I am displaying a clickable icon in a rowAction as seen below. I'd like for this "button" / icon to be hidden depending on a data property. I have been unable to put a conditional statement (If/else) in the rowAction (like i do in the render method). I have also tried binding a new "attr" for visibility to a data property without luck. Furthermore I have tried to simply use the column "Visible" property but when I attempt to set it to "false" conditionally the cell is merged with the next cell and nothing is hidden.
{
targets: 1,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<div/>")
.addClass("text-center")
.append($("<button/>")
.addClass("btn")
.attr("title", app.localize("Create"))
.append($("<i/>").addClass("la la-edit"))
).click(function () {
showCreateInvoice($(this).data());
})
}
},
I have posted this on StackOverflow as well: https://stackoverflow.com/questions/60309087/setting-visibility-on-a-asp-net-zero-rowaction
Unfortunately that does hide the column but places all the rowAction rendering into the next column. This seems like a bug in rowAction to me.
Thank you. I don't have that part of the code activated as we don't use it. This works.
Another question around this (and perhaps this should be a different thread) I need to be able to conditionally show this link. Some rows should have an "edit" or "view" button and others should not. I've tried putting another .attr on this such as the below with no luck.
.attr("visibility", $(this).data().isVisible")
"isVisible" is a public property on the DTO.
I have mixed results with various versions of this, some render all the time and ignore this while others simply error out causing the DataTable not to render. (the other versions are simply various ways of referencing the data element)
The way I have handled this in the JS code for a Render method is as such:
render: function (status) { var $span = $('<span/>');
if (status) {
$span.append(
$("<span/>")
.addClass("kt-badge kt-badge--success kt-badge--inline")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('Approved'))
.attr("data-placement", "top")
.text(app.localize('Approved'))
.css("margin-right", "5px")
);
}
Using ASP.NET CORE MVC & jQuery and V 8.1.0
This product came with Datatables.Net installed.
I'm trying to simply launch a modal from button.click event in a cell on a row. I don't need the "rowAction" as I don't want a pop-up button. (unless there is a sample out there that uses rowAction and only contains one option/icon, I cannot find one and "rowAction" is not a Datatables.net API) My button has only one feature (Edit) so i have an Edit Icon that should pop open the modal. When I attempt this in a Render the Click Event doesn't fire.
Any help is appreciated.
This is my "render" cell code:
render: function (status) {
var $span = $('<span/>');
if (status == null) {
$span.append(
$("<span/>")
.addClass("text-center")
.append($("<button/>")
.addClass("btn")
.attr("title", app.localize("Upudate Status"))
.append($("<i/>").addClass("la la-edit"))
).click(function (data) {
showUpdateModal(data);
})
);
}
return $span[0].outerHTML;
}
Would like to 'auto-navigate' to a detail page if only one result from the AppService is returned per Filter criteria. (no sense in user having to click the only result in the Datatables.net grid) For example, I have a page with a DataTables.Net result grid and some Filters. I type something in one of the filters such that only one result shows up in the DataTables.Net result grid. The user should not have to then click that result to navigate to the details page (not using Modal here). Instead, I would prefer that the user was sent directly to the detail page for that result. Would this be accomplished somehow by inspecting the result that is returned to the js file using JQuery? How is that done?
Thank you for the response. To clarify a little I am not trying to nest a Datatable within a Datatable. I'm simply trying to add a simple HTML table to the "Detail button event" of the main Datatable, as in the example link I posted, within the ASP.Net Zero/ABP architecture. I cannot get the Click event to fire the function format ( d ) method in my index.js file. The index.js containing these methods is being sent to the browser but the event is not firing. The data on page load for the default filter criteria id populating the Datatable just fine.
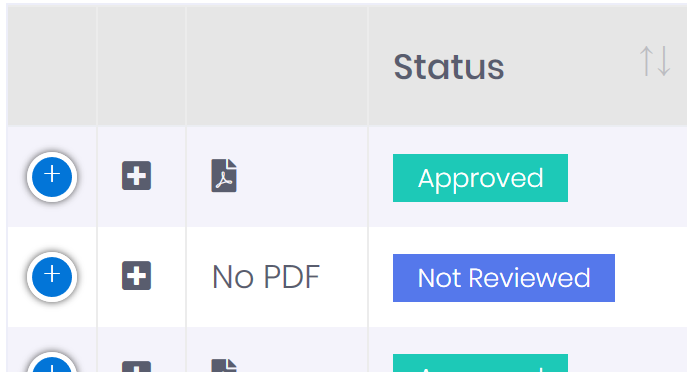
Using the "+" icon in the second column for the click event.

