Primeng-Datatable-End>-->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- </div> -->
</div>
When I hit the button, I received the error, any idea could help me well. Thank you. ` Cannot read property 'show' of undefined
`