We have deployed the ANZ dashboard to our production server for first client. The network administrator configured to accept local requests for https://abc.hostcompany.com in case of first tenant and impersonation works for that tenant. Host site can also be accesible from https://dashboard.hostcompany.com.
After above two sites working, when we try to impersonate by other tenant user from the host account, it does not work. It is not able to redirect and complains that site does not exists (for other tenants).
Then while searching for answesr I found thread 8835 where it says, "Wildcard domain names don't seem to work." appsettings.json content is as below :
"App": {
"WebSiteRootAddress": "https://{TENANCY_NAME}.hostcompany.com/",
"RedirectAllowedExternalWebSites": "https://{TENANCY_NAME}.hostcompany.com/",
"SwaggerEndPoint": "/swagger/v1/swagger.json"
},
I have also tried to change "RedirectAllowedExternalWebSites" with tenant specific multiple URLs but it does not work. So, does it require to define/allow all tenant specific subdomains to be setup in order to make it work? Is there any correction required for above mentioned settings or as per thread #8835 answer wild card can't work?
Please advice. Thanks.
We want to develop "Product Detail" kind of page somewhat like Amazon. Which can have image and other information about the product. For the first client we want to hide few sections and other clients as well we may customize the page a bit in future or may be not in a group.
For this type of tenant specific customization of "Product Detail" page, instead of defining tenant settings and any other complex implementation, I found that it is possible to render view from TENANT named folder as mentioned here using ViewLocationExpander : Link1 and Link2
Is it possible to implement this in ANZ? If so, should I implement "GetCurrentTenant()" method to get TENANCY name in "TenantViewLocationExpander" as shown in first link? Even after overriding this method in TenantAppService or to use "TenantManager" it does not work as tenants do not have (AppPermissions.Pages_Tenants) permission.
My goal is to have views like below directory structure to be rendered :
ProductDetail (view directory) ----TENANT1 (tenancy name directory) --------Index.cshtml (tenant specific page) ----Index.cshtml (default page)
can you please put a light if we can implement this?
Thanks.
I am using ASPNETZero Core & jQuery version 8.3.
From the documentation and other examples we can see that widgets have permission for certain page/entity. So if in my app I have 3 page/entity with related permission and tenant have access of only 2 of them then corresponding widgets will be automatically filtered.
But we want to allow different widgets for each tenant (We have 10 tenants in the first release phase and 3 entities/page (related to 3 CRMs) with some 12 total widgets where all tenants have access of n entities/pages out of 3 and depending on that widget should be shown). Suppose we have set of widgets called 'A' = {a, b} and we want to grant permission of 'a' set of widgets to tenant 'T1' and 'b' set of widgets to tenant 'T2'. Host will have full access - set 'A' or all widgets.
Is there a way we can implement this kind of enable/disable widgets per tenant from host application kind of feature? If yes is there any example or guide for how to define and save such permissions for each tenant? Can feature dependency be helpful to implement such scenario?
Thanks.
I need to perform left out join with group by and sum between two tables/repository using dapper and raw SQL query. But I am not able to get connection string to use dapper module in the Application project in WidgetAppService.
private readonly IConfiguration _appConfiguration;
is not getting initialized with appsettings.json data and so I am not able to get the connection string information in the Application project. Is it possible? If yes, how?
`string sqlQuery = $";WITH CTE_POItems AS(SELECT SONo, SUM(ISNULL(Quantity, 0)) AS Quantity, SUM(ISNULL(Amount, 0)) AS Amount FROM app_PurchaseOrderItem GROUP BY SONo), CTE_POS AS(SELECT DATEPART(MONTH, P.OrderDate) AS Month, SUM(ISNULL(I.Amount,0)) AS OrdersValue, SUM(ISNULL(I.Quantity, 0)) AS Units, COUNT(ISNULL(I.SONo, 0)) AS TotalSOs FROM app_PurchaseOrder P LEFT JOIN CTE_POItems I ON P.SONo = I.SONo WHERE P.CustomerNo IN({associatedClients}) AND P.OrderDate BETWEEN '{CurrentYearStartDate.ToShortDateString()}' AND '{TomorrowDate.ToShortDateString()}' GROUP BY DATEPART(MONTH, P.OrderDate)) SELECT* FROM CTE_POS";
using (SqlConnection db = new SqlConnection(***DefaultConnString***))
{
db.Open();
data.AddRange(db.Query<OrdersInLastNMonths>(sqlQuery));
db.Close();
}`
Thanks.
We have developed few widgets using morris.js library to display bar charts and pie charts.
We need to redirect the user to specific page when user clicks on some portion of the chart. Currentlly, on all pages service methods are being called with get* methods to retrieve data from the server.
But unable to find a way how to redirect to another page by calling a controller action method from jQuery of some widget.