Thank you in advance.
My index.js: (and index.min.js)
$(function () {
$(function () {
var _$customerTable = $('#CustomerTable');
var _customerService = abp.services.app.customer;
var dataTable = _$customerTable.DataTable({
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _customerService.getAll,
inputFilter: function () {
return {
filter: $('#CustomerTableFilter').val(),
accountNumberFilter: $('#AccountNumberFilterId').val(),
propertyAddressFilter: $('#PropertyAddressFilterId').val()
};
}
},
columnDefs: [
{
className: 'control responsive',
orderable: false,
render: function () {
return '<i class="fa fa-plus-square" aria-hidden="true"></i>';
},
targets: 0
},
{
className: 'details-control',
orderable: false,
data: null,
defaultContent: '',
render: function () {
return '<i class="fa fa-plus-square" aria-hidden="true"></i>';
},
width: "15px",
targets: 1
},
{
targets: 2,
orderable: false,
data: "status",
render: function (status) {
var $span = $('<span/>');
if (status) {
$span.append(
$("<span/>")
.addClass("fa fa-file-pdf")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('View PDF'))
.attr("data-placement", "top")
);
} else {
$span.append(
$("<span/>")
.text(app.localize('No PDF'))
);
}
return $span[0].outerHTML;
}
},
{
targets: 3,
data: "status",
render: function (status) {
var $span = $('<span/>');
if (status) {
$span.append(
$("<span/>")
.addClass("kt-badge kt-badge--success kt-badge--inline")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('Approved'))
.attr("data-placement", "top")
.text(app.localize('Approved'))
.css("margin-right", "5px")
);
}
if (!status && status != null) {
$span.append(
$("<span/>")
.addClass("kt-badge kt-badge--danger kt-badge--inline")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('Rejected'))
.attr("data-placement", "top")
.text(app.localize('Rejected'))
.css("margin-right", "5px")
);
}
if (status == null) {
$span.append(
$("<span/>")
.addClass("kt-badge kt-badge--info kt-badge--inline")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('Not Reviewed'))
.attr("data-placement", "top")
.text(app.localize('Not Reviewed'))
.css("margin-right", "5px")
);
}
return $span[0].outerHTML;
}
},
{
targets: 4,
data: "accountNumber"
},
{
targets: 5,
data: "address"
}
]
});
** // Array to track the ids of the details displayed rows
var detailRows = [];
$('#CustomerTable tbody').on('click', 'tr td.details-control', function () {
var tr = $(this).closest('tr');
var row = dt.row(tr);
var idx = $.inArray(tr.attr('id'), detailRows);
if (row.child.isShown()) {
tr.removeClass('details');
row.child.hide();
// Remove from the 'open' array
detailRows.splice(idx, 1);
}
else {
tr.addClass('details');
row.child(format(row.data())).show();
// Add to the 'open' array
if (idx === -1) {
detailRows.push(tr.attr('id'));
}
}
});
function format(d) {
return 'Address: ' + d.address + '<br>' +
'<br>' +
'The child row can contain any data you wish, including links, images, inner tables etc.';
}
**
function getCustomers() {
dataTable.ajax.reload();
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
var getSortingFromDatatable = function () {
if (dataTable.ajax.params().order.length > 0) {
var columnIndex = dataTable.ajax.params().order[0].column;
var dir = dataTable.ajax.params().order[0].dir;
var columnName = dataTable.ajax.params().columns[columnIndex].data;
return columnName + ' ' + dir;
}
else {
return '';
}
};
$('#GetCustomerButton, #RefreshCustomerListButton').click(function (e) {
e.preventDefault();
getCustomers();
});
$('#CustomerTableFilter').on('keydown', function (e) {
if (e.keyCode !== 13) {
return;
}
e.preventDefault();
getCustomers();
});
});
getCustomers();
})();
Looking for an example for Core w/ JQuery project to create expandable "Detail" rows for Datatables. Was easy in JTable. Would like to click an image to expand "related data" rows (1:many)
I cannot even implement the following URL inside of ASP.Net Zero.
https://datatables.net/examples/api/row_details.html