I was able to achieve the desired result but do not know if this is an acceptable practice. This way also updates the data list on the page under the modal.
function _addJurisdiction() {
// Do Add here
// Reload collection on modal
_modalManager.setBusy(true);
_propertiesService.addTaxJurisdiction({
taxJurisdictionCode: $('#Jurisdiction').val(),
countyAccountNumber: $('#CountyAccountNumber').val()
}).done(function () {
abp.notify.info(app.localize('InsertedSuccessfully'));
_modalManager.getModal().on('hidden.bs.modal', function (e) {
_modalManager.reopen();
});
_modalManager.close();
}).always(function () {
_modalManager.setBusy(false);
});
abp.event.trigger('app.EditTaxValuesModalSaved');
}
And the delete (ID hidden in the Button ID tag):
function _deleteJurisdiction(thisTax) {
_propertiesService.deleteTaxJurisdiction({
taxJurisdictionCode: thisTax,
countyAccountNumber: $('#CountyAccountNumber').val()
}).done(function () {
abp.notify.info(app.localize('InsertedSuccessfully'));
_modalManager.getModal().on('hidden.bs.modal', function (e) {
_modalManager.reopen();
});
_modalManager.close();
}).always(function () {
_modalManager.setBusy(false);
});
abp.event.trigger('app.EditTaxValuesModalSaved');
}
Thank you. There is also one other thing (While we're here) i'm not sure of is how to get the index of the row I clicked so I can delete it.
@using Abp.Extensions
@using MYPROJECT.Web.Areas.App.Models.Common.Modals
@using MYPROJECT.CustomersAndAccounts
@using MYPROJECT.CustomersAndAccounts.Dtos
@model MYPROJECT.Web.Areas.App.Models.CustomersAndAccounts.EditTaxJurisdictionsModalViewModel
@await Html.PartialAsync("~/Areas/App/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel("EditTaxJurisdictions"))
<div class="modal-body">
<form class="form-horizontal audit-log-detail-view" role="form" name="EditTaxJurisdictionsModalForm">
<div class="form-body">
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<td>Code</td>
<td>Name</td>
<td width="15"></td>
</tr>
</thead>
<tbody>
@foreach (GetTaxJurisdictionForEditDto gtj in Model.taxJurisdictions)
{
<tr>
<td>@gtj.TaxJurisdiction.TaxJurisdictionCode</td>
<td>@gtj.TaxJurisdiction.TaxJurisdictionName</td>
<td><button id="DeleteButton" name="DeleteButton" class="btn col-lg-1 delete-button"><i class="fa fa-trash" style="color:#E7272F;" title="Remove"></i></button></td>
</tr>
}
</tbody>
</table>
<div class="form-group kt-form__group row" style="margin-top:20px;">
<div class="form-group form-md-line-input form-md-floating-label no-hint col-lg-6">
<label style="color:#787676">@L("ChooseJurisdiction"):</label>
<select id="Jurisdiction" name="Jurisdiction" class="form-control" style="font-size:20px;color:#555555;padding:0px;height:calc(1.5em + 2px);">
<option value="-1">Select Jurisdiction</option>
@foreach (var jd in Model.taxJurisdictionList)
{
<option value="@jd.TaxJurisdictionCode">@jd.CodeAndName</option>
}
</select>
</div>
<div class="form-group form-md-line-input form-md-floating-label no-hint col-lg-6" style="margin-top:20px;">
<div class="form-group form-md-line-input form-md-floating-label no-hint col-lg-12">
<button id="AddButton" name="AddButton" class="btn btn-success col-lg-6 add-button" span><i class="fa fa-plus"></i>@L("AddJurisdiction")</button>
</div>
</div>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">@L("Close")</button>
</div>
(function ($) {
app.modals.EditTaxJurisdictionsModal = function () {
var _propertiesService = abp.services.app.customersAndAccounts;
var _modalManager;
var _$editTaxJurisdictionsModalForm = null;
this.init = function (modalManager) {
_modalManager = modalManager;
var modal = _modalManager.getModal();
_$editTaxJurisdictionsModalForm = _modalManager.getModal().find('form[name=EditTaxJurisdictionsModalForm]');
_$editTaxJurisdictionsModalForm.validate();
_modalManager.getModal().find('.add-button').click(function () {
_addJurisdiction();
});
_modalManager.getModal().find('.delete-button').click(function () {
_deleteJurisdiction();
});
};
function _deleteJurisdiction() {
// Do Delete here
// Reload collection on modal
}
function _addJurisdiction() {
// Do Add here
// Reload collection on modal
}
};
})(jQuery);
Using ASP.NET CORE MVC & jQuery and V 8.1.0
I'm creating a Modal that will allow the user to delete/add rows to a collection (List<classnamedto>) When the user clicks either delete or add I would like the JQuery to apply these changes to the Entity/database but keep the user within the Modal popup and refresh the data inside the modal (the table) to reflect those deletes/adds.