Faced errors like,
Sample attempts of JS code :
try {
var test = JSON.stringify({ MinMonthsRemaining: minMonth, MaxMonthsRemaining: maxMonth });
$.ajax({
type: 'GET',
//type: 'POST',
//url: abp.appPath + 'App/Inventories/IndexFiltered',
url: '@Url.Action("Inventories","IndexFiltered")',
data: test,
success: function () { }
});
} catch (e) {
// never reached here!
console.log(e);
}
Controller action :
//[HttpPost]
public ActionResult IndexFiltered(InventoryItemsModel input)
{
var model = new InventoryItemsViewModel
{
FilterText = string.Empty,
MinMonthsRemainingFilter = input.MinMonthsRemaining,
MaxMonthsRemainingFilter = input.MaxMonthsRemaining
};
return View("Index",model);
}
We have ASP.NET Core MVC and jQuery 8.3 version template. We need to get data from four different CMS systems siting in different DMZs than deployment location of the MVC web applicaiton. So, we cannot use background workers - hosted service to import data directly on deployment server.
For that reason we need to create four console application clients, which will dump data after reading from each CMS system databases. Frequency to import data is also different for all systems, so we can easily configure by creating scheduled job in Windows Task Scheduler. I need to perform only basic CRUD operations on few EFCore entities and reflect in Dashboard database for the import task.
Please advice if there is any sample or documentation on how to create console application to perform such activity using such an independent agent.
I am using ASP.NET Core MVC and jQuery template.
In the master database all Abp tables are there as default. I have added three entities/tables to show in UI.
Using background worker I need to fill the data in those three tables from three different databases of three CRMs, which are neither Abp style nor I have designed the db context. For that I have added three additional connection strings in the appsettings.json file. Downloaded dapper package in X.Dashboard.Core project where my background worker classes to be designed.
Two of the databases are MSSQL and one is MySQL. I have created SQL query on how to select the data from each of them.
How can I connect to those databases from the workers to fire 'SELECT' query using Dapper and then I would insert in my application database.
Should I just go with old way which requires to download nuget package - System.Data.SqlClient like below:
using (SqlConnection db = new SqlConnection(CRM_DbConnectionString))
{
db.Open();
Orders = db.Query<Order>(Query_file_content).ToList();
db.Close();
}
Or is there a better approach in .NET Core 3.1 latest template of ANZ?
Please advise. Thanks.
I did not find any documentation or tutorial to add a dropdown in 'ASP.NETCore MVC & jQuery' template. I need to add a multi select dropdown in the project to map multiple clients with organization unit inbuilt entity of the template.
I have extended OraganizationUnit entity with many to many relationship with 'EnterpriseClient' entity. In Create OrganizationUnit modal pop-up, there is only one input 'Name'. I have added a multi-select dropdown in that modal to allow user to select one or more EnterpriseClients which I can map from the backend.
The multiselect dropdown is basic and has plain text only. Currently with code similar as below in X.Dashboard.Web.Mvc\Areas\App\Views\OrganizationUnits\ _CreateModal.cshtml:
<div class="form-group">
<select class="form-control selectpicker" multiple data-max-options="5" title="Choose Enterprise Client(s)" data-selected-text-format="count" data-live-search="true" id="EnterpriseClients" name="EnterpriseClients">
@foreach (var item in @Model.EnterpriseClients)
{
<option value="@item.Key" title="@item.Value" data-tokens="@item.Value">@item.Value</option>
}
</select>
</div>
Added below code in the init method of X.Dashboard.Web.Mvc\wwwroot\view-resources\Areas\App\Views\OrganizationUnits\ _CreateModal.js
_$OUECCombobox = _modalManager.getModal().find('#EnterpriseClients');
_$OUECCombobox.selectpicker({
iconBase: "fa",
tickIcon: "fa fa-check"
});
To setup dropdown text and value, I added below code in X.Dashboard.Web.Mvc\Areas\App\Models\OrganizationUnits\CreateOrganizationUnitModalViewModel.cs
public CreateOrganizationUnitModalViewModel(long? parentId, Dictionary<string, string> enterpriseClients)
{
ParentId = parentId;
EnterpriseClients = enterpriseClients;
}
public Dictionary<string, string> EnterpriseClients { get; set; }
Updated code in the controller method to show the dropdown correctly in the create phase : X.Dashboard.Web.Mvc\Areas\App\Controllers\OrganizationUnitsController.cs
[AbpMvcAuthorize(AppPermissions.Pages_Administration_OrganizationUnits_ManageOrganizationTree)]
public PartialViewResult CreateModal(long? parentId)
{
var enterpriseClients = _enterpriseClientRepository.GetAllList().ToDictionary(ec => ec.Id.ToString(), ec => ec.ClientCode);
return PartialView("_CreateModal", new CreateOrganizationUnitModalViewModel(parentId , enterpriseClients));
}
Added below property which seems wrong :
X.Dashboard.Application.Shared\Organizations\Dto\OrganizationUnitDto.cs
public Dictionary<string, string> EnterpriseClientIds { get; set; }
X.Dashboard.Application.Shared\Organizations\Dto\CreateOrganizationUnitInput.cs
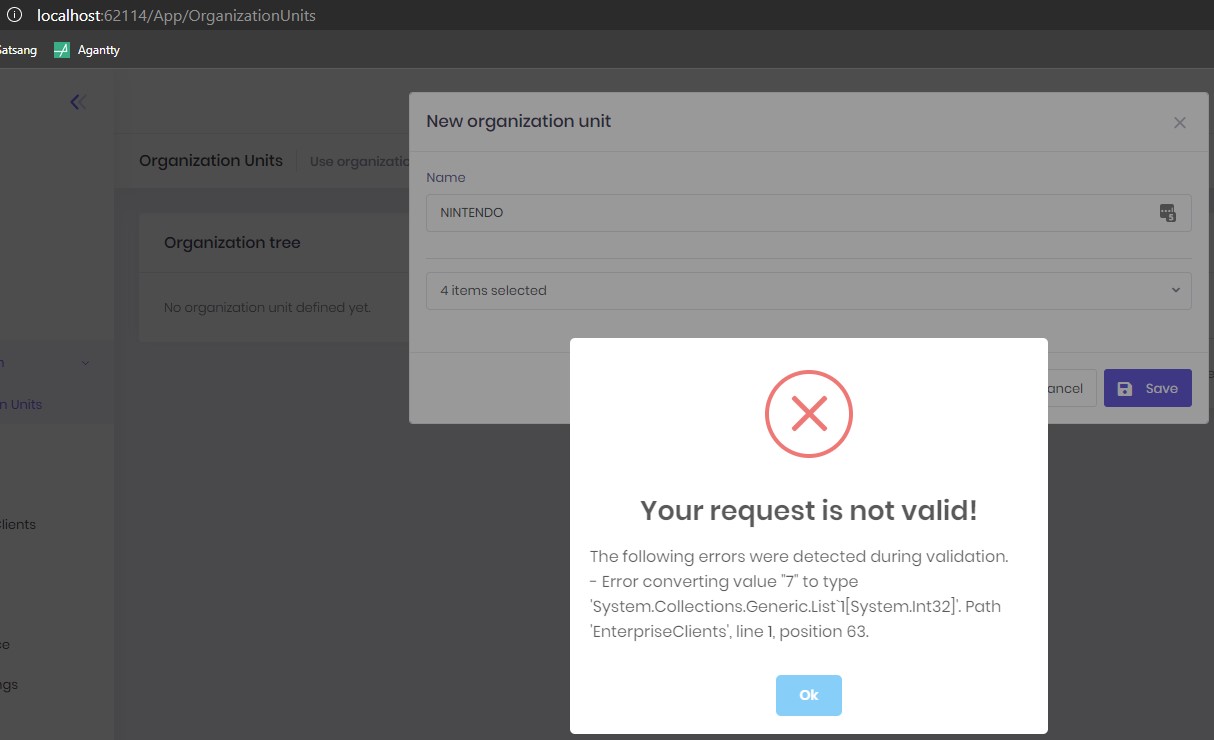
public List<int> EnterpriseClients { get; set; }
I need all the selected EnterpriseClients in the AppService but it was null initially and after making adding two property or some other trial and error to fix the problem I am getting an error in UI when 'Save' button is clicked. X.Dashboard.Application\Organizations\OrganizationUnitAppService.cs
[AbpAuthorize(AppPermissions.Pages_Administration_OrganizationUnits_ManageOrganizationTree)]
public async Task<OrganizationUnitDto> CreateOrganizationUnit(CreateOrganizationUnitInput input)
{
var organizationUnit = new OrganisationUnit(AbpSession.TenantId, input.DisplayName, input.ParentId);
if (input.EnterpriseClients != null && input.EnterpriseClients.Count > 0)
{
....
}
}
No idea how to properly define Dtos for dropdown and how to get those multiple selected values of the dropdown in the backend service call. I also need to make changes in the edit modal, but not sure how and what changes are required.
Below is the error screenshot.

Any suggestions to solve it?
Thanks
We are using version 8.1.0 template of ASP .NET Core MVC & jQuery type. As per this documentation of MVC, I tried to add 'Address' field in my project.
It compiles successfully and I can also see 'Address' field in swagger UI call of "/api/services/app/User/GetUsers" api method response.
But when I load the 'Users' page in the 'Administration' tab with my 'admin' login in dev environment I am getting below error: "DataTables warning: table id=UsersTable - Requested unknown parameter '10' for row 0, column 10. For more information about this error, please see http://datatables.net/tn/4"
On UI one column 'Address' is added but data is not reflecting and as 'Address' is not being bind correctly last column 'Creation Time' is empty. It seems column is added in UI as I have defined column in /Users/index.cshtml but it is not being bound correctly via JS.
I have updated below files with 'Address' column:
When I create a new user from Create popup, it saves the address correctly in the database and I added dummy address for all existing 5 users and in the DB entity its not set as 'Required' field.
Please advice. Thnx.