Activities of "Hellonote"
Hello @ismcagdas,
I didn't recieved any email yet to connect with team.
Following up... This is hindering our development process, can you please schedule a call or respond with a possible solution.
Hi @ismcagdas,
We already tried but it doesn't solve the build issue in our devops pipeline. We request the team to let's schedule and connect on the call please. This is already stretched enough and messaging not seems working.
Hi @ismcagdas,
We are waiting teams reply on email.
Product Version 12.01 Angular .Net Core
Hello Team,
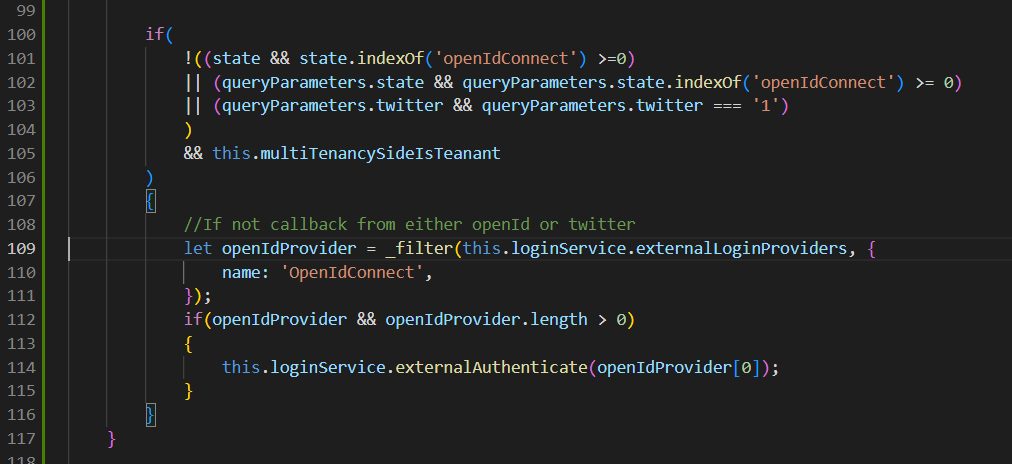
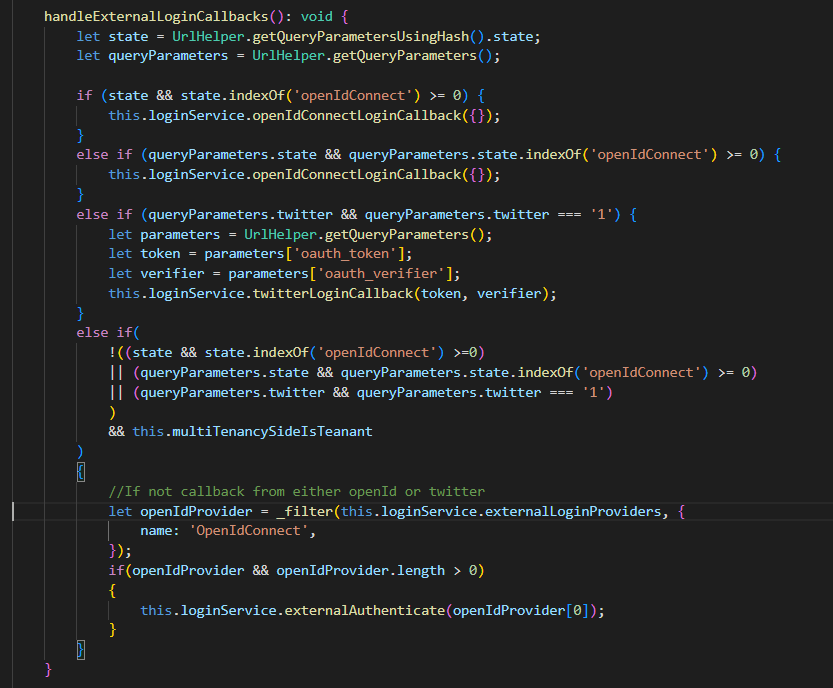
We have a requirement for a tenant to login with openId Connect. So, need to set default login should be by openId connect. We tried by modifying the code on login.component.ts but couldn't make it work. It was going in loop, again and again redirecting to cognito login page.
We request you to kindly help us and guide with sample code to get this done, please.
Hi @ismcagdas
Do you have any update on this, please?
Hi @ismcagdas
Yes, this is the redirect url from openId https://localhost:4200/account/login?code=<generatedCode>;openIdConnect%3D1
Hi,
I did chain the if statements as you suggested. The problem still exist. What I notice, After the call back somehow internally it redirects again on https://localhost:4200/account/login . I believe this is causing the issue. Not getting any idea to overcome this.