Thank you for pointing me to the sample. I did perform a search through the forum for this issue and did not find anything.
This is essentially what I did to my own form but could not get the validation to trigger. (red text, etc)
I spent the time and implemented your solution above (Mvc-Core) and was able to make this work for me here. I will go back and review my code more carefully.
Building a site that contains a complex "Add" and "Edit" screen not suitable for a Modal. Is there an example somewhere in the framework of performing page(form) validation on a non-modal form ?
A request to server would be most beneficial here since "related" data might not be in original request/dto.
No solution yet. I obviously have misplaced script somewhere but i'm unable to figure this out. It is related to AspNet Zero in that i'm trying to implement something in the API for DataTables.Net and it isn't working. I would think having an example of an "Expandable" row in the framework would be a great selling point. It worked beautifully in previous versions (using JTable). The url I sent above is the basis for my example: https://datatables.net/examples/api/row_details.html
Using Asp.Net Zero Core MVC & JQUERY v8.1.0
When an AppService is called to return data my Datatables.Net table shows the "Loading..." text but there is no shade. I would expect this to be in front of everything and with perhaps a dark translucent "shade" to cover the screen elements behind it, much like JTables did.
This was like this "out of the box".
What is the fix for this?
Thank you for confirming I wasn't overlooking something obvious and also mentoring me further on where to look for such issues to resolve myself.
I very much appreciate this thorough response as it solves my need perfectly and would be a nice addition to future versions of the app.
I decided this really was a separate question and posted on a new thread. maliming graciously provided a good solution and guidance on this.
https://support.aspnetzero.com/QA/Questions/8533#answer-b5dfd388-03a4-3e06-c0ab-39f372f7cc17
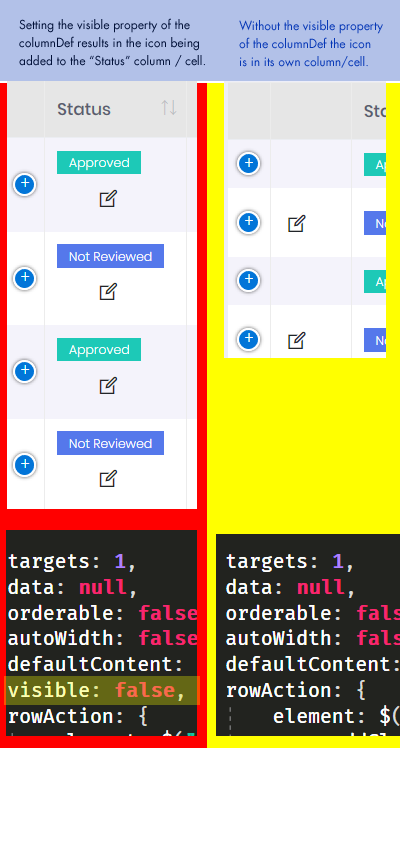
Here is the screenshot of the column issue from above (which might be a bug and worth looking into. I suspect the issue is with the rowAction JQuery code. The "Column" is marked as hidden so it is not rendered but the rowAction is still producing html that is in turn captured by the next column.