Activities of "KarakTheWise"
Sorry about that. The email is sent! Thank you again!
I apologize for the late response. Last week got a bit hectic. I'll send you an email with the information you'll need. Thank you for taking the time to look into this!
I did a repair on the Url-Rewrite installation just to be sure it was not corrupted. Nothing changed. I tried adding <br>
<!-- IIS URL Rewrite for Angular routes -->
<rewrite>
<rules>
<rule name="Angular Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_URI}" pattern="^/(api)" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
To the server side, API, however you want to label it, Web.config. It added a URL Rewrite rule to that IIS site. The result was an error stating too may redirects.
I guess in the all of this, I'm still unclear as WHERE this code should be? In the server config? UI? root? Rooting meaning the root of the site outside both folders? Sorry for the confusion on my part put at the moment I have no idea what is correct. Could i have conflicting web.configs? Thanks again.
<br> <br>
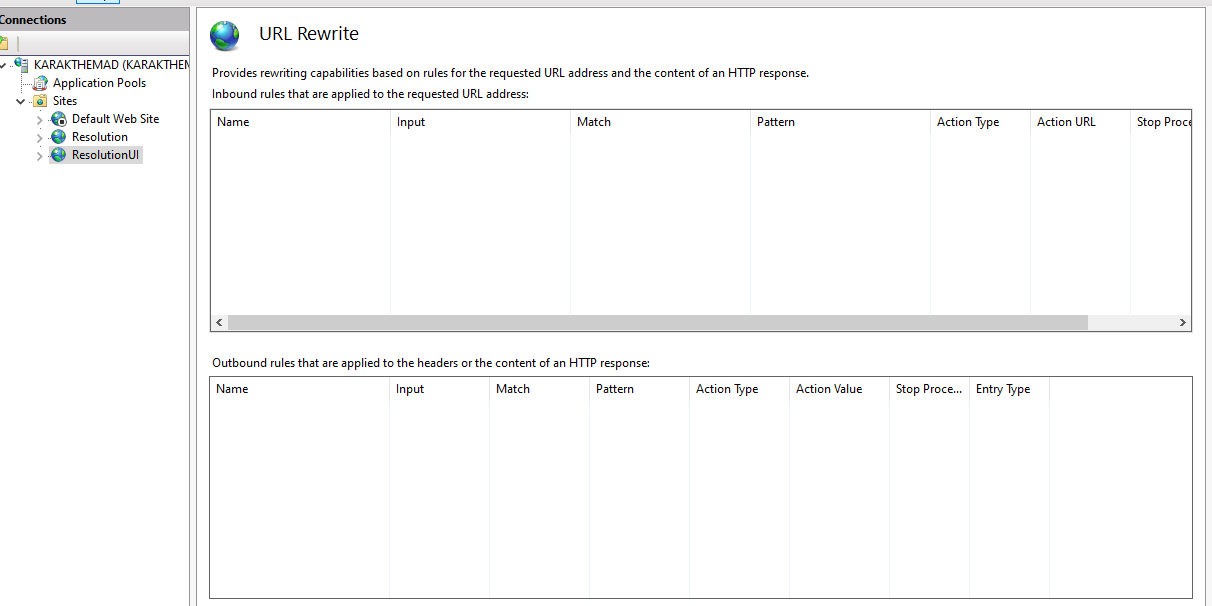
Are you referring to the Url Rewrite function in IIS?

If so, no. I don't have anything here on either site. Both look like this. Am I missing something? I installed this https://www.iis.net/downloads/microsoft/url-rewrite as per the documentation quite a while back.
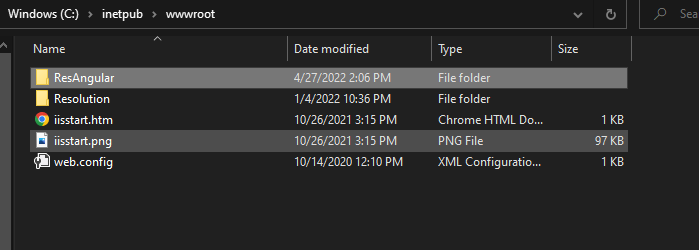
Not without using TeamViewer. As you said and according to the docs it should be working in "the web site's root folder to overcome the problem". Now, I had assumed that was here:

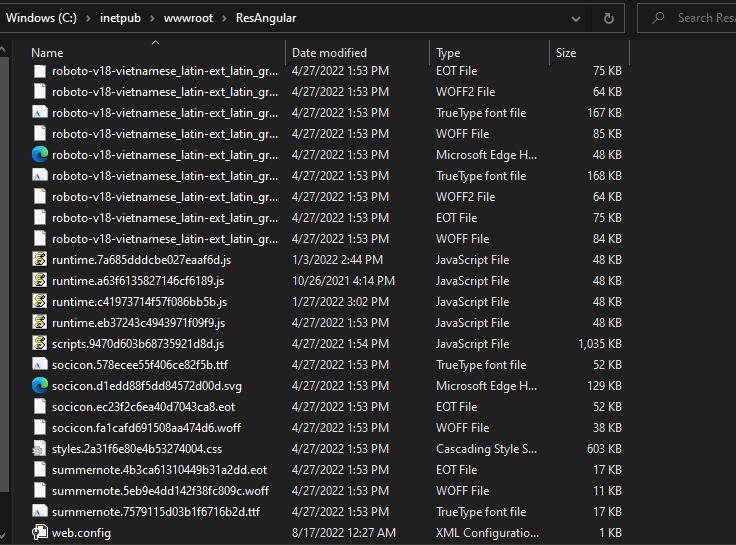
But doesn't do anything. So I've put it here:

BUT, if the redirect xml is present, I get 500 error. So I've had here as well but again it's doesn't seem to do anything:

So I'm really not sure as where it SHOULD be and why it's not working. If you need access via TeamViewer, please let me know.
Thanks for the reply. No, unfortunately. It generates a 500 internal server error. So I'm sure where it's supposed to be and function.
Thank you!
Yes, it's two separate apps: API and Angular. I just tried to add that portion of the code to the web.config in the root the Angular app. It throws a 500.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpErrors>
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" prefixLanguageFilePath="" path="/index.html" responseMode="ExecuteURL" />
</httpErrors>
</system.webServer>
</configuration>
This is all I have in the web.config of the Angular (ResAngular) app. In the ResAngular > assets folder, I have web.config that matches the one you posted. So I don't know what is supposed to be where.
Ok, I'm not clear as to which config? The one in the wwwroot as shown in the screenshot above? If so I have that in there and it doesn't seem to do anything solve the problem. This is my web.config in wwwroot:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".json" />
<mimeMap fileExtension=".json" mimeType="application/json" />
<mimeMap fileExtension="woff" mimeType="application/font-woff" />
<mimeMap fileExtension="woff2" mimeType="application/font-woff" />
</staticContent>
<!-- IIS URL Rewrite for Angular routes -->
<rewrite>
<rules>
<rule name="Angular Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_URI}" pattern="^/(api)" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
<br> What am I missing? Thanks again!
Thanks for the response. I have that in my web.config but, one thing that unclear to me in the publishing to IIS document was WHERE to put that particular web.config. Right now I have it here:

It seemed to be the only location I could place it that either didn't throw and error or where a web.config didn't already exiist. E.g.; the Resolution folder in the API code. The ResAngular root folder also has a web.config which consists of this code: <br>
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpErrors>
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" prefixLanguageFilePath="" path="/index.html" responseMode="ExecuteURL" />
</httpErrors>
</system.webServer>
</configuration>
Where should this be running? In ResAngular > assets, I do have another web.config that is the same as your Git version. If I add the Git code to the web.config in the root folder of ResAngular, I get 500 error. And it not something that even makes it to the logs. Please advise :)
Thanks again!
API: 9.2.0 .NET Core UI: Angular
Greetings,
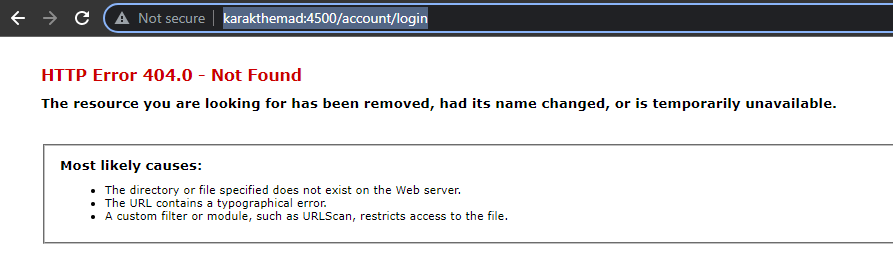
As the title states, whenever I open a new window, E.g.; create a contract with our app, I get a 404. But only in production on IIS, not in development. Also, I get a 404 when I attempt to switch tenants.
 If I enter the Url again, karaktthemad:4500, all is well. So I'm not sure what is happening or where to looking to fix this.
If I enter the Url again, karaktthemad:4500, all is well. So I'm not sure what is happening or where to looking to fix this.
Thanks again